1. 공식 튜토리얼
개인적으로 가장 좋은 학습 방법은 처음에 온라인으로 확인하는 것보다 환경 구축 및 기본 구성 요소 사용에 대해 공식 사이트에 가서 배우는 것이 가장 좋은 방법이라고 생각합니다. .
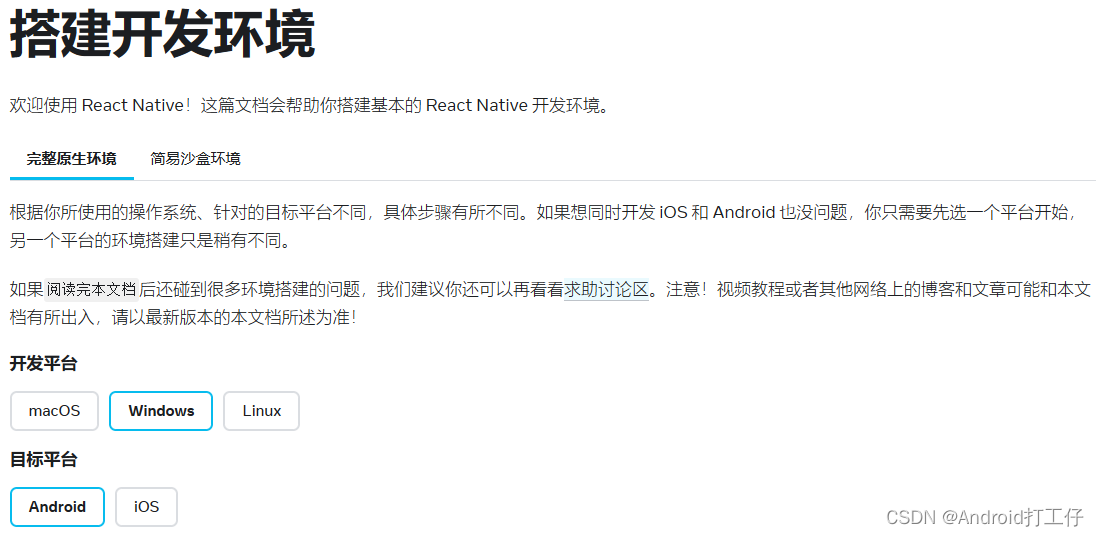
따라서 React Native Chinese 웹 사이트로 이동하여 학습 환경을 구축하는 것이 좋습니다. https://www.react-native.cn/docs/environment-setup
 내가 사용하는 환경은 Window 및 Android이고 다른 환경은 직접 탐색했습니다.
내가 사용하는 환경은 Window 및 Android이고 다른 환경은 직접 탐색했습니다.
공식 튜토리얼에 따르면: Install Node, JDK and Android Studio
내 버전:
Node v14.15.4
JDK 11
Android Studio Bumblebee
2. 발생한 문제
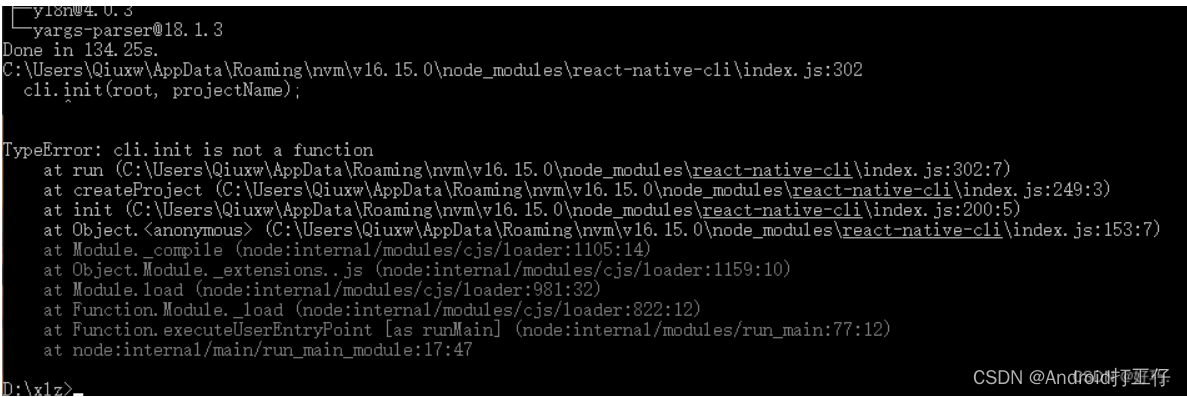
공식 튜토리얼에 따라 환경을 구성한 후, 근육을 풀려고 했고, 그 결과가 나왔습니다. . . 잘못된

질문 1: cli.init는 함수가 아닙니다.
 1. react-native 삭제: npm uninstall -g react-native-cli
1. react-native 삭제: npm uninstall -g react-native-cli
2. 다시 설치: yarn add react-native --exact
3. 새 프로젝트 만들기: react-native init 프로젝트
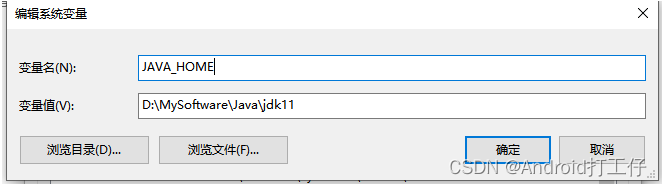
질문 2: gradle 컴파일 오류 보고
상위 버전의 gradle을 컴파일하려면 jdk 11이 필요합니다. 여전히 jdk 8을 사용하고 여전히 변경해야 하는 경우 음. . . . . . . . . . 다른 방법은 스스로 생각해 보세요.
여기서 jdk를 11로 변경합니다.

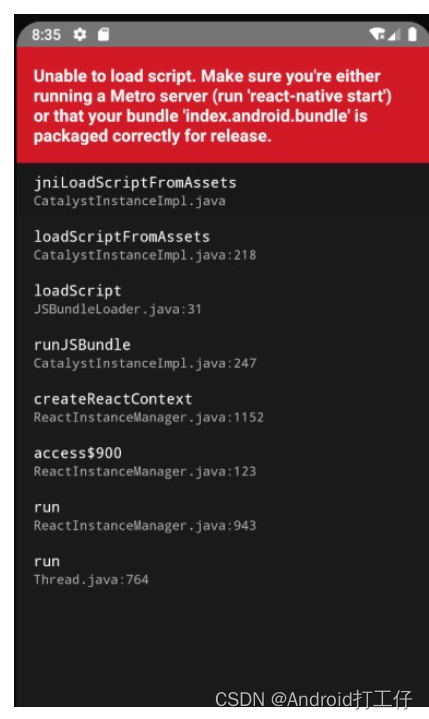
질문 3: 스크립트를 로드할 수 없음을 보고합니다. Metro 서버 1을 실행 중인지 확인합니다.

명령을 실행합니다.
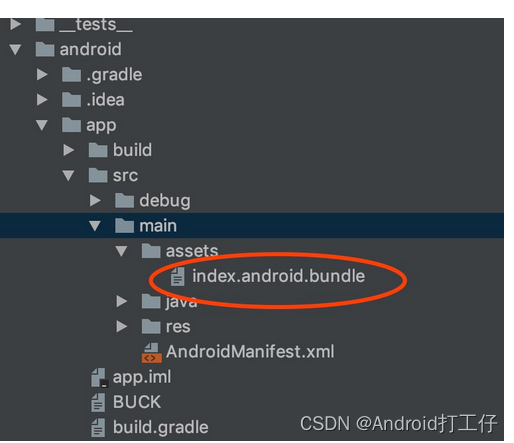
npx react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res
index.android.bundle 파일이 생성됩니다.

2. 프로젝트를 실행합니다.
npx react-native run-android
질문 4: 다시 실행하는 방법
첫 번째 실행, 사용한 명령어는 다음 3가지 명령어 중 하나
1、yarn android
2、yarn react-native run-android
3、npx react-native run-android
cmd 창을 닫거나 USB 케이블을 뽑으면 연결이 끊어집니다 프로젝트를 다시 실행하는 방법
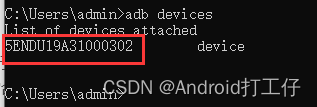
1. 먼저 장치를 연결하십시오 .
//多设备
adb -s 设备id reverse tcp:8081 tcp:8081
//单设备
adb reverse tcp:8081 tcp:8081
장치 ID는 adb 장치에 표시되는 ID입니다.

2. 시작 프로젝트
npx react-native start
3. 다음 질문을 신고할 수 있습니다.
warn No apps connected. Sending "reload" to all React Native apps failed. Make sure your app is running in the simulator or on a phone connected via USB.
①포트 8081을 사용하는 애플리케이션을 닫습니다 ②모바일 장치에서 앱을 열려면 수동으로 클릭합니다.
임시로 기록해두었다가 차후에 다른 문제가 발생하면 추가하겠습니다.문제가 발견되면 댓글란에 메시지를 남겨주세요.
