Directorio de artículos
Si los siguientes tres pasos se hacen bien, el problema de jquery no se define no aparecerá
Instalar
npm i jquery -S
Referenciado en main.js
import $ from 'jquery'
Vue.prototype.$ = $
Modificar la configuración del paquete web
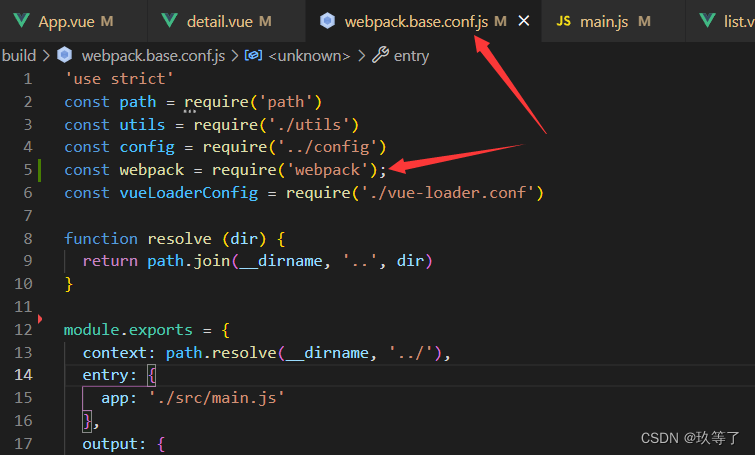
En el directorio de compilación: build/ webpack.base.conf.js
//webpack.base.conf.js
//一定要先定义webpack变量,否则报错webpack not define
const webpack = require('webpack');
module.exports = {
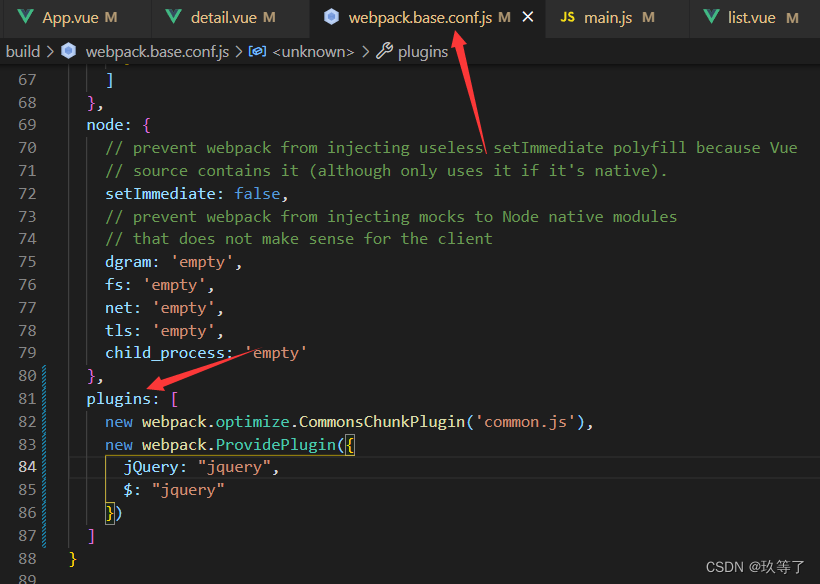
plugins: [
new webpack.optimize
.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
]
}