Una introducción al desarrollo web.
Web: La red de área amplia global, también conocida como World Wide Web, es un sitio web al que se puede acceder a través de un navegador.
El flujo de trabajo del sitio web: (modo de separación front-end y back-end)

¿Cuáles son los componentes de una página web?
Texto, imagen, video, audio, hipervínculo
El código front-end se convierte en la página que el usuario ve a través del análisis y la representación del navegador, y la parte que analiza y presenta la página web es el núcleo del navegador.
estándares web
Diferentes navegadores pueden tener diferentes resultados al analizar el mismo código front-end Para unificar el efecto de renderizado, se ha formulado un estándar: estándar web, también llamado estándar de página web, que es formulado por el World Wide Web Consortium.
Tres componentes :
HTML: la estructura de una página web (elementos y contenido de la página)
CSS: el rendimiento de la página web (la apariencia del elemento de la página web, la posición de la página, etc.)
JavaScript: Comportamiento de las páginas web (efectos de interacción)
Dos HTML y CSS
HTML : (lenguaje de marcado de hipertexto) lenguaje de marcado de hipertexto, más allá del límite de texto, más potente que el texto ordinario, además de la información de texto también puede definir imágenes, audio, video y otro contenido. Lenguaje de marcado, un lenguaje formado por etiquetas.
Las etiquetas están predeterminadas, por ejemplo: <a> mostrar hipervínculo, <video> mostrar video. El código HTML se ejecuta en el navegador y es analizado por el navegador.
CSS : (hoja de estilo en cascada) Las hojas de estilo en cascada se utilizan para controlar el estilo de las páginas web.
Documentos de aprendizaje de referencia:
Características :
1 Insensibilidad a mayúsculas y minúsculas en HTML
2 Los atributos en la referencia src pueden usar comillas dobles o comillas dobles
3 La estructura gramatical no es lo suficientemente rigurosa y aún se puede mostrar después de eliminar la parte </> de la etiqueta.
Software de tres compiladores
VSCode: Código de Visual Studio - Edición de código. Redefinido
Cuatro aplicaciones específicas de HTML y CSS
4.1 Disposición del título
<!DOCTYPE html> <!-- 文档格式是html -->
<html lang="en">
<head>
<!-- 字符集 -->
<meta charset="UTF-8">
<!-- 浏览器的兼容性 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 标题 -->
<title>焦点访谈:中国底气</title>
</head>
<body>
<!-- img :
src:图片资源路径
width:宽度
height:高度
路径的书写方式:
1 绝对路径:盘符指定的路径 网页指定的路径
2 相对路径:./是当前路径 可以省略
../是上一级路径 不可省略 ./image1.jpg
width :px 像素 百分比
-->
<img src="https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png" > 新浪政务 > 正文
<h1 >中国底气 新思想夯实大国粮仓</h1>
<hr>
2023年05月17日 22:00 央视网
<hr>
</body>
</html> Estilo después de correr:

4.2 Estilo del título
Cómo importar CSS:
Estilos en línea, separados por punto y coma
Estilo incrustado, generalmente definido en el encabezado, h1 hr se llama selector, después de la definición, el estilo de todo el selector de página cambiará
·Estilo Extralink: Defina un archivo .css por separado, e introdúzcalo en la página web a través de la etiqueta de enlace.
el código
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>焦点访谈:中国底气</title>
<!-- 方式二 针对当前页面有效-->
<!-- <style>
h1{
color: aqua;
}
</style> -->
<!-- 方式三 link -->
<link rel="stylesheet" href="css/news.css">
</head>
<body>
<img src="https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png" > 新浪政务 > 正文
<!-- 方式一 只针对该条目有效-->
<!-- <h1 style="color: antiquewhite;" >中国底气 新思想夯实大国粮仓</h1> -->
<h1>中国底气 新思想夯实大国粮仓</h1>
<hr>
2023年05月17日 22:00 央视网
<hr>
</body>
</html> codigo css:

Representación de color :
Representación de 1 palabra en inglés: azul, rojo, verde
Representación de 2 rgb: colores primarios rojo, verde y azul rgb(0,0,0)---rgb(255,255,255)
3 Hexadecimal #beginning #000000 Dos dígitos son un color de izquierda a derecha son rojo, verde y azul
Complemento del selector de color de Google : selector de color en vivo
Span es una etiqueta sin efecto práctico, que se utiliza para mostrar diferentes elementos en una fila para un efecto de división
<span style="color: gray;">2023年05月17日 22:00</span> <span>央视网</span>Selector CSS: se usa para seleccionar elementos que necesitan estilos

<span id="time">2023年05月17日 22:00</span> <span>央视网</span>
#time{
color: gray;
}4.3 Hipervínculos
el código
<!-- 属性:
href:指定资源访问的url
target:在何处打开资源链接
_self:默认值 在当前页面打开
_blank:在空白页面打开-->
<a href="http://gov.sina.com.cn/" target="_blank">新浪政务</a> > 正文Estilos CSS:
a{
color: black;
text-decoration: none; /*超链接去除下划线*/
}4.4 Texto
código:
<!-- 视频标签Video
src:规定视频的URL
controls:显示播放控件
width:视频播放器的宽
height:视频播放器的高 -->
<!-- 音频 audio
src:规定视频的URL
controls:显示播放控件-->
<!-- 段落 p -->
<!-- 文本加粗 b /strong -->
<p>
<video src ="E:\Vlog\kkk.mp4" controls
width="400px"></video>
</p>
<p>
<audio src="E:\Vlog\xjy.mp3" controls></audio>
</p>
<p>
<b>辽宁省</b>医疗保障局在回复中表示,辽宁省医保局高度重视促进人口生育相关政策,认真贯彻落实《关于进一步完善和落实积极生育支持措施的指导意见》(国卫人口发〔2022〕26号)“逐步将适宜的分娩镇痛和辅助生殖技术项目按程序纳入基金支付范围”的工作要求,组织专家开展讨论。
辽宁省医疗保障局表示,2023年5月5日,印发了《关于调整辽宁省基本医疗保险、工伤保险和生育保险医疗服务项目目录的通知》(辽医保〔2023〕33号),将胚胎培养、胚胎移植术等18项辅助生殖项目纳入我省生育保险目录,拟于2023年7月1日全省执行。
澎湃新闻记者注意到,目前,辽宁省医疗保障局网站尚未公布“辽医保〔2023〕33号”这一已经印发的文件。
</p>
<p>
<strong>《辽宁省2022年国民经济和社会发展统计公报》</strong>显示:根据1‰人口抽样调查推算,辽宁省2022年末常住人口4197万人;全年出生人口17.2万人,出生率为4.08‰;死亡人口38.1万人,死亡率为9.04‰;人口自然增长率为-4.96‰。
</p>
<img src="E:\Vlog\test.png" height="400px">
<p>
近年来,全国各地关于将试管婴儿、辅助生殖项目纳入医保的呼声渐高。北京市2022年一度拟将16项辅助生殖技术项目纳入医保甲类报销范围,后来暂缓执行。
</p>
<p id="end">
责任编辑:橙子
</p>Estilos CSS:
p{
text-indent: 35px; /*设置首行缩进 */
line-height: 30px; /*设置行高 */
}
#end{
text-align: right; /*设置文字对齐方式 */
}4.5 Diseño
Cuadro: todos los elementos de la página se pueden considerar como un cuadro, y los elementos de la página están contenidos en un rectángulo junto al cuadro, lo que es más conveniente para el diseño de la página a través de la perspectiva del cuadro.
Composición del modelo de caja: área de contenido, área de margen interior, área de borde, área de margen exterior
Dos etiquetas de uso común en el diseño: <div> <span>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>盒子模型</title>
<style>
div{
width: 200px;
height: 200px;
box-sizing: border-box; /*指定width height为盒子的宽高*/
background-color: aquamarine; /*背景色*/
padding: 20px; /*内边距 “上右下左 ” 四个值都一样可以简写为一个值*/
border: 15px solid orange;/*边框 “ 宽度 线条类型 颜色”*/
margin: 30px; /*外边距 “上右下左 ” 四个值都一样可以简写为一个值*/
}
</style>
</head>
<body>
<div>orangeorangeorange</div>>
</body>
</html>Agregue una línea de palabras en el cuadro div, y el efecto es así:

Luego agregue estilos CSS a las noticias anteriores,
#center{
width: 65%;
margin: 0% 17.5% 0% 17.5%;
}El contenido del cuerpo se envuelve con un div, de modo que el contenido se puede mostrar en el centro de la página.
<div id="center">
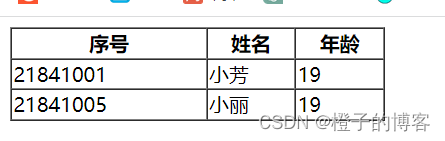
</div >4.6 Tablas
Mostrar datos de forma ordenada en forma de filas y columnas en la página web
código:
<!-- trd代表行 th代表表头 td是单元格中的内容
cellspacing="0"表示单元格中间的间距是0-->
<table border="1px" cellspacing="0" width="300px">
<tr>
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>21841001</td>
<td>小芳</td>
<td>19</td>
</tr>
<tr>
<td>21841005</td>
<td>小丽</td>
<td>19</td>
</tr>
</table>
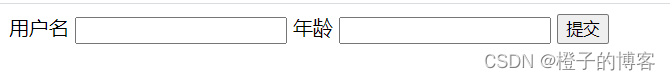
4.7 Formularios
Escenario: Se utiliza principalmente en páginas web para ser responsable de las funciones de recopilación de datos, registro e inicio de sesión, etc.
Etiqueta: <formulario>
<!-- form 表单
input 表单项 通过type控制输入形式
select 定义下拉列表
textarea 定义文本域
action+URL 规定提交表单时向谁发送数据 不指定默认提交当前页面
method 规定用于发送表单数据的方式 get post-->
<form action="" method="get">
用户名 <input type="text" name="username">
年龄 <input type="text" name="age">
<input type="submit" value="提交">
</form>
Ingrese el nombre de usuario naranja 18 años y haga clic en enviar, la URL cambia de la siguiente manera:
archivo:///E:/pro_web/HTML/%E8%A1%A8%E5%8D%95.html
--->>
archivo:///E:/pro_web/HTML/%E8%A1%A8%E5%8D%95.html?username=orange&age=18
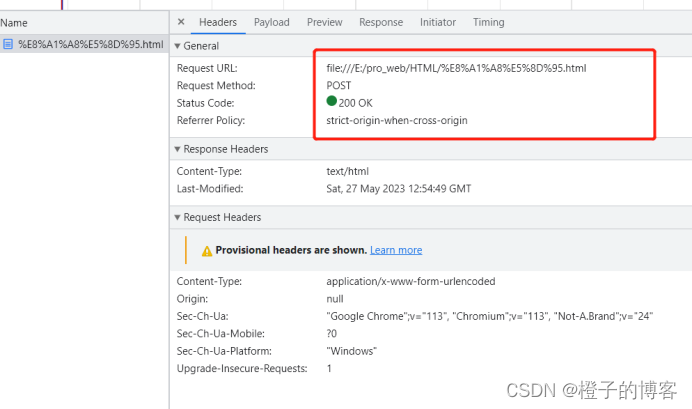
publicar solicitud, abrir el modo de desarrollador en la página web y luego ver:


El tipo de tipo en Entrada :
Seleccionar: define la lista desplegable, la opción define el elemento de la lista
código:
<form action="" method="post">
用户名 <input type="text" name="username"> <br><br>
年龄 <input type="text" name="age"> <br><br>
性别<label><input type="radio" name="gender" value="1"> 男 </label>
<label><input type="radio" name="gender" value="2"> 女 </label> <br><br>
爱好<label><input type="checkbox" name="hobby" value="java">Java</label>
爱好<label><input type="checkbox" name="hobby" value="python">python</label> <br><br>
照片<input type="file" name="img"><br><br>
邮箱<label><input type="email" name="email"></label><br><br>
学历<select>
<option value="">-------请选择--------</option>
<option value="1">大专</option>
<option value="2">本科</option>
<option value="3">硕士</option>
<option value="4">博士</option>
</select><br><br>
<input type="button" value="按钮">
<input type="reset" value="重置">
<input type="submit" value="提交">
</form>
5 JavaScript
JavaScript, conocido como JS, es un lenguaje de secuencias de comandos orientado a objetos multiplataforma que se utiliza para controlar el comportamiento de las páginas web y hacer que las páginas web sean interactivas.
5.1 Introducción de JS
Guión interno:
Definir el código JS en la página HTML
1 código JS debe estar entre <script></script>
2 Se puede colocar cualquier cantidad de scripts en cualquier lugar en Html
3 Generalmente, el código del script se colocará debajo del cuerpo para mejorar la velocidad de visualización.
código:
<body>
<script>
alert("Hello world")
</script>
</body>Guión externo:
Defina el código JS en un archivo js externo y luego introdúzcalo en la página HTML
1 El archivo JS externo solo contiene código JS y no contiene etiquetas de script
2 La etiqueta <script> no puede cerrarse automáticamente y
<body>
<script src=" js/demo.js"></script>
</body>
alert("外部引用 hello JS")5.2 Sintaxis básica de JS
escribir gramática
1 mayúsculas y minúsculas
2 El punto y coma después de cada línea es opcional
3 //comentario de una sola línea /*comentario de varias líneas*/
4 llaves denotan bloques de código
declaración de salida
window.alert("弹框输出")
document.write("浏览器输出")
console.log("控制台输出")variable
var declarar variable var a=10;a="Zhang San";
JS es un lenguaje débilmente tipado y las variables pueden almacenar valores de diferentes tipos.
Reglas para nombres de variables:
1 Los caracteres constituyentes pueden ser cualquier guión alfanumérico $
2 dígitos no pueden comenzar con
3 Se recomienda utilizar el método de la joroba
{
var a=10;
var a="张三"
}
window.alert(a)
//var定义的是全局变量
//var定义出来的变量是可以重复定义的 后定义的会将之前的覆盖掉//let 定义的变量只在作用域内有效 是局部变量 且不能重复定义
let a=10;
window.alert(a)
// const关键字用来声明一个只读变量,一旦声明就不能改变tipo de datos
Tipos de datos primitivos y tipos de datos de referencia
var number =1 ;//数字
string //字符串
boolean //布尔
null //对象为空
undefined //声明的变量未初始化时 默认值是undefinedObtener el tipo de datos typeof
alert(typeof 1) //number
alert(typeof "A") //string
alert(typeof A) //undefined
alert(typeof false) //boolean
alert(typeof null) //objectoperador

== realizará la conversión de tipo y luego comparará
=== Sin conversión de tipo, comparación directa
var a=10;
alert(a=="10") //true
alert(a==="10") //false
alert(a==10) //true//字符串转换为数字
var a=10;
alert(parseInt("12")) //12
alert(parseInt("12AAA")) //12
alert(parseInt("BABA")) //NaN (not a number)Otros tipos se convierten a booleanos
Número: 0 y NaN son falsos, los demás se convierten en verdaderos
Cadena: la cadena vacía es falsa, otras se convierten en verdaderas
Tanto nulo como indefinido se convierten en falso
declaración de control de flujo
si... más
cambiar
para
mientras
hacer mientras
5.3 Funciones
//函数 function
function funName(a,b){
return a+b;
}
var dec=function funName1(c,d){
return c-d;
}
alert(dec(2,1)) //1
alert(funName(2,8)) //10Nota: 1 parámetro no necesita tener un tipo
2 El valor devuelto no necesita definir el tipo y devolverlo directamente
5.4 Objetos
Formación
var arr=new Array(1,2,3);
var arr=[1,2,3];
//访问
alert(arr[1]) La longitud de la matriz en JS es variable, y los tipos de la matriz se pueden variar
Atributo: longitud
Método: forEach() atraviesa cada elemento valorado
push() agrega un nuevo elemento al final y devuelve una nueva longitud Ejecución secuencial
splice(start,stop) delete elimina el primer y último elemento
var arr=new Array(1,2,3,5);
arr[10]=90;
for (let index = 0; index < arr.length; index++) {
const element = arr[index];
console.log(arr[index]);
}
arr.forEach(function(e){
console.log(e);
})
Foreach, solo atraviesa elementos con valores

Cadena
var s = new String("hello world");
var s2="hello js"
var s3='hello js 单引号' 
Atributo: longitud
método:
chatAt: devuelve el carácter en la posición especificada
indexof: recuperar la posición de la cadena
recortar: eliminar los espacios a ambos lados de la cuerda
subcadena: extrae los caracteres entre dos números de índice especificados en la cadena (incluida la cabeza pero no la cola)
JSON
JS自定义对象:
var obj ={
name:"ab",
age:20,
run(){
alert("run");
}
}
//调用
obj.name;
obj.run();
JSON: JavaScriptObjectNotation, texto escrito mediante notación de objetos JavaScript.
Clave: entre comillas dobles
Valor: número, cadena, valor lógico (verdadero falso), matriz [], objeto {}, nulo
//定义JSON字符串:
var jsonStr='{"name":"Tom","age":18,"hobby":["java","JS","C++"]}'
//JSON字符串转JS对象:
JSON.parse(jsonStr);
//JS对象转JSON字符串:
JSON.stringify()
lista de materiales
Modelo de objetos del navegador Modelo de objetos del navegador
Ventana: objeto de la ventana del navegador
Navegador: objeto del navegador
Pantalla: objeto de pantalla
Ubicación: objeto de la barra de direcciones
Historia: Objeto de historia
Ventana:
window.alert(), la ventana se puede omitir
alert(): muestra un cuadro de alerta con un mensaje y un botón de confirmación

confirmar (): muestra un cuadro de diálogo con un mensaje y un botón de confirmación y un botón de cancelación. Confirmar es verdadero y cancelar es falso

setInterval(): llama a una función o calcula una expresión de acuerdo con el período especificado
setInterval(function(){
console.log(1);
},2000) //每隔两秒打印一个1
setTimeout(): llama a una función o evalúa una expresión después de un número específico de milisegundos

Ubicación:
Atributo: href, establece o muestra la URL completa
alert(location.href);
código:
ventana _ ubicación _ href = "https://www.w3school.com.cn/js/js_window.asp" ;
Resultado: salta directamente a esta página
DOM
Document Object Model, que encapsula los diversos componentes del lenguaje de marcado en objetos.
Un modelo estándar para todo tipo de documentos
Documento: todo el objeto del documento
Elemento: cada etiqueta del objeto elemento se encapsula en un objeto elemento
Atributo: atributos en la etiqueta del objeto de atributo
Texto: el texto en la etiqueta del objeto de texto
Comentario: objeto de anotación
Árbol de Dom :

JavaScript puede operar en HTML a través de Dom,
1 Cambiar el contenido de un elemento HTML
2 Cambiar el estilo de los elementos HTML
3 Reaccionar a eventos HTML DOM
4 Agregar y eliminar elementos HTML
El elemento de HTML se puede obtener a través del objeto de documento, y el documento se obtiene a través del objeto de ventana
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS对象-DOM</title>
</head>
<body>
<img id="h1" src="https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png"> <br><br>
<div class="cls">传智教育</div> <br>
<div class="cls">黑马程序员</div> <br>
<input type="checkbox" name="hobby"> 电影
<input type="checkbox" name="hobby"> 游戏
<input type="checkbox" name="hobby"> 看书
<input type="checkbox" name="hobby"> 滑板
</body>
<script>
//1 获取element元素
//1.1 根据ID获取
var img=document.getElementById("h1");
alert(img);
//1.2 根据标签获取
var arr=document.getElementsByTagName("div");
for(let i=0;i<arr.length;i++){
const ele=arr[i];
}
//1.3 根据name获取
var arr1=document.getElementsByName("hobby");
for(let i=0;i<arr1.length;i++){
const ele=arr1[i];
}
//1.4 根据class属性获取
var arr2=document.getElementsByClassName("cls")
for(let i=0;i<arr2.length;i++){
const ele=arr2[i];
}
//2 参考手册 找到对应标签的属性 方法
var ele2=arr2[0];
ele2.innerHTML="传智教育哈哈哈"; //把传智教育改成传智教育哈哈哈
</script>
</html>//总结:
//1 拿到element对象
//2 根据标签属性去更改设置对应的方法或者属性
var img=document.getElementById("h1");
img.src("");5.5 Eventos de JavaScript
Eventos: los eventos HTML son cosas que les suceden a los elementos HTML, como:
Se hace clic en 1 botón
2 El ratón se mueve sobre el elemento
3 Presione el teclado
Monitoreo de eventos: el código que ejecuta JS cuando se detecta un evento
vinculación de eventos
1 Enlace a través de atributos de eventos en etiquetas en HTML
2 Enlace a través de elementos DOM
<body>
<button type="button" id="id1" value="事件绑定1" onclick="on()"></button>
<button type="button" id="id2" value="事件绑定2"></button>
</body>
<script>
//通过HTML事件属性进行绑定
function on(){
alert("按钮1被点击");
}
//通过DOM元素进行绑定
document.getElementById("id2").onclick=function(){
alert("按钮2被点击");
};
</script>eventos comunes
