VScode에 일반적으로 사용되는 바로 가기 키:
영어! Enter 키를 누르세요: html 접미사 이름이 빠르게 표시됩니다. 직접 입력하세요.
shift+alt(마우스가 라인 코드 복사 영역 또는 마우스 선택 영역에 놓임) Ctrl 키 아래로 누르기: 빠르게 복사하여 붙여넣기
alt + z 코드가 자동으로 줄 바꿈
shift + alt + f 코드 자동 정렬 (예: 마우스 오른쪽 버튼, 형식 코드 선택, 빠른 코드 조판 정렬)
Ctrl + / 코드 주석 행, 모두 사용 가능
shift + alt + js의 여러 줄 주석 /**/
Ctrl + d: 길게 클릭하여 동일한 코드를 선택하고 함께 수정
Alt + 위아래 키, 코드를 위아래로 이동할 수 있습니다.
Ctrl + enter 커서가 모여서 코드를 새 줄에 바로 쓸 수 있습니다.
마우스 휠을 길게 눌러 같은 행의 여러 레이어를 한 번에 코드 작성, 삭제 및 처리
Alt 키를 누른 상태에서 마우스로 다른 영역을 선택하여 코드 작성
이름을 추가하려면 클릭하고, #이름을 추가하고, 빠르게 div+class,div+id를 만듭니다.
기본 브라우저를 빠르게 열려면 alt + b
신속하게 코드 작성: ul 아래의 li에 8을 곱하고 그 아래에 a 레이블을 곱합니다. {$} 자동 완성 숫자 1,2,3···
![]()

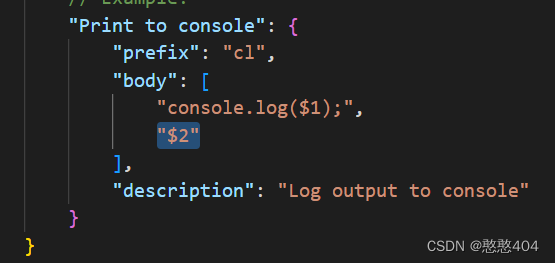
빠른 출력 console.log( ):
VScode에서 파일 → 기본 설정 → 사용자 코드 스니펫 → 검색 상자에서 JavaScript를 검색하고 JavaScript.json을 선택합니다.

ctrl + ` ; 터미널을 빠르게 표시하고 숨깁니다.