Configuración de la barra de navegación inferior del subprograma WeChat
1. Introducción
Veamos primero las representaciones:

Aviso:
- El número máximo de barras de navegación es 5 y el mínimo es dos.
2. Preparación de iconos
Biblioteca de íconos de Ali http://www.iconfont.cn/collections/show/29
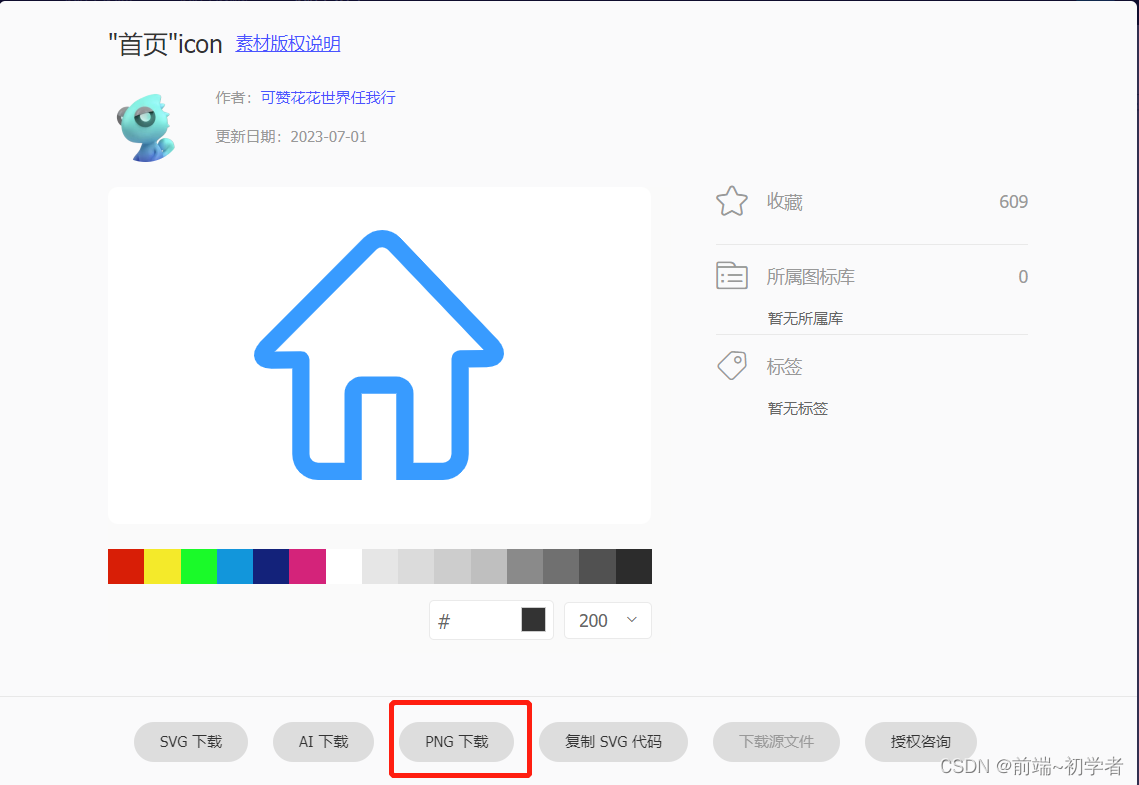
Ingresamos al sitio web, seleccionamos el ícono que necesitamos, hacemos clic en el botón de descarga a continuación, como la página de inicio, y descargamos el archivo png correspondiente.

3. Configuración de la barra de pestañas del programa pequeño
pages.jsonConfigure el siguiente código en el archivo :
{
"easycom": {
"^u-(.*)": "@/uni_modules/uview-ui/components/u-$1/u-$1.vue"
},
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/home/home",
"style": {
"navigationBarTitleText": "首页",
"enablePullDownRefresh": false
}
},
{
"path": "pages/monitor/monitor",
"style": {
"navigationBarTitleText": "监控",
"enablePullDownRefresh": false
}
},
{
"path": "pages/alarm/alarm",
"style": {
"navigationBarTitleText": "告警",
"enablePullDownRefresh": false
}
},
{
"path": "pages/user/user",
"style": {
"navigationBarTitleText": "",
"navigationStyle": "custom"
}
}
],
"tabBar": {
"color": "#000000",
"selectedColor": "#1296db",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/home/home",
"iconPath": "static/img/tabbar/home.png",
"selectedIconPath": "static/img/tabbar/home_active.png",
"text": "首页"
},
{
"pagePath": "pages/monitor/monitor",
"iconPath": "static/img/tabbar/monitor.png",
"selectedIconPath": "static/img/tabbar/monitor_active.png",
"text": "监控"
},
{
"pagePath": "pages/alarm/alarm",
"iconPath": "static/img/tabbar/alarm.png",
"selectedIconPath": "static/img/tabbar/alarm_active.png",
"text": "告警"
},
{
"pagePath": "pages/user/user",
"iconPath": "static/img/tabbar/my.png",
"selectedIconPath": "static/img/tabbar/my_active.png",
"text": "我的"
}
]
},
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
}
Explicación del parámetro de la barra de pestañas:
| parámetro | explicar |
|---|---|
| color | El color del texto de navegación inferior cuando no está seleccionado |
| color seleccionado | Establecer el color del texto seleccionado |
| estilo de borde | El color de muestra del borde de navegación inferior (tenga en cuenta que si no hay un estilo escrito aquí, la línea gris claro predeterminada aparecerá en el borde superior del cuadro de navegación) |
| color de fondo | Color de fondo de la barra de navegación |
| lista | Matriz de configuración de navegación |
| páginaPath | dirección de acceso a la página |
| iconoRuta | icono de navegación |
| seleccionadoIconPath | Icono de navegación en estado seleccionado |
| texto | texto de navegación |