-
Introducción a las herramientas y requisitos de desarrollo
(1) Herramientas de desarrollo: HBuilder
(2) Base de datos: SQLite
(3) Biblioteca de componentes: uni-app
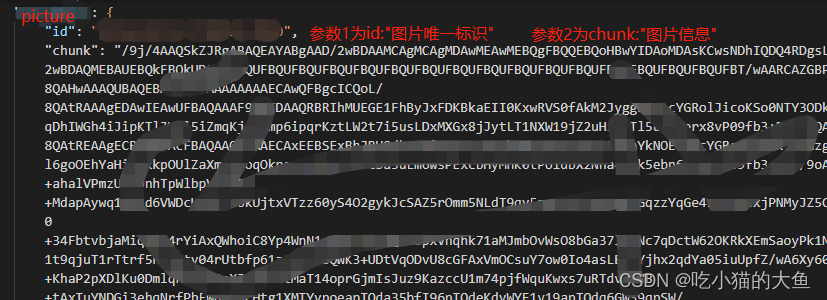
(4) Requisitos: (Backend) Cifre la información de la imagen y la interfaz recibe un código base64. El front-end necesita usar esta información para convertirla en<image src="imageURL"></image>la imageURL para mostrar la imagen. Para la información devuelta por el backend, lo que necesitamos es "tipo de imagen" e "información de la imagen"


-
Mostrar el código base64 como un
formato de imagen (1): el front-end debe mostrar la imagen codificada en base64, que tiene un formato determinado, es decir, (data:图片类型;base64,base64码的图片信息
2) unir los datos devueltos por el back-end en el formato que queremos y mostrarlo
<template>
<view>
<!--image是uni-app的组件-->
<!--src需动态获取并,从这里可自定义方法,拼接成我们需要的格式然后返回,这样就可以展示了-->
<!--click点击事件用来预览base64图片的->
<image :src="previewPhoto(picture.图片类型, picture.图片信息chunk)" @click="handlePreview(picture.图片类型,picture.图片信息chunk)"></image>
</view>
</template>
<script>
export default {
data(){
},
methods:{
// 将base64码转换,并显示出图片
previewPhoto(type, chunk){
let imgURL = "data" + ":" + type + ";" + "base64," + chunk;
return imgURL;
}
}
}
</script>
- Vista previa de la imagen base64
uni-app 自带组件image在触发点击事件时,不支持通过previewImage预览图片。因此需要利用插件Principio: convierta base64 a una imagen normal antes de la vista previa, y la imagen convertida se guardará automáticamente en el caché, y la dirección de la imagen de vista previa es la dirección de caché de la imagen convertida, para que pueda obtener una vista previa
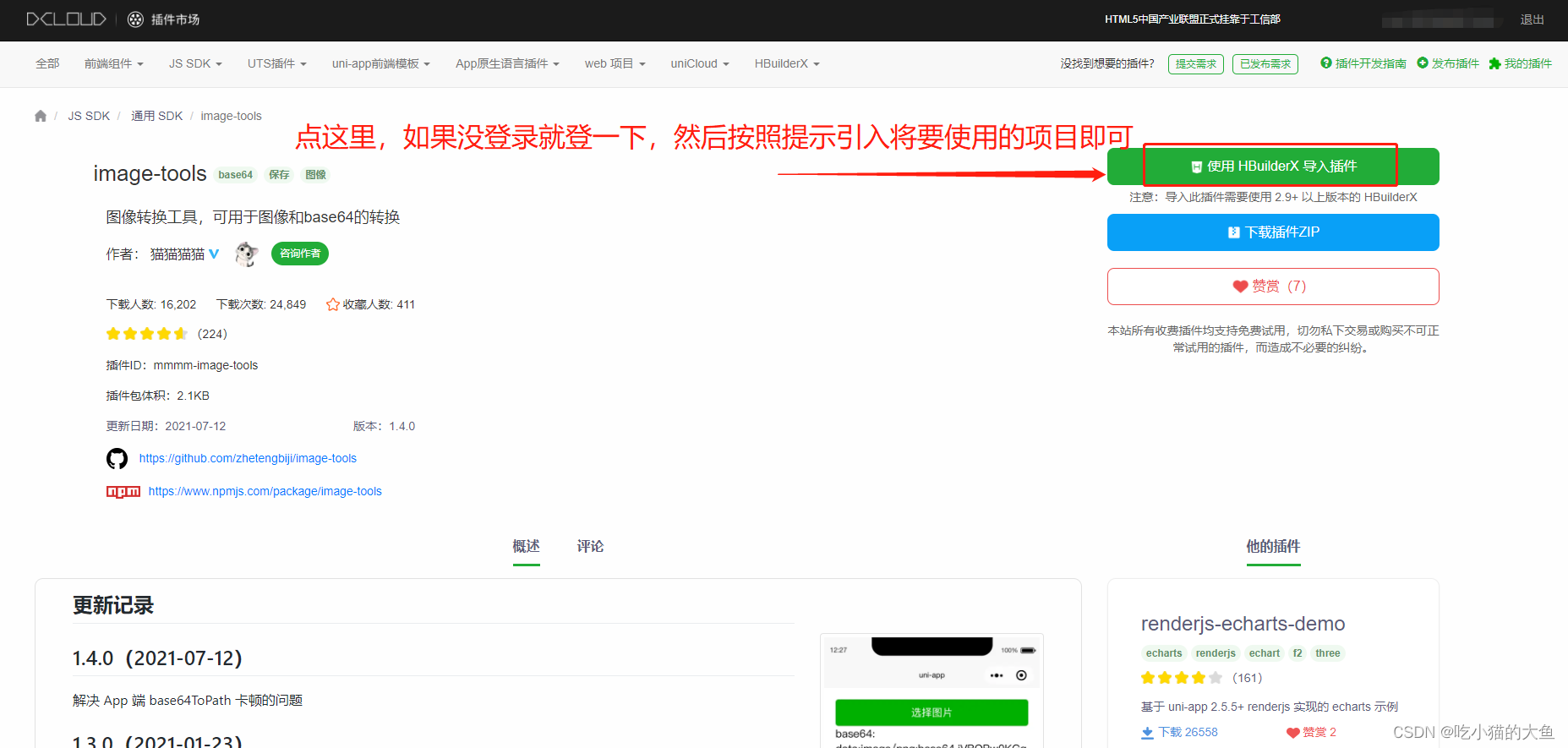
(1) Descargue la dirección del complemento: https://ext.dcloud.net.cn/plugin?id=123
(2) Use HBuilderX para importar el complemento

(3) Importarlo donde sea necesario y el la ruta predeterminada está bajo src
<template>
<view>
<!--click点击事件用来预览base64图片的->
<image :src="" @click="handlePreview(picture.图片类型,picture.图片信息chunk)"></image>
</view>
</template>
<script>
import {
base64ToPath} from '@/js_sdk/mmmm-image-tools/index.js'
export default {
data(){
},
methods:{
// 预览图片
handlePreview(type, chunk) {
uni.showLoading({
title: '预览加载中'
})
// imgURL为所要预览的base64图片
let imgURL = 'data' + ":" + type+ ";" + "base64," + chunk;
let imagesArry = [];
base64ToPath(imgURL).then(path => {
uni.hideLoading();
imagesArry[0] = path
uni.previewImage({
current: 0,
urls: imagesArry
})
})
},
}
}
</script>