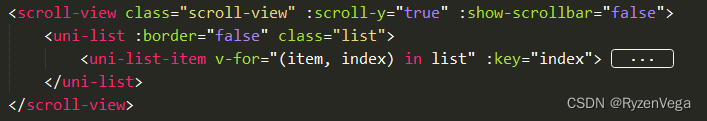
La estructura se muestra en la figura.

El método de la barra de desplazamiento oculta de la vista de desplazamiento proporcionado oficialmente por Uniapp solo es válido cuando los datos de la columna se representan directamente en la vista de desplazamiento
:show-scrollbar="false"Sin embargo, si la estructura del código es la misma que la mía, mientras usa la vista de desplazamiento para desplazarse parcialmente, y una capa debe anidarse internamente (como se muestra en <uni-list>), debe agregar el siguiente código a la anidación capa
// 隐藏滚动条
::-webkit-scrollbar {
display: none;
width: 0 !important;
height: 0 !important;
-webkit-appearance: none;
background: transparent;
}