Directorio de artículos
Inicio de ThinkPHP6
- ThinkPHP admite el desarrollo de aplicaciones del patrón tradicional MVC (Modelo-Vista-Controlador) y el popular patrón MVVM (Modelo-Vista-Modelo)
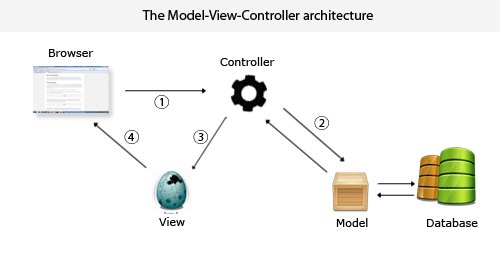
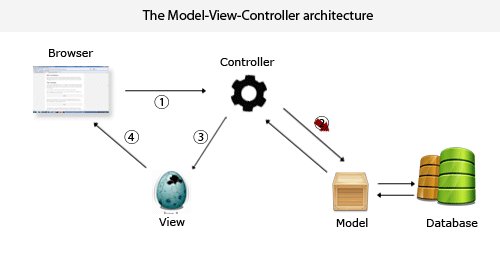
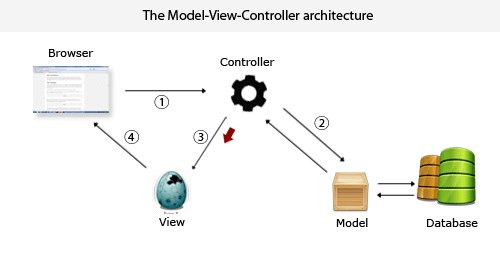
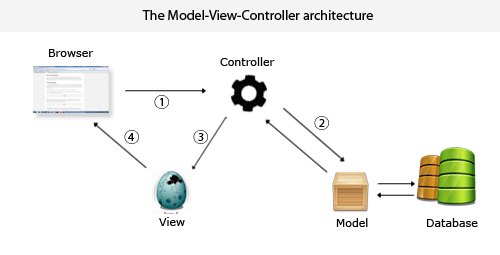
1. MVC
MVCUn sistema de software se divide en tres partes básicas: modelo (Model), vista (View) y controlador (Controller)ThinkPHPes unaMVCarquitectura tipica
Controlador: responsable de reenviar las solicitudes y procesarlas. Ver: los diseñadores de interfaz llevan a cabo el diseño de la interfaz gráfica. Modelo:
los programadores escriben las funciones que debe tener el programa (implementar algoritmos, etc.), los expertos en bases de datos realizan la gestión de datos y el diseño de bases de datos (pueden realizar funciones específicas).

2. Acceso al modo de aplicación única
- Ruta de acceso al proyecto: www.xxx.com/index.php/index/index
operación de índice
del controlador de índice del archivo de entrada index.php
├─app 应用目录
│ ├─controller 控制器目录
│ ├─model 模型目录
│ ├─view 视图目录
│ ├─ ... 更多类库目录
│ │
│ ├─BaseController.php 默认基础控制器类
│ ├─ExceptionHandle.php 应用异常定义文件
│ ├─common.php 全局公共函数文件
│ ├─middleware.php 全局中间件定义文件
│ ├─provider.php 服务提供定义文件
│ ├─Request.php 应用请求对象
│ └─event.php 全局事件定义文件
│
├─config 配置目录
│ ├─app.php 应用配置
│ ├─cache.php 缓存配置
│ ├─console.php 控制台配置
│ ├─cookie.php Cookie配置
│ ├─database.php 数据库配置
│ ├─filesystem.php 文件磁盘配置
│ ├─lang.php 多语言配置
│ ├─log.php 日志配置
│ ├─middleware.php 中间件配置
│ ├─route.php URL和路由配置
│ ├─session.php Session配置
│ ├─trace.php Trace配置
│ └─view.php 视图配置
│
├─view 视图目录
├─route 路由定义目录
│ ├─route.php 路由定义文件
│ └─ ...
│
├─public WEB目录(对外访问目录)
│ ├─index.php 入口文件
│ ├─router.php 快速测试文件
│ └─.htaccess 用于apache的重写
│
├─extend 扩展类库目录
├─runtime 应用的运行时目录(可写,可定制)
├─vendor Composer类库目录
├─.example.env 环境变量示例文件
├─composer.json composer 定义文件
├─LICENSE.txt 授权说明文件
├─README.md README 文件
├─think 命令行入口文件
3. Vista de instalación
- La función de vista se completa con la clase \think\View junto con la clase de controlador de vista. La nueva versión solo tiene un motor de plantilla nativo de PHP incorporado (utilizado principalmente para la salida de página anormal incorporada). Si necesita usar otro motores de plantilla, debe instalar la extensión del motor de plantilla correspondiente por separado
- ThinkPHP6 ha creado de forma independiente un conjunto de plantillas, denominado: motor de plantillas ThinkTemplate
- Para utilizar el motor de plantillas think-template, es necesario instalar think-view
composer require topthink/think-view
- El directorio de vista puede estar en el directorio raíz o en el directorio de la aplicación de la aplicación
4. Representación de plantillas
- Para usar View, primero debe introducir la clase de fachada think\facade\View
- El método fetch renderiza la página
- Parámetro: la ruta de la página estática, la página estática correspondiente por defecto
código del controlador
<?php
namespace app\controller;
use think\facade\View;
class Index{
public function index(){
return View::fetch();
}
}
ver código
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Thinkphp6</title>
</head>
<body>
<div style="color:red;">红色欧阳克</div>
</body>
</html>
- Preparación: La clase Index corresponde al directorio bajo la vista
- Nota: El método de índice corresponde a los archivos estáticos en el directorio bajo la vista
5. Variables de plantilla
assignLa asignación de métodos pertenece a la asignación de variables globales.- salida de plantilla
{$name}
código del controlador
namespace app\controller;
use think\facade\View;
class Index{
public function index(){
// 1、模板变量赋值
View::assign('name','欧阳克');
View::assign('email','[email protected]');
// 2、批量赋值
View::assign([
'name' => '欧阳克',
'email' => '[email protected]'
]);
// 模板输出
return View::fetch();
}
}
ver código
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>ThinkPHP6</title>
</head>
<body>
姓名:{$name}
<br />
邮箱:{$email}
</body>
</html>
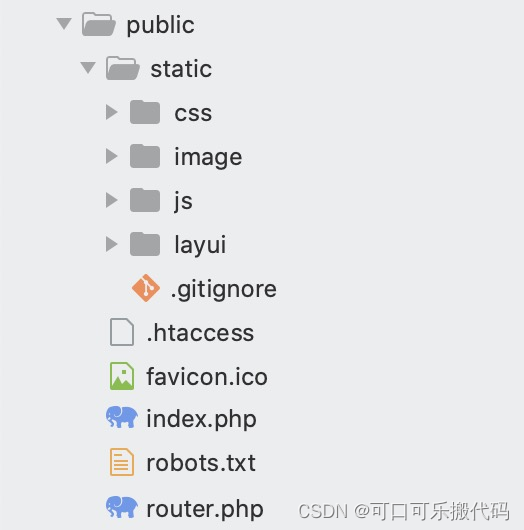
6. Entrada
publicEl directorio es el único directorio accesible desde la web.- Poner archivos de recursos
public/staticen - archivo de entrada, el valor predeterminado es
index.php

7. Ejemplos
- poner
htmlla páginaThinkPHPen el marco - Esta página es un archivo estático
<!DOCTYPE html>
<html>
<head>
<title>列表页</title>
<link rel="stylesheet" type="text/css" href="layui/css/layui.css" />
<script type="text/javascript" src="layui/layui.js"></script>
<style type="text/css">
.header {
width: 100%;
height: 50px;
line-height: 50px;
background: #2e6da4;
color: #ffffff;
}
.title {
margin-left: 20px;
font-size: 20px;
}
.userinfo {
float: right;
margin-right: 10px;
}
.userinfo a {
color: #ffffff;
}
.menu {
width: 200px;
background: #333744;
position: absolute;
}
.main {
position: absolute;
left: 200px;
right: 0px;
}
.layui-collapse {
border: none;
}
.layui-colla-item {
border-top: none;
}
.layui-colla-title {
background: #42485b;
color: #ffffff;
}
.layui-colla-content {
border-top: none;
padding: 0px;
}
.content span {
background: #009688;
margin-left: 30px;
padding: 10px;
color: #ffffff;
}
.content div {
border-bottom: solid 2px #009688;
margin-top: 8px;
}
.content button {
float: right;
margin-top: -5px;
}
</style>
</head>
<body>
<div class="header">
<span class="title"><span style="font-size: 20px;">XXX</span>--后台管理系统</span>
<span class="userinfo">【欧阳克】<span><a href="javascript:;">退出</a></span></span>
</div>
<div class="menu" id="menu">
<div class="layui-collapse" lay-accordion>
<div class="layui-colla-item">
<h2 class="layui-colla-title">商城管理</h2>
<div class="layui-colla-content layui-show">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item"><a href="list.html">商品列表</a></li>
<li class="layui-nav-item"><a href="list.html">商品列表</a></li>
<li class="layui-nav-item"><a href="list.html">商品列表</a></li>
<li class="layui-nav-item"><a href="list.html">商品列表</a></li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">商城管理</h2>
<div class="layui-colla-content">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item"><a href="list.html">商品列表</a></li>
<li class="layui-nav-item"><a href="list.html">商品列表</a></li>
<li class="layui-nav-item"><a href="list.html">商品列表</a></li>
<li class="layui-nav-item"><a href="list.html">商品列表</a></li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">商城管理</h2>
<div class="layui-colla-content">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item"><a href="list.html">商品列表</a></li>
<li class="layui-nav-item"><a href="list.html">商品列表</a></li>
<li class="layui-nav-item"><a href="list.html">商品列表</a></li>
<li class="layui-nav-item"><a href="list.html">商品列表</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="main" style="padding:10px;">
<div class="content">
<span>商品列表</span>
<div></div>
</div>
<table class="layui-table">
<thead>
<tr>
<th>ID</th>
<th>商品标题</th>
<th>分类</th>
<th>价格</th>
<th>状态</th>
<th>添加时间</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>
熙世界2019秋冬新款长袖杏色上衣连帽宽松刺绣文艺落肩袖加厚卫衣BF风
</td>
<td>女装</td>
<td>189</td>
<td>开启</td>
<td>2019-12-12</td>
</tr>
<tr>
<td>2</td>
<td>
秋水伊人双面呢冬装2019年新款女装气质西装领撞色羊毛大衣外套女
</td>
<td>女装</td>
<td>699</td>
<td>开启</td>
<td>2019-12-12</td>
</tr>
<tr>
<td>3</td>
<td>
秋水伊人双面呢冬装2019年新款女装气质西装领撞色羊毛大衣外套女
</td>
<td>女装</td>
<td>699</td>
<td>开启</td>
<td>2019-12-12</td>
</tr>
<tr>
<td>4</td>
<td>
秋水伊人双面呢冬装2019年新款女装气质西装领撞色羊毛大衣外套女
</td>
<td>女装</td>
<td>699</td>
<td>开启</td>
<td>2019-12-12</td>
</tr>
<tr>
<td>5</td>
<td>
秋水伊人双面呢冬装2019年新款女装气质西装领撞色羊毛大衣外套女
</td>
<td>女装</td>
<td>699</td>
<td>关闭</td>
<td>2019-12-12</td>
</tr>
<tr>
<td>6</td>
<td>
秋水伊人双面呢冬装2019年新款女装气质西装领撞色羊毛大衣外套女
</td>
<td>女装</td>
<td>699</td>
<td>开启</td>
<td>2019-12-12</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
<script>
layui.use(["element", "layer", "laypage"], function () {
var element = layui.element;
var laypage = layui.laypage;
$ = layui.jquery;
layer = layui.layer;
resetMenuHeight();
});
// 重新设置菜单容器高度
function resetMenuHeight() {
var height = document.documentElement.clientHeight - 50;
$("#menu").height(height);
}
</script>
controllerCódigo, estos datos son datos de prueba, que se leerán de la base de datos más adelante
namespace app\controller;
use think\facade\View;
class Index{
public function index(){
$title = '商城';
$login = '欧阳克';
$left = [
[
'title' => '商品管理',
'lists' => [
[
'id' => 1,
'title' => '商品列表',
],
[
'id' => 2,
'title' => '商品分类',
]
]
],
[
'title' => '用户管理',
'lists' => [
[
'id' => 3,
'title' => '用户列表',
],
[
'id' => 4,
'title' => '购物车',
],
[
'id' => 5,
'title' => '用户地址',
],
[
'id' => 6,
'title' => '订单管理',
]
]
],
[
'title' => '后台管理',
'lists' => [
[
'id' => 7,
'title' => '管理员列表',
],
[
'id' => 8,
'title' => '个人中心',
],
[
'id' => 9,
'title' => '左侧菜单列',
]
]
]
];
$right = [
[
'id' => 1,
'title' => '熙世界2019秋冬新款长袖杏色上衣连帽宽松刺绣文艺落肩袖加厚卫衣BF风',
'cat' => '女装',
'price' => 189,
'discount' => 6,
// 'status' => 1,
'status' => '开启',
'add_time' => '2019-12-12',
// 'add_time' => '1576080000'
],
[
'id' => 2,
'title' => '秋水伊人双面呢冬装2019年新款女装气质西装领撞色羊毛大衣外套女',
'cat' => '女装',
'price' => 699,
'discount' => 7,
// 'status' => 1,
'status' => '开启',
'add_time' => '2019-12-12',
// 'add_time' => '1576080000'
],
[
'id' => 3,
'title' => '微弹中高腰直脚牛仔裤男',
'cat' => '男装',
'price' => 179,
'discount' => 8,
// 'status' => 2,
'status' => '关闭',
'add_time' => '2019-12-12',
// 'add_time' => '1576080000'
],
[
'id' => 1,
'title' => '男士长袖t恤秋季圆领黑白体恤T 纯色上衣服打底衫',
'cat' => '男装',
'price' => 99,
'discount' => 9,
// 'status' => 1,
'status' => '开启',
'add_time' => '2019-12-12',
// 'add_time' => '1576080000'
],
];
View::assign([
'title' => $title,
'login' => $login,
'left' => $left,
'right' => $right
]);
return View::fetch();
}
}
código de vista, los datos del controlador se utilizan en la vista
<!DOCTYPE html>
<html>
<head>
<title>{$title}--后台管理系统</title>
<link rel="stylesheet" type="text/css" href="/static/layui/css/layui.css" />
<script type="text/javascript" src="/static/layui/layui.js"></script>
<style type="text/css">
.header {
width: 100%;
height: 50px;
line-height: 50px;
background: #2e6da4;
color: #ffffff;
}
.title {
margin-left: 20px;
font-size: 20px;
}
.userinfo {
float: right;
margin-right: 10px;
}
.userinfo a {
color: #ffffff;
}
.menu {
width: 200px;
background: #333744;
position: absolute;
}
.main {
position: absolute;
left: 200px;
right: 0px;
}
.layui-collapse {
border: none;
}
.layui-colla-item {
border-top: none;
}
.layui-colla-title {
background: #42485b;
color: #ffffff;
}
.layui-colla-content {
border-top: none;
padding: 0px;
}
.content span {
background: #009688;
margin-left: 30px;
padding: 10px;
color: #ffffff;
}
.content div {
border-bottom: solid 2px #009688;
margin-top: 8px;
}
.content button {
float: right;
margin-top: -5px;
}
</style>
</head>
<body>
<div class="header">
<span class="title"><span style="font-size: 20px;">{$title}</span>--后台管理系统</span>
<span class="userinfo">【{$login}】<span><a href="javascript:;">退出</a></span></span>
</div>
<div class="menu" id="menu">
<div class="layui-collapse" lay-accordion>
<div class="layui-colla-item">
<h2 class="layui-colla-title">{$left.0.title}</h2>
<div class="layui-colla-content layui-show">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item">
<a href="index.html">{$left.0.lists.0.title}</a>
</li>
<li class="layui-nav-item">
<a href="index.html">{$left.0.lists.1.title}</a>
</li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">{$left[1]['title']}</h2>
<div class="layui-colla-content">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item">
<a href="index.html">{$left.1.lists.0.title}</a>
</li>
<li class="layui-nav-item">
<a href="index.html">{$left.1.lists.1.title}</a>
</li>
<li class="layui-nav-item">
<a href="index.html">{$left.1.lists.2.title}</a>
</li>
<li class="layui-nav-item">
<a href="index.html">{$left.1.lists.3.title}</a>
</li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">{$left.2.title}</h2>
<div class="layui-colla-content">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item">
<a href="index.html">{$left.2.lists.0.title}</a>
</li>
<li class="layui-nav-item">
<a href="index.html">{$left.2.lists.1.title}</a>
</li>
<li class="layui-nav-item">
<a href="index.html">{$left.2.lists.2.title}</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="main" style="padding:10px;">
<div class="content">
<span>商品列表</span>
<div></div>
</div>
<table class="layui-table">
<thead>
<tr>
<th>ID</th>
<th>商品标题</th>
<th>分类</th>
<th>价格</th>
<th>折扣</th>
<th>状态</th>
<th>添加时间</th>
</tr>
</thead>
<tbody>
<tr>
<td>{$right.0.id}</td>
<td>{$right.0.title}</td>
<td>{$right.0.cat}</td>
<td>{$right.0.price}</td>
<td>{$right.0.discount}</td>
<td>{$right.0.status}</td>
<td>{$right.0.add_time}</td>
</tr>
<tr>
<td>{$right.1.id}</td>
<td>{$right.1.title}</td>
<td>{$right.1.cat}</td>
<td>{$right.1.price}</td>
<td>{$right.1.status}</td>
<td>{$right.0.discount}</td>
<td>{$right.1.add_time}</td>
</tr>
<tr>
<td>{$right.2.id}</td>
<td>{$right.2.title}</td>
<td>{$right.2.cat}</td>
<td>{$right.2.price}</td>
<td>{$right.2.status}</td>
<td>{$right.0.discount}</td>
<td>{$right.2.add_time}</td>
</tr>
<tr>
<td>{$right.3.id}</td>
<td>{$right.3.title}</td>
<td>{$right.3.cat}</td>
<td>{$right.3.price}</td>
<td>{$right.3.status}</td>
<td>{$right.0.discount}</td>
<td>{$right.3.add_time}</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
<script>
layui.use(["element", "layer", "laypage"], function () {
var element = layui.element;
var laypage = layui.laypage;
$ = layui.jquery;
layer = layui.layer;
resetMenuHeight();
});
// 重新设置菜单容器高度
function resetMenuHeight() {
var height = document.documentElement.clientHeight - 50;
$("#menu").height(height);
}
</script>