오늘 페이지 레이아웃을 쓰다가 문득 그리드 레이아웃이 생각났는데 예전에 플렉서블 레이아웃이 익숙하다 보니 그리드 레이아웃이 좀 향이 나는 것 같아서 그냥 공부용으로 정리하고 나누는.
1. 그리드 레이아웃이란?
요소를 행과 열로 나눈 다음 해당 크기, 레이아웃 및 위치를 설정하는 것으로 이해할 수 있습니다.
둘째, 그리드 레이아웃의 기본 구문
선언 그리드
display: grid;
display: inline-grid;
순위 나누기
-
grid-template-columns를 사용하여 열 수 나누기
-
grid-template-rows를 사용하여 행 수 나누기
코드 표시 및 설명
요구 사항을 가정하면 컨테이너에서 왼쪽 및 오른쪽 목록은 기본적으로 4개의 열과 2개의 행을 표시합니다. (그림이 좀 못생겼네요 ㅋㅋㅋㅋㅋ)

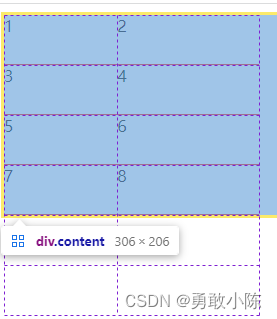
페이지는 그리드 레이아웃을 사용하여 그려집니다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="content">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
<div class="item">10</div>
<div class="item">11</div>
</div>
</body>
</html>
<style>
.content {
width: 300px;
height: 200px;
background: #fff;
border: 3px solid #F2F30E;
display: grid;
grid-template-columns: 50% 50%;
grid-template-rows: 25% 25% 25% 25%;
justify-content: center;
}
.item{
border-bottom:1px solid red ;
}
</style>위의 코드는 페이지의 높이가 25%를 초과한다는 것을 발견했습니다. 즉, 컨테이너 외부의 속성이 25%로 설정되지 않았기 때문입니다. 해결 방법은 나머지 행 크기를 설정하는 것입니다.
grid-auto-rows:25% ;다시 채우다
px에 따라 크기를 설정하고 auto는 자동 채우기입니다(백분율도 사용할 수 있음).
div { grid-template-rows: 100px 100px; grid-template-columns: 100px 100px 100px; }반복을 통해 균일한 값 설정
div { grid-template-rows: repeat(2, 50%); grid-template-columns: repeat(2, 50%); }자동 채우기를 통한 자동 채우기
div { width: 300px; height: 200px; display: grid; grid-template-rows: repeat(auto-fill, 100px); grid-template-columns: repeat(auto-fill, 100px); /* 两行三列 (300/100,200/100) */ }fr을 사용하여 스케일 설정
div { width: 300px; height: 100px; display: grid; grid-template-rows: repeat(2, 1fr); grid-template-columns: repeat(2, 1fr 2fr); }
짧은 형식
/** 简写形式 */
grid-template: 10vh 20vh 10vh/ 30vw 1fr;
grid-template: repeat(3, 100px) / repeat(3, 100px);
행 및 열 간격
- 행 간격 행 간격
- 열 간격 열 간격
- 간격 조합 정의
row-gap: 30px;
column-gap: 20px;
gap: 20px 10px;
gap: 20px;/*行列间距都为20px*/요소 위치 지정
| 스타일 속성 | 설명하다 |
|---|---|
| 그리드 행 시작 | 행 시작 그리드 선 |
| 그리드 행 끝 | 라인 엔딩 그리드 라인 |
| 그리드 열 시작 | 기둥 시작 그리드 선 |
| 그리드 열 끝 | 기둥 끝 눈금선 |
grid-row-start/grid-column-start/grid-row-end/grid-column-end
grid-area: 2/2/4/4;/* 2行2列开始,4行4列结束*/
그리드 정렬
justify-content 所有栅格在容器中的水平对齐方式,容器有额外空间时 栅格容器
align-content 所有栅格在容器中的垂直对齐方式,容器有额外空间时 栅格容器
align-items 栅格内所有元素的垂直排列方式 栅格容器
justify-items 栅格内所有元素的横向排列方式 栅格容器3. 확장
이해가 안되는 경우 서로 소통하거나 공식 웹 사이트를 확인할 수 있습니다.이 기사는 저자 자신의 기록 및 요약에 더 적합합니다.