前几天看[小猪课堂发布的nginx部署](https://zhuanlan.zhihu.com/p/431796992),跟着做了一遍,由于本人是第一次尝试,遇见了很多问题。经过查阅和搜索,终于解决掉了。下面给大家介绍一下我的流程和遇见的问题,我们可以多讨论。
项目打包部署
1. Preparativos
Un proyecto completo de Vue
Un servidor
Los preparativos son muy simples, solo necesita un proyecto y un servidor, y el proyecto puede ser incluso solo un archivo html.
2. Inicialice el proyecto Vue.
Use el andamiaje vue-cli para crear el proyecto más simple, vue cree el nombre del proyecto y luego use npm serve para ejecutar el proyecto.


De esta manera, nuestro proyecto front-end se está ejecutando
3. Instalación de Nginx en el
servidor Ampliamente utilizado, nuestro sitio web se implementa en un servidor Nginx. Por supuesto, también puede elegir otros servidores web, aquí usamos el estándar Nginx.
Mi servidor aquí es un sistema Centos, así que usaré Centos como ejemplo.
Construcción del lado del servidor
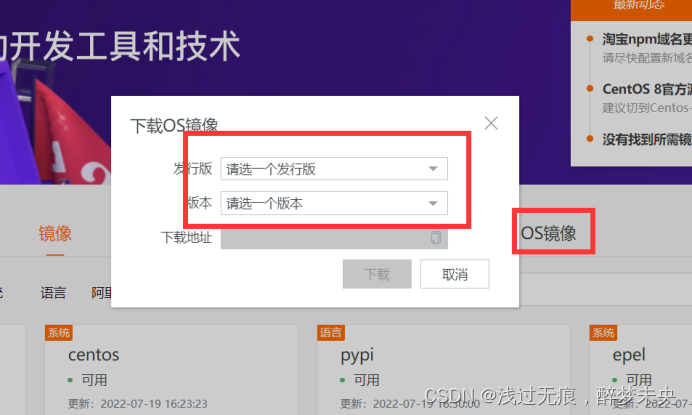
Descargue el software de la máquina virtual y construya el servidor primero requiere una imagen espejo adecuada, descargue la imagen espejo puede ir a Ali https://developer.aliyun.com/mirror/?spm=a2c6h.25603864.0.0. a21c66ed4X1vdL descargar

Al descargar, se recomienda no usar la versión mínima, porque es demasiado simplificada y no se pueden usar muchas instrucciones, así que siéntete libre.
Después de la descarga, instale la imagen espejo, todo el camino a la configuración predeterminada.
Si se encuentra durante la instalación


Elija instalar el sistema operativo más tarde. Seleccione linux para el tipo de sistema, modifique la configuración del hardware por defecto hasta el final y modifíquela en la configuración de la máquina virtual.

Después de eso, inicie el proyecto normalmente y finalmente acceda al servidor para instalar nginx.
Instale nginx
en el servidor e ingrese el comando yum install -y nginx en el servidor para instalar nginx.
Si indica que no se puede encontrar nginx, significa que debemos cambiar la fuente. El comando
rpm -uvh http://nginx .org/packages/centos/7/ noarch/rpms/nginx-release-centos-7-0.el7.ngx.noarch.rpm
Vuelva a instalar nginx después de que la fuente se haya cambiado correctamente. Use el comando whereis nginx para determinar si nginx se instaló correctamente.
4. Inicie nginx,
ingrese nginx en el servidor y presione Enter.

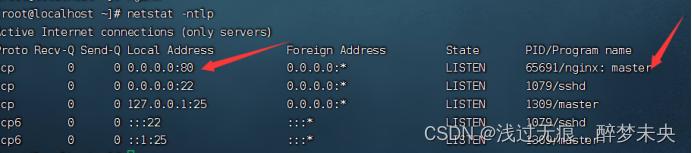
Ingrese el comando netstat -ntlp para ver la ocupación del puerto y podrá ver que nginx está ocupando el puerto 80.

En este punto, abrimos el navegador, ingresamos la ip de la máquina virtual y presionamos Enter para ver la siguiente figura, es decir, nginx se inicia correctamente.

Si se inicia nginx, pero no se puede ver la página web después de ingresar la ip, la razón puede ser que no está abierto el puerto 80. Para la solución, vea la solución de que
CentOS no puede acceder al puerto 80 después de instalar Nginx.
Para detener nginx, ingrese el comando nginx -s stop.
5. Modifique el archivo de configuración de nginx.
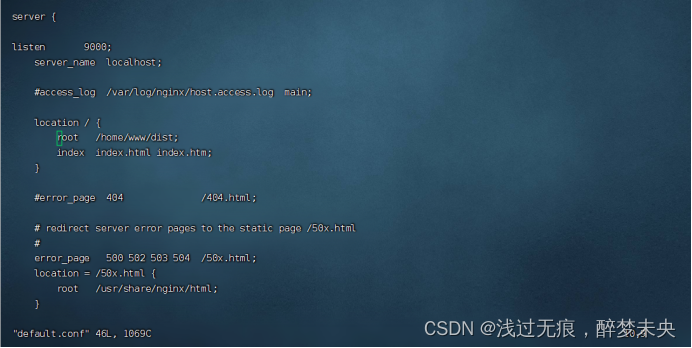
Utilice el comando whereis nginx para consultar el directorio de instalación de nginx. En términos generales, /etc/nginx es la ubicación de almacenamiento de los archivos de configuración de nginx. cd /etc/nginx para ingresar a la carpeta de modificación Modifique el archivo nginx.conf, busque listen 80 en el servidor de destino y modifique el puerto 80 al puerto 9000 (si el puerto 9000 no está abierto, recuerde abrir el puerto primero). Cambie la ruta correspondiente a root a la ruta donde está almacenado el paquete que está por subir, se recomienda cambiarla a /home/www/dist. Luego inicie Guardar. Modifique nginx.conf para usar el comando vim .

Pero mi archivo es un poco especial. El directorio del archivo de configuración predeterminado es default.conf en la carpeta /etc/nginx/conf.d.
Después de la modificación, ingrese el comando nginx -s reload para reiniciar.
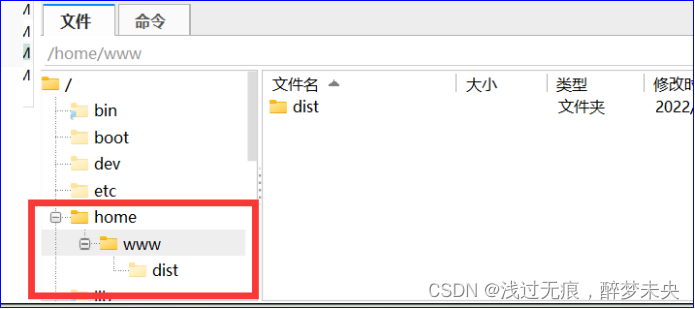
6. Cree una nueva carpeta de proyecto
. Se recomienda crear una nueva carpeta www en la carpeta de inicio. La operación específica es ordenar cd /home para ingresar a la carpeta de inicio, comando mkdir www para crear una nueva carpeta www, y dist No es necesario crear la carpeta, porque después de empaquetar nuestros proyectos posteriores, el archivo es una carpeta dist.
7. Empaquetar e implementar el proyecto vue
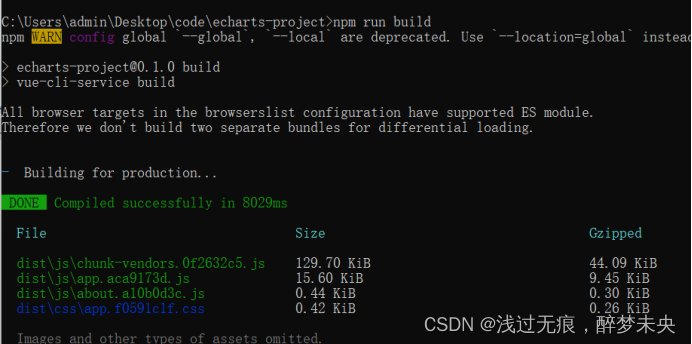
Volviendo a nuestro proyecto vue, use npm run build para empaquetar el proyecto. Después del empaquetado, se generará una carpeta dist en el proyecto. Luego sube al servidor.

Hay dos formas de cargar.
La forma más fácil es usar la herramienta ftp para arrastrar y soltar para cargar. Por ejemplo finalshall

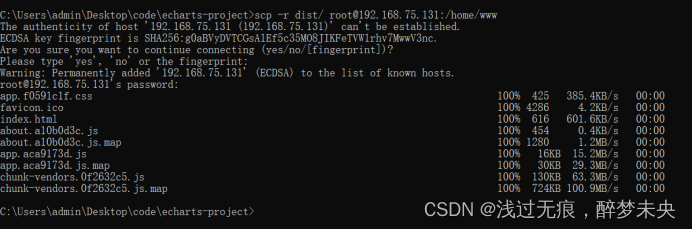
La segunda forma de usar el comando es abrir la ventana cmd en su proyecto e ingresar el comando
scp -r dist/ [email protected]:/home/www La parte azul es ip, recuerde reemplazar su propia ip.
(Si no sabe la ip, puede usar el comando ifconfig en el servidor para observar la ip)

En este punto, abrimos el navegador e ingresamos nuestra ip:9000 para observar la página de nuestro proyecto
8. Resuelva el problema de actualización de la ruta 404.
Cuando cambiamos la ruta y luego actualizamos la página, aparecerá 404. Esto se debe a que nuestro proyecto vue adopta el método de enrutamiento de historial. La razón principal es que vue es una aplicación de una sola página, y usted mismo puede conocer los detalles.
Solución al problema:
(1) Cambie el modo de enrutamiento a hash
(2) Modifique la configuración de nginx:
ubicación / { try_files $uri $uri/ /index.html; — Resuelva el problema de actualización de página 404 } Después de la modificación, reinicie nginx y actualizar en este momento No habrá 404 en el navegador.