título: extensión creador-editor
categorías: Cocos2dx
etiquetas: [creador, optimización, representación, atlas]
fecha: 2023-03-23 16:08:24
comentarios: falso
mathjax: verdadero
toc: verdadero
creador - extensión del editor
precuela
- Cree extensiones usando plantillas: https://docs.cocos.com/creator/3.3/manual/en/editor/extension/create-extension.html
- Descripción de la API del editor: https://docs.cocos.com/creator/manual/zh/editor/extension/editor-api.html
crear
-
Extensión -> Crear extensión

-
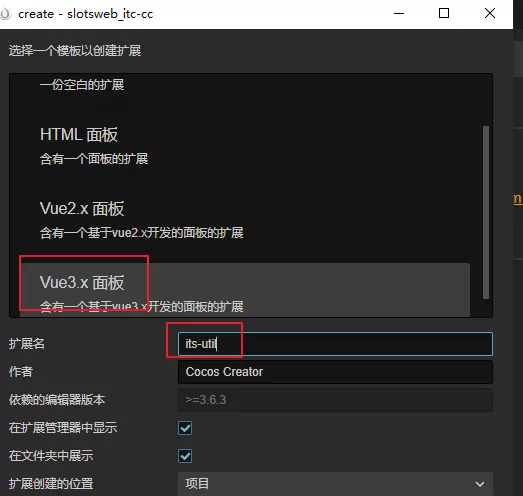
Seleccione una plantilla, especifique una extensión, como its-util , y se creará un directorio de extensión its-util en extensiones

-
Luego ejecute el comando de inicialización
$ cd its-util $ npm install && npm run build -
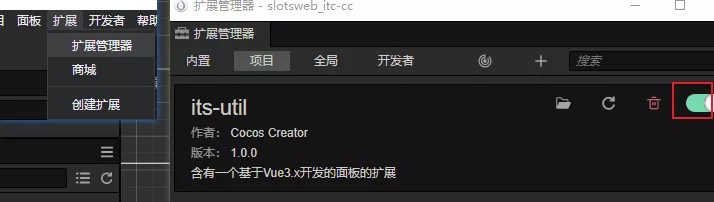
habilitar extensión

modificar extensión
-
Cámbielo a código y compílelo una vez para que surta efecto. Entonces, este método no es tan
npm run watchconveniente y no necesita compilar después de habilitar el monitoreo$ npm run build -
Haga clic en el botón Actualizar

modo de desarrollo
-
Encienda el monitor, para que no tenga que construir cada vez
$ npm run watch -
Haga clic en el botón Actualizar

-
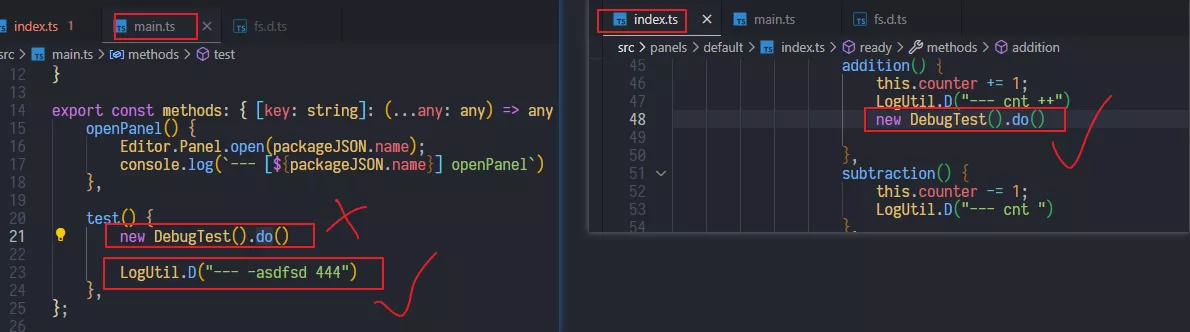
Parece que el código en main.ts y vue template ts solo se puede actualizar para que tenga efecto, y el código escrito en main.ts y usado en otros ts no tendrá efecto.

-
-
hecho
mecanismo de mensaje
- Sistema de mensajes: https://docs.cocos.com/creator/manual/zh/editor/extension/messages.html
Las API de extensión de editor más utilizadas necesitan comunicarse a través de mensajes
api de mensajes del motor
-
Puede ver las API relacionadas en Desarrollador -> Lista de mensajes

-
Tome la ruta de la URL de consulta como ejemplo
let uuid = "a7ac6d76-4a06-46ad-8d58-363b1b46ad6c" const info = await Editor.Message.request('asset-db', 'query-url', uuid); LogUtil.D('--- info:', info) // db://assets/resources/ui/Atlas/login/bx_loading_Phone.png
API de mensajes extendidos
- https://docs.cocos.com/creator/manual/zh/editor/extension/messages.html#%E6%99%AE%E9%80%9A%E6%B6%88%E6%81%AF
-
Definir el mensaje Definir el mensaje en package.json
{ "name": "its-util", // name 就是要调用的 扩展包名 "contributions": { "messages": { "test-api01": { // test-api01 就是要执行的消息 "methods": [ // methods 就是该消息会执行的方法数组, 一般定义一个就行了 "api001" ] }, "test-api02": { "methods": [ "api002" ] }, } } } -
Definir métodos específicos en main.ts
// @ts-ignore export const methods: { [key: string]: (...any: any) => any } = { api001(...args: any[]) { // 不需要返回值, 提供给 send LogUtil.D("--- api001 args:", ...args) }, api002(...args: any[]) { // 需要返回值, 且支持异步返回, 提供给 request LogUtil.D("--- api002 args:", ...args) return new Promise<string>((resolve) => { setTimeout(() => { resolve("--- msg from api002") }, 3000); }) }, }; -
prueba
// 发送 Editor.Message.send("its-util", "test-api01", "hello", 123, true); // 请求并返回 const info02 = await Editor.Message.request("its-util", "test-api02", "hello", 123, true);
Extensiones del explorador
- https://docs.cocos.com/creator/manual/zh/editor/assets/extension.html
Puede hacer clic derecho en el recurso para agregar extensiones para facilitar el procesamiento de recursos
ver 3
- Primeros pasos con Vue3: https://www.runoob.com/vue3/vue3-intro.html
- La guía completa del ciclo de vida de Vue 3: https://segmentfault.com/a/1190000039680245
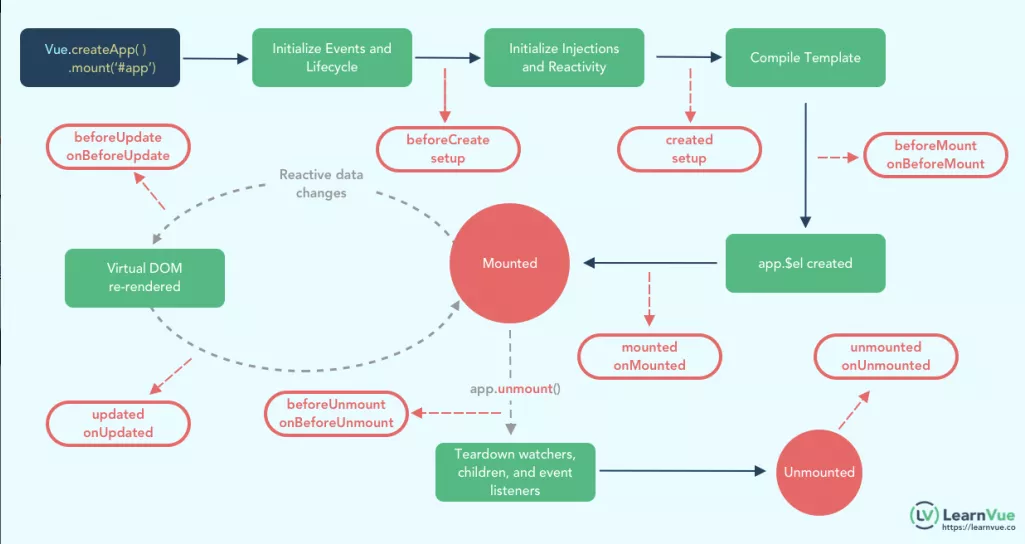
ciclo vital
-
a

Paso en el hoyo
La modificación no surte efecto
- Si se modifica el código y se ejecuta, sigue
npm run buildsin tener efecto, reinicia el proyecto