Tabla de contenido
Una de nuestras necesidades en el applet es mostrar una matriz bidimensional. Una matriz bidimensional significa que los elementos de la matriz también son matrices. Por ejemplo, tomamos una receta como ejemplo. La receta tiene un nombre e ingredientes. , y los ingredientes son otra matriz. Si podemos construir datos como este
[
{
name:'凉拌茄子',mix:['茄子','蒜末','小米椒','葱花']},
{
name:'清炒丝瓜',mix:['丝瓜','盐','糖']}
]
Después de definir los datos, echemos un vistazo a cómo se muestra la matriz bidimensional en la herramienta de código bajo.
1 Definir variables
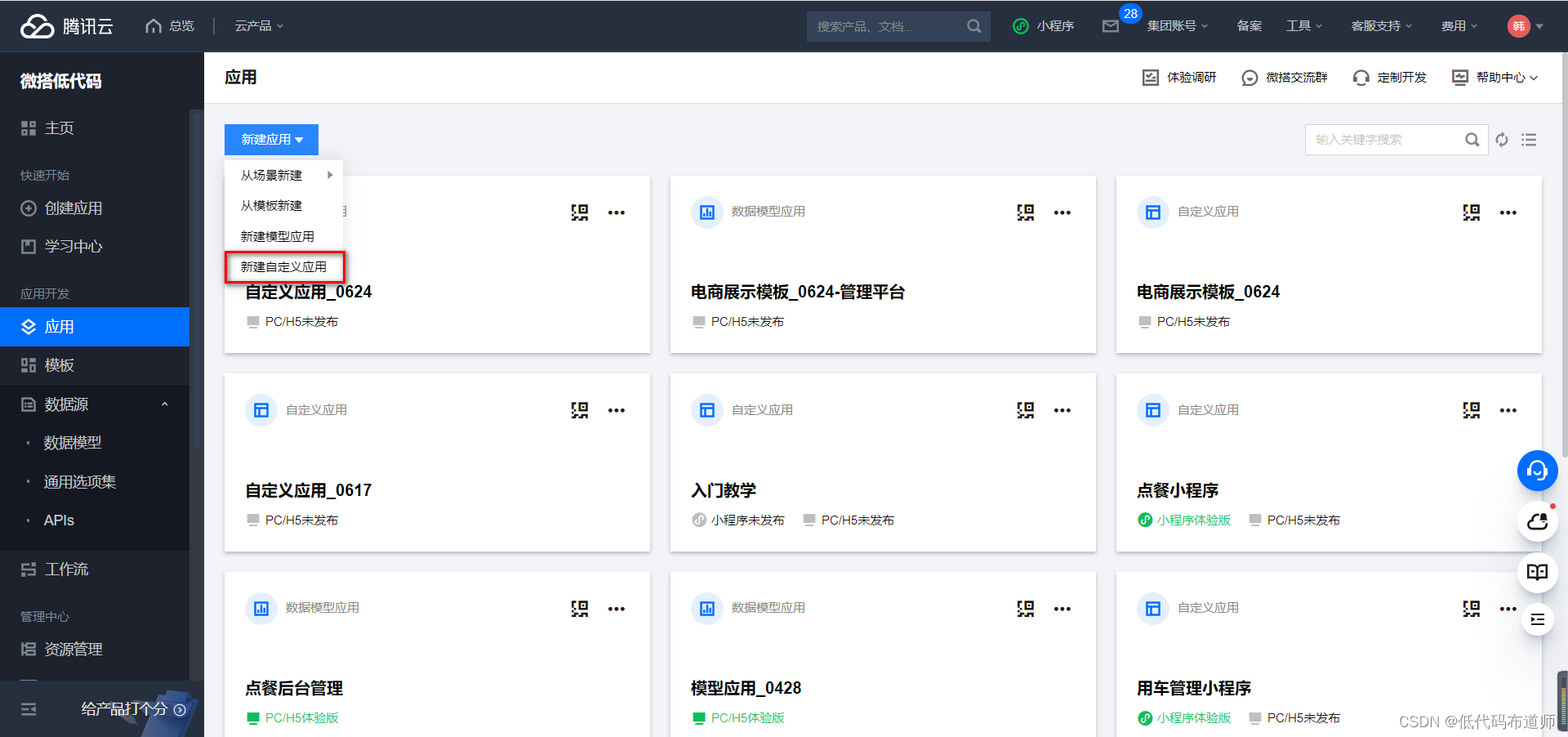
Si queremos mostrar datos, primero debemos almacenar los datos en variables, abrir nuestra consola, crear un

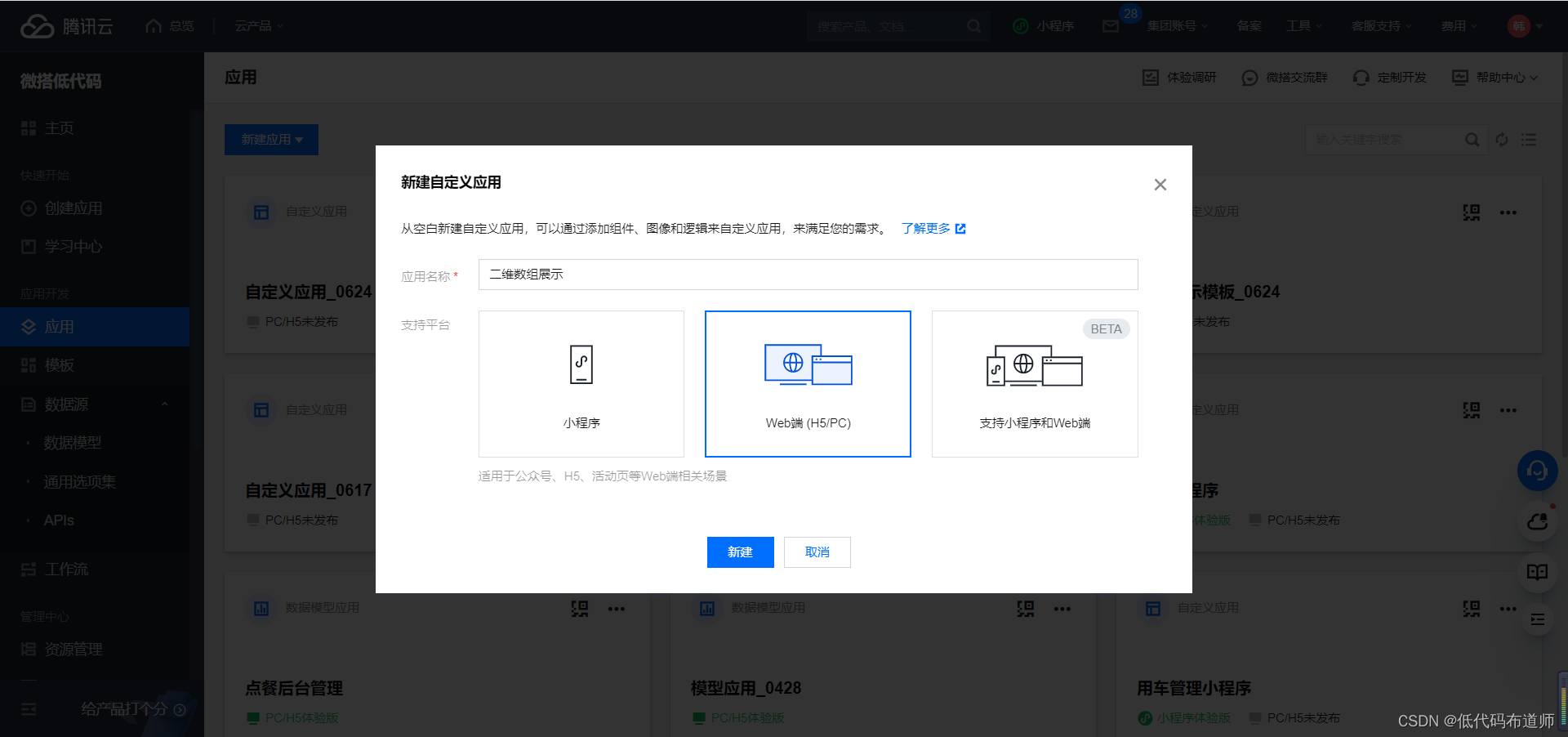
tipo de aplicación en blanco, seleccionar Web (H5/PC)

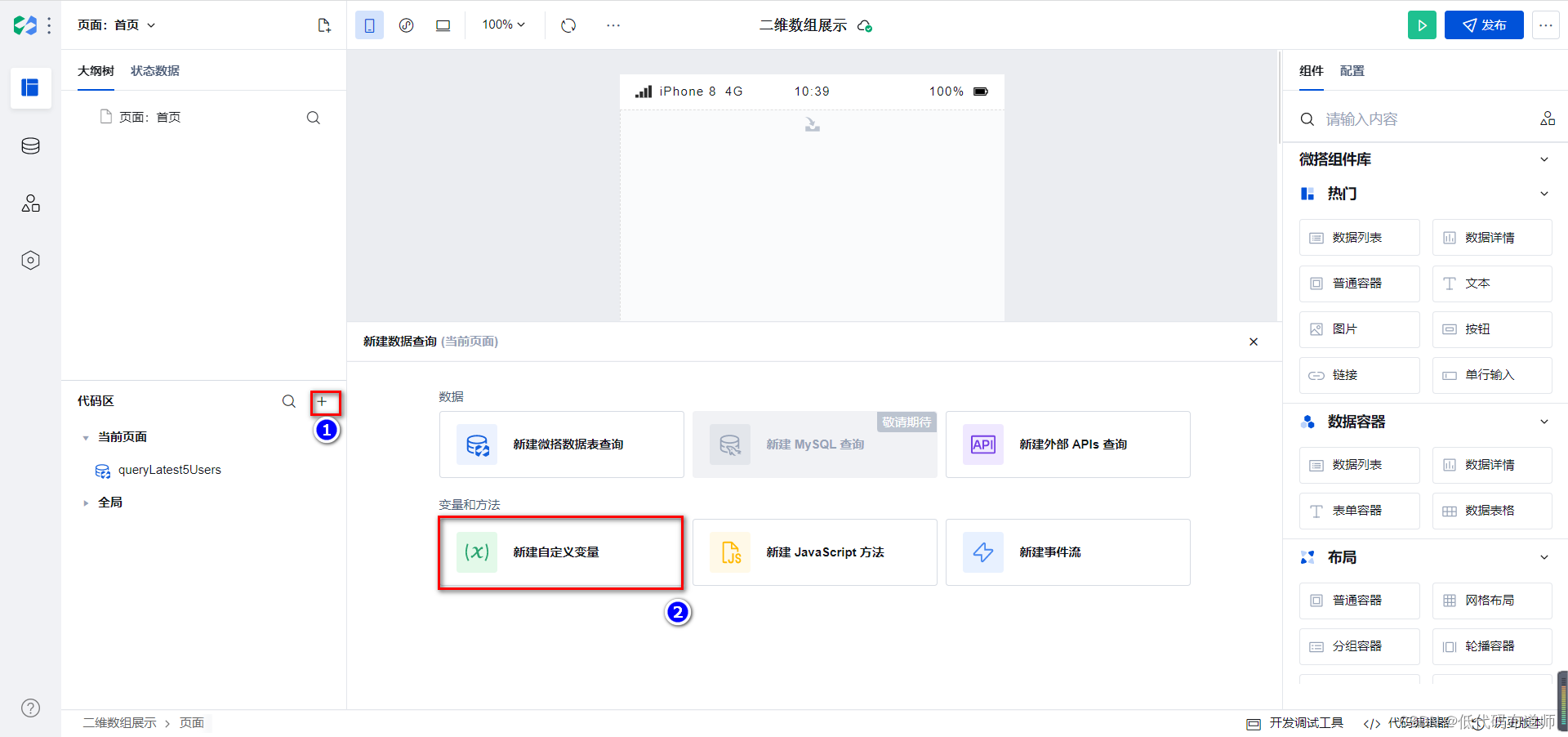
y luego crear una variable personalizada en el área de código del editor de aplicaciones.

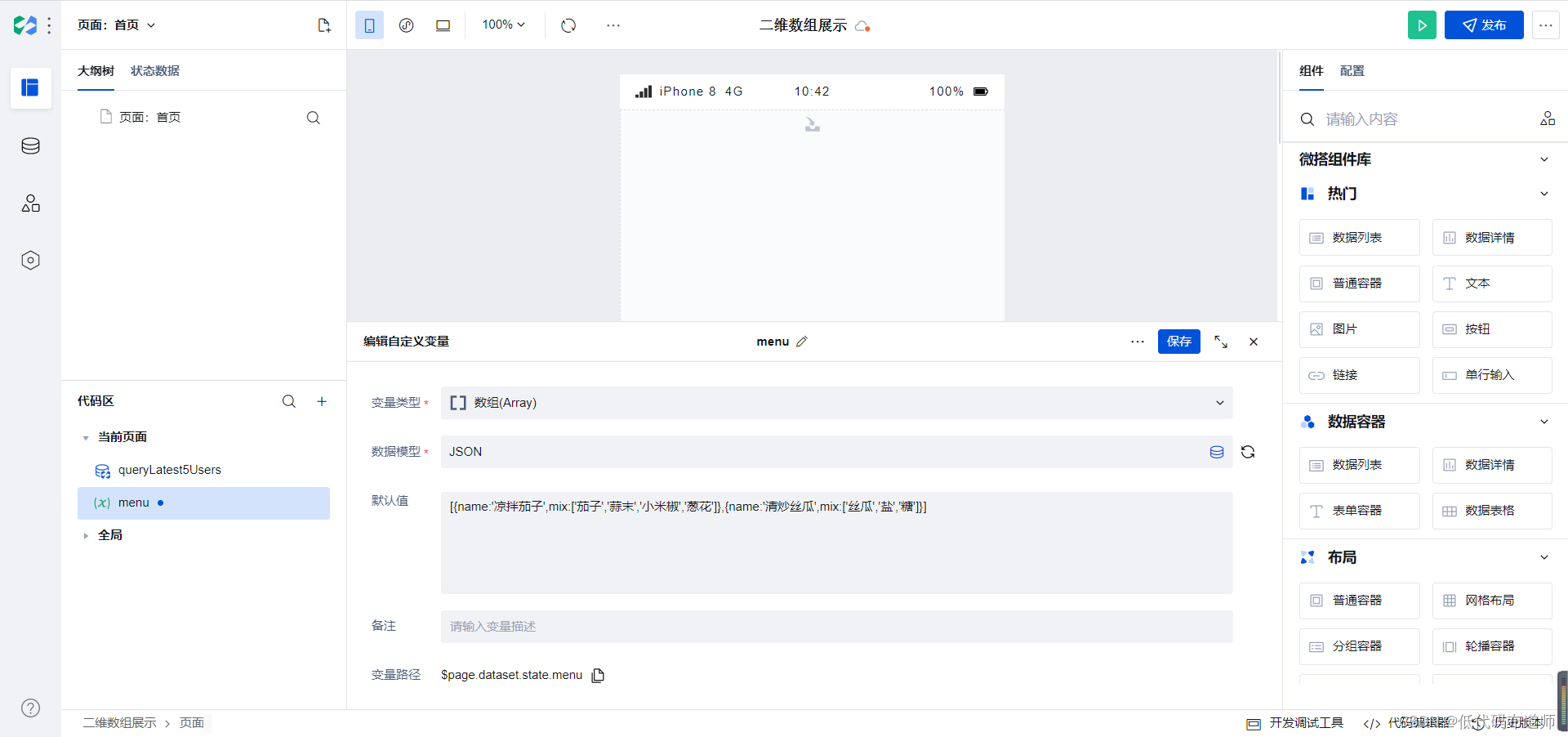
Seleccione matriz para el tipo de variable, luego seleccione JSON para el modelo de datos, cambie el nombre de la variable a menú y pegue los datos que construimos en el valor predeterminado

2 lazo exterior
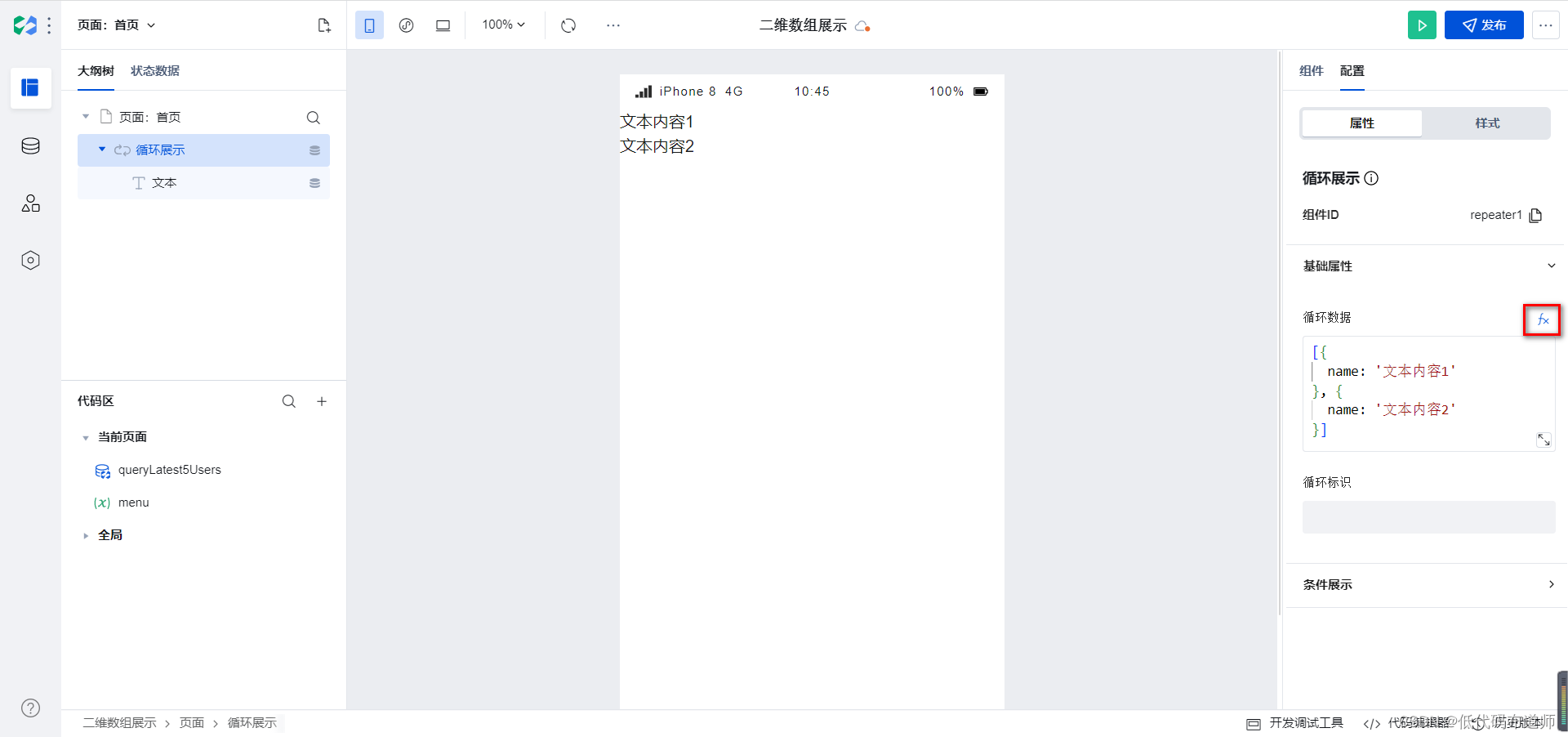
Necesitamos usar el anidamiento de bucles para mostrar arreglos bidimensionales.Primero, arrastre un componente de visualización de bucle

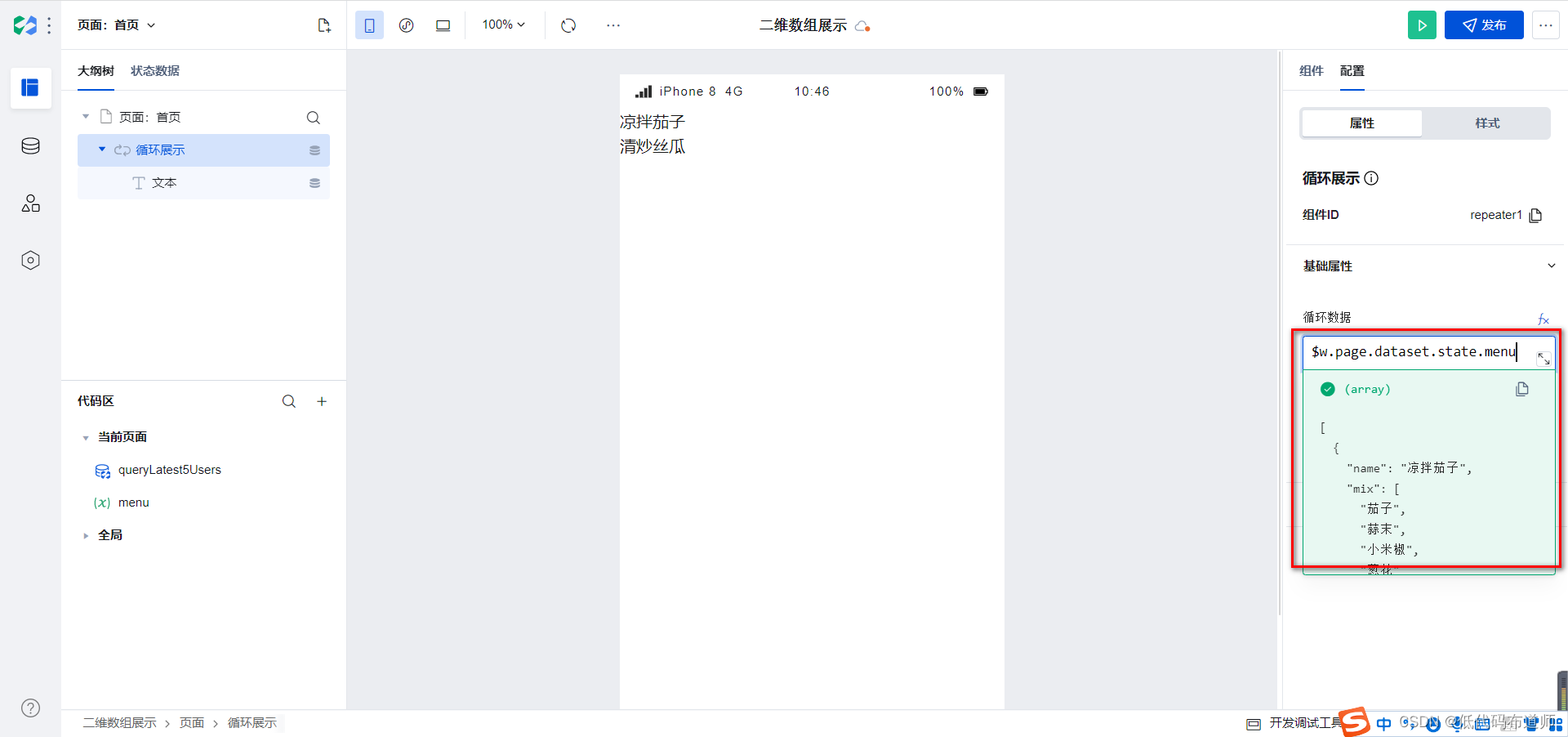
y haga clic en el fx de los datos del bucle a la derecha, y lo vinculamos a la variable de menú que creamos.

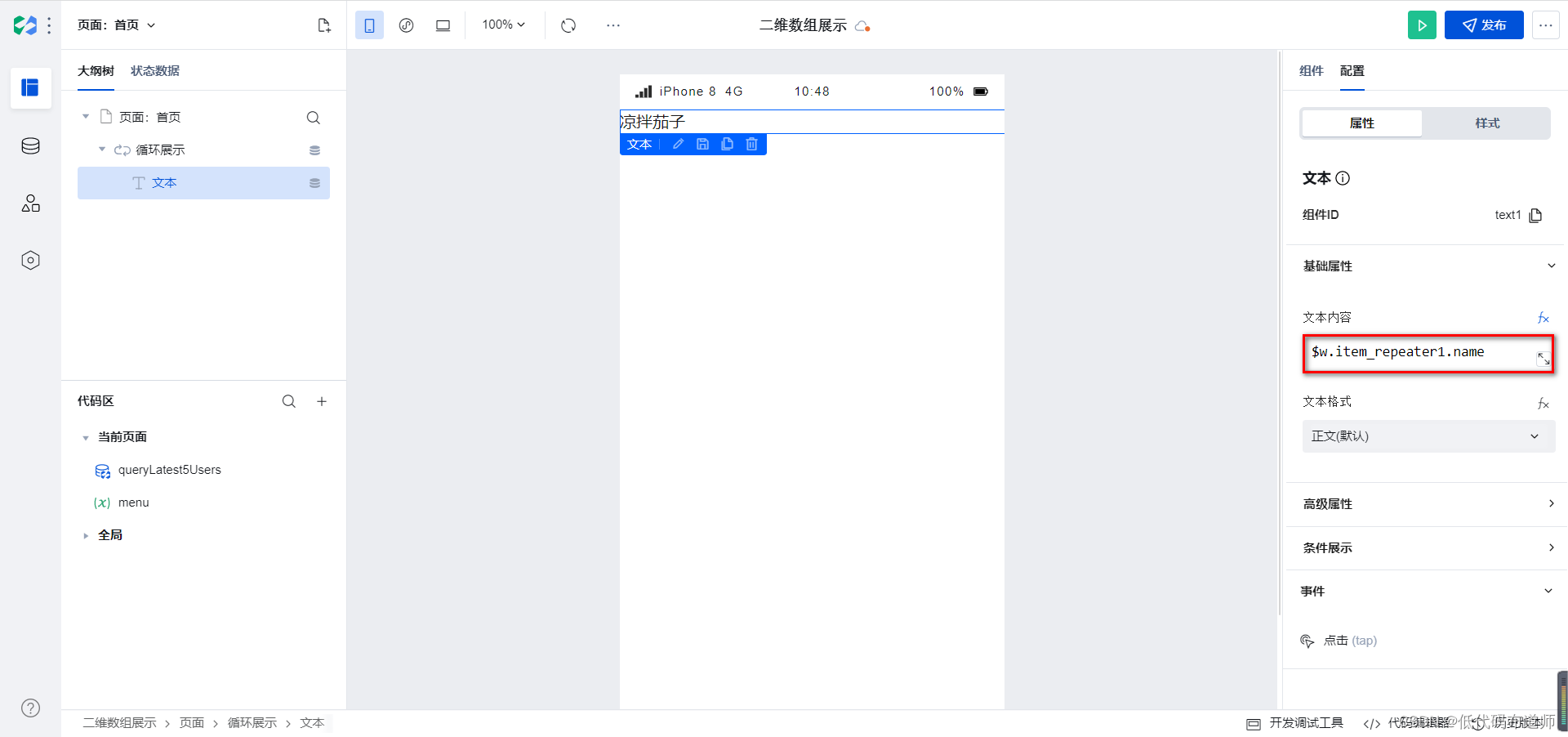
El componente de texto reconoce automáticamente el atributo del nombre

3 bucle interior
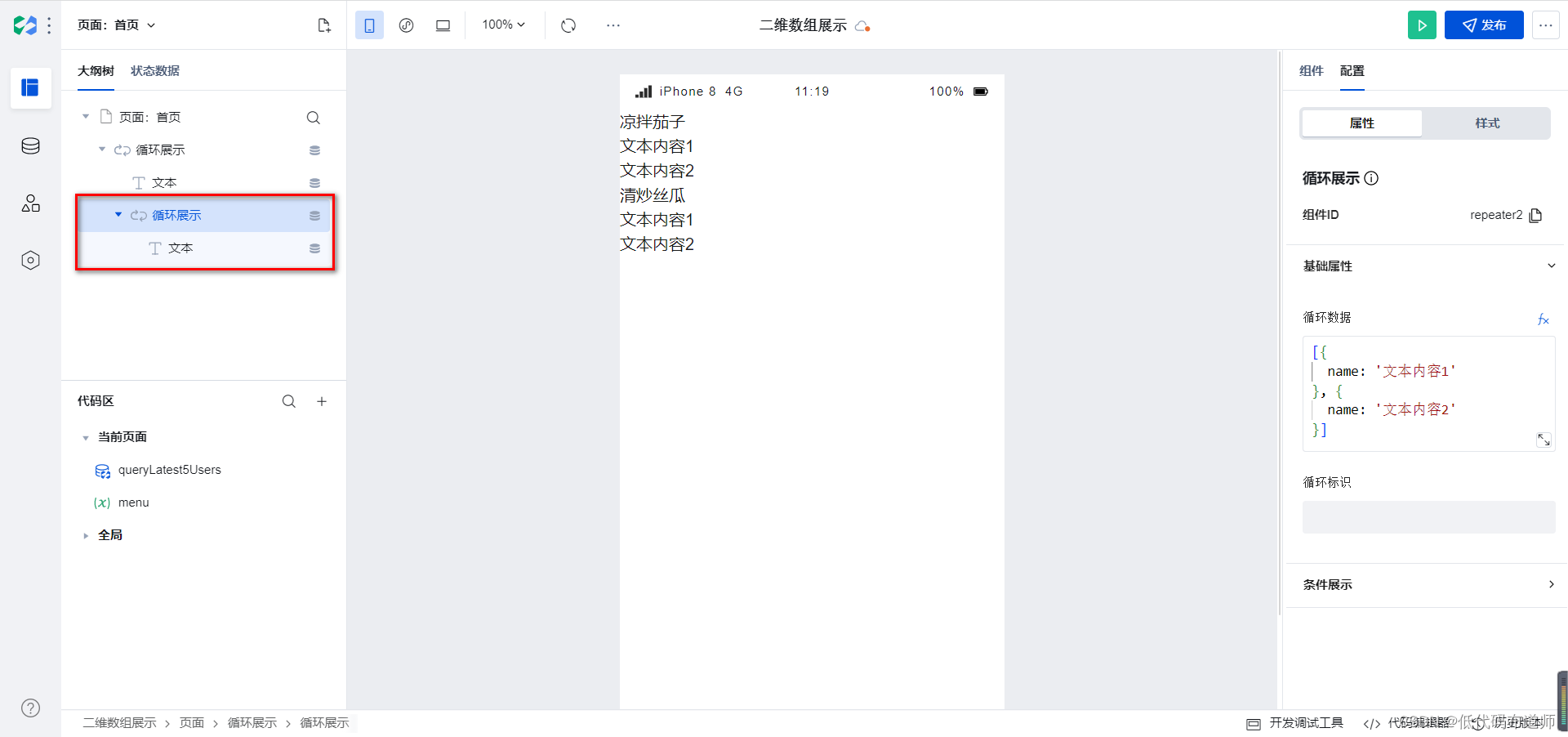
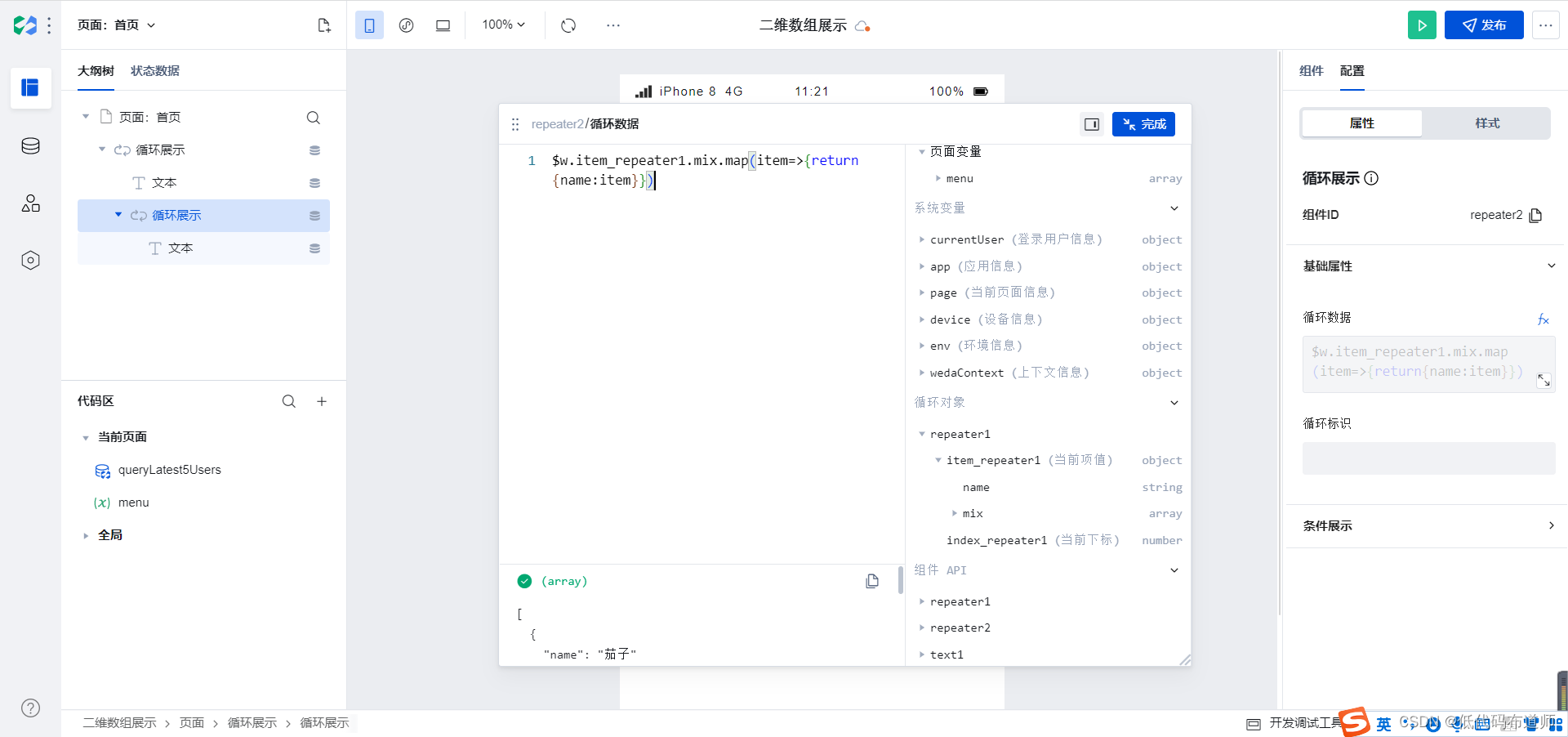
En el ciclo externo, mostramos el nombre de la receta, en el ciclo interno, mostramos los ingredientes y colocamos un componente de visualización de bucle debajo del componente de texto. En este momento, necesitamos encontrar nuestro

atributo de mezcla de los elementos en el bucle externo y vincularlo a la capa interna. En el bucle,

el componente de visualización de bucle requiere que el tipo de objeto enlazado sea [{}], y el elemento de la matriz es un objeto, por lo que usamos el método map del matriz para volver a empaquetarlo
$w.item_repeater1.mix.map(item=>{
return{
name:item}})
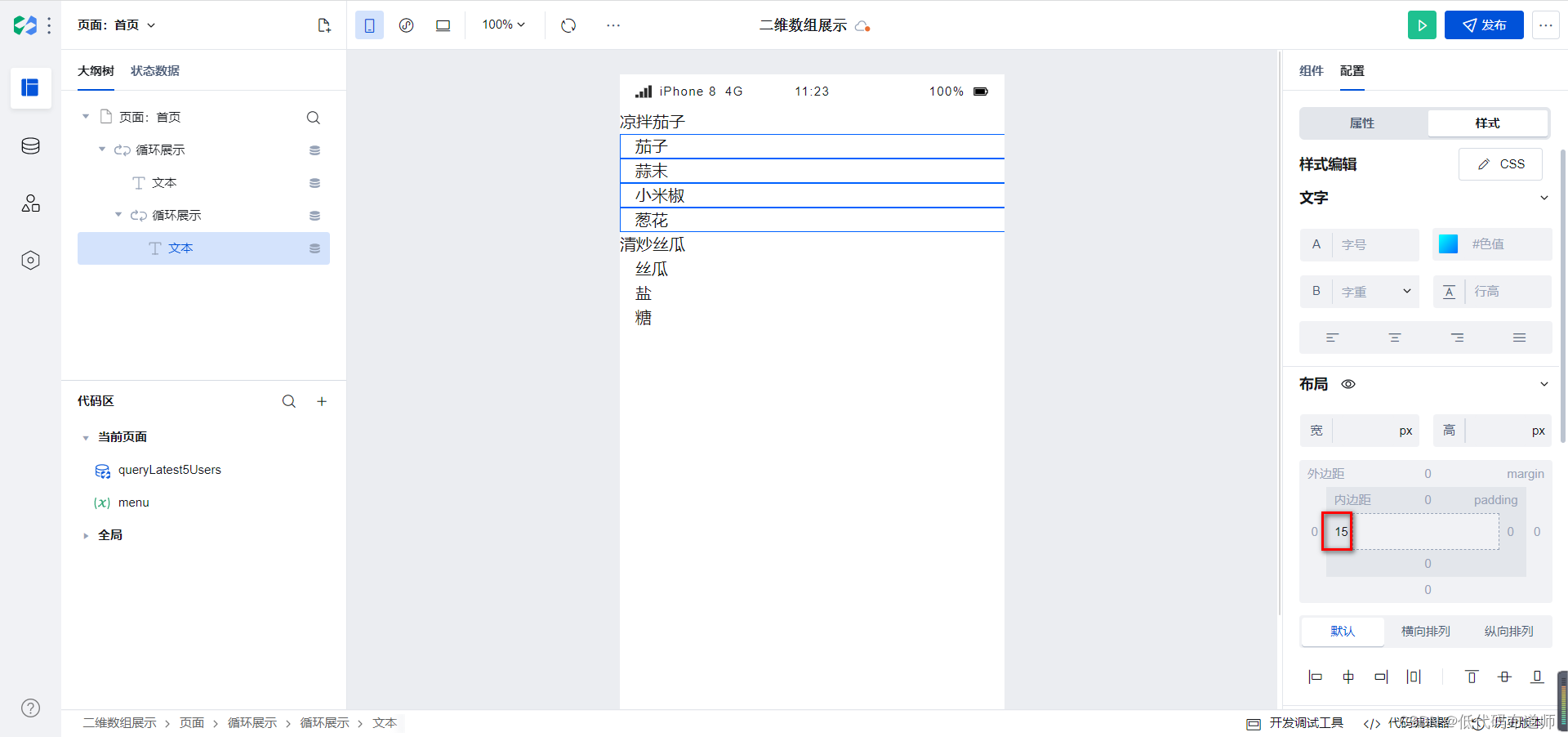
Para hacer que los ingredientes y el nombre de nuestra receta tengan un cierto nivel, establezca un cierto relleno para el componente de texto del ciclo interno

Resumir
Cuando se muestra una matriz bidimensional, se realiza principalmente mediante el anidamiento de bucles. El bucle en la herramienta de código bajo se completa utilizando componentes. Preste atención al nivel de los componentes, y se debe realizar cierto procesamiento de datos cuando el bucle interno se repite. Siempre que la visualización de matriz bidimensional se maneje bien, es relativamente simple, aprenda a practicar de acuerdo con los ejemplos.