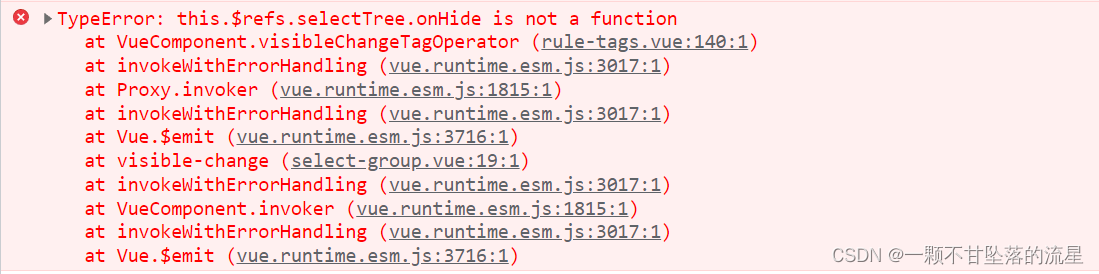
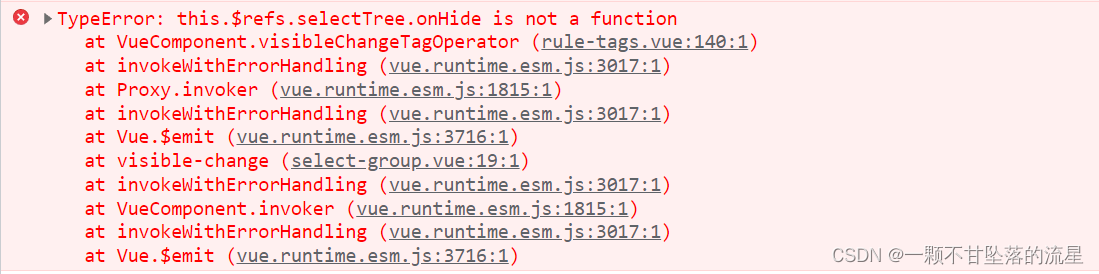
сообщение об ошибке
this.$refs.selectTree.onHide is not a function

Решение
- Убедитесь, что компонент успешно экспортирован и смонтирован:
- 子组件需要 import,import 是请确保路径正确
import selectTree from '@/components/select-tree';
- import 之后还需要在父组件的 component 中进行注册
components: {
selectTree }
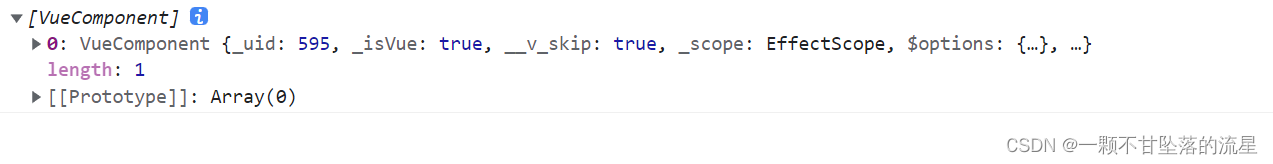
- Распечатайте его
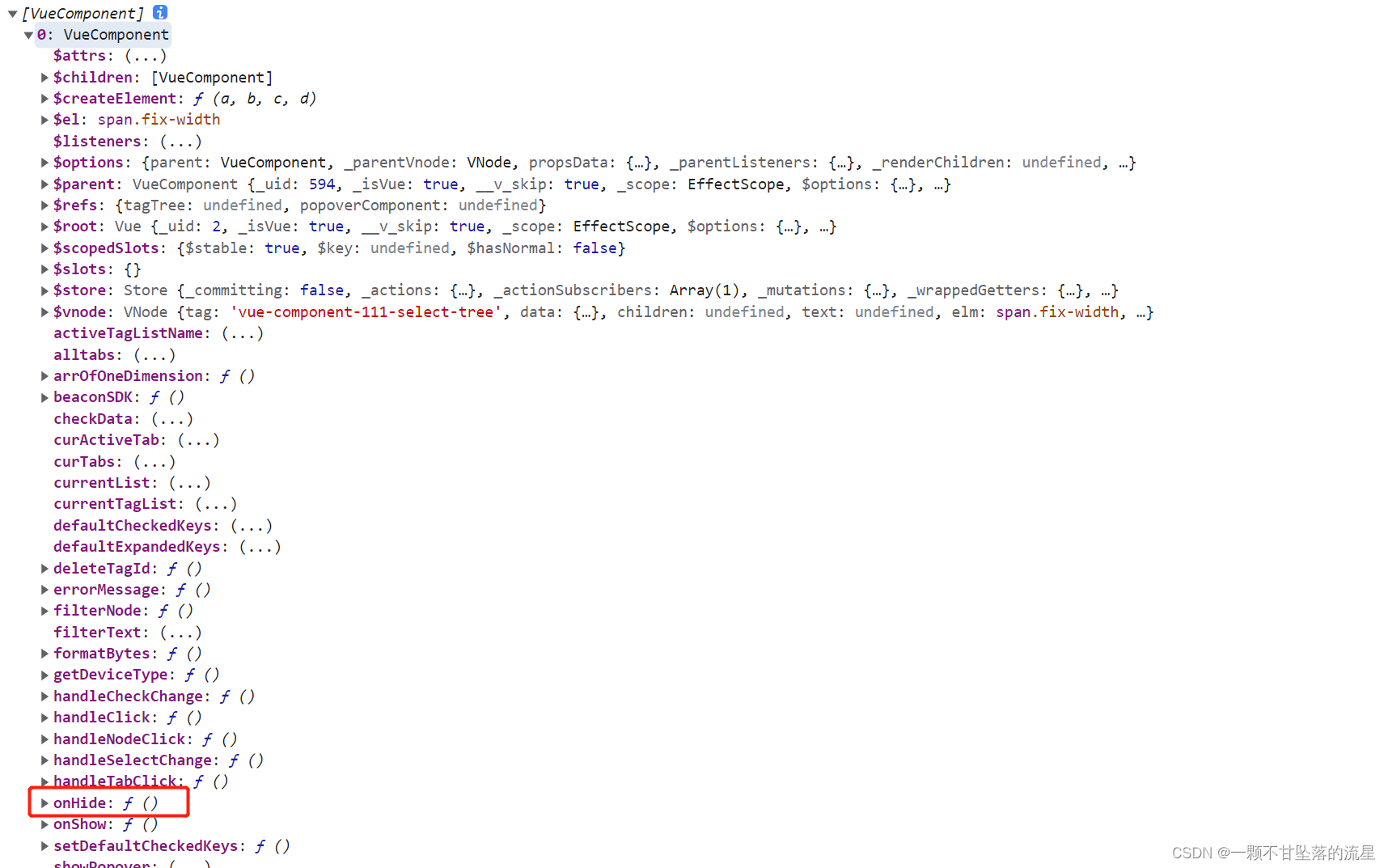
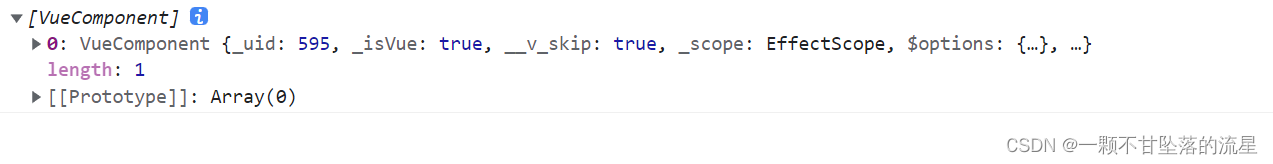
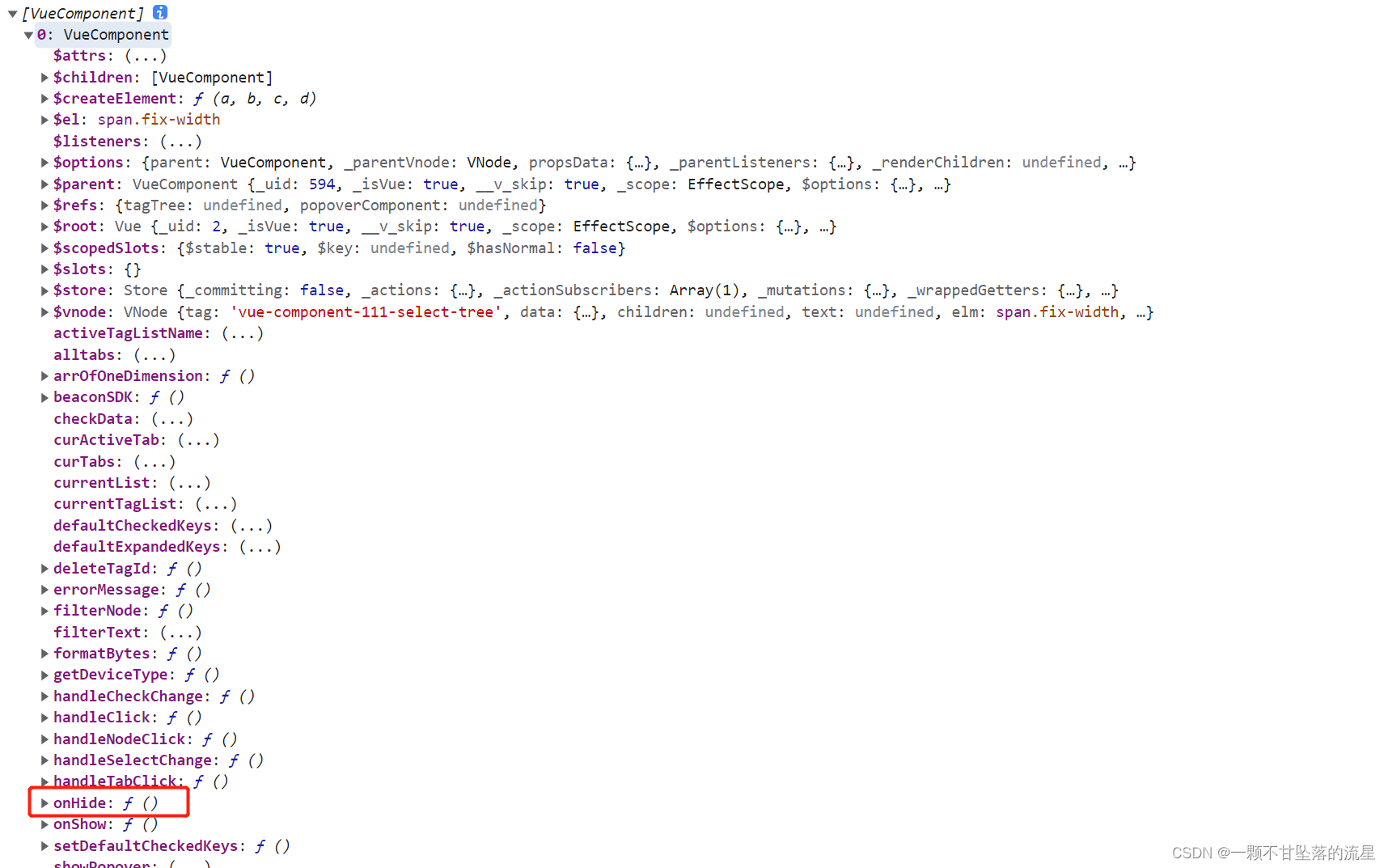
this.$refs.selectTree, чтобы увидеть, можно ли его получить нормально, и его формат возврата.

this.$refs.selectTree[0].onHide();
- Если он печатается
this.$refs.selectTreeкак undefined, проверьте правильность привязки ref (с учетом регистра)
<select-tree ref = "selectTree"/>
console.log(this.$refs.SelectTree)
console.log(this.$refs.selectTree)
- Наконец, убедитесь, что этот метод существует в подкомпоненте
console.log(this.$refs.selectTree)