1. Crear una nueva rama de gestión de pedidos
2. Cree un archivo vue para la gestión de pedidos
Realizar la configuración de enrutamiento para páginas de componentes
importar pedido desde '../components/order/Order.vue'
{ruta:'/pedidos',componente:Pedido},
¡Tenga en cuenta que los componentes anteriores no se olviden de agregar uno menos!
3. Obtener antecedentes
Migas de pan
pégalo
cuadro de entrada de texto,
Agregar un campo de tarjeta
<template>
<div>
<!-- 面包屑导航区 -->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>订单管理</el-breadcrumb-item>
<el-breadcrumb-item>订单列表</el-breadcrumb-item>
</el-breadcrumb>
<!-- 卡片区域 -->
<el-card>
<el-row>
<el-col :span="8">
<el-input placeholder="请输入内容">
<el-button slot="append" icon="el-icon-search">
</el-button>
</el-input>
</el-col>
</el-row>
</el-card>
</div>
</template>
<script>
export default {
data() {
return {
queryInfo: {
query: '',
pagenum: 1,
pagesize: 10
}
}
},
created() {
this.getOrderList()
},
methods: {
async getOrderList() {
const { data: res } = await this.$http.get('orders', {
params: this.queryInfo
})
if (res.meta.status !== 200) {
return this.$message.error('获取订单列表失败!')
}
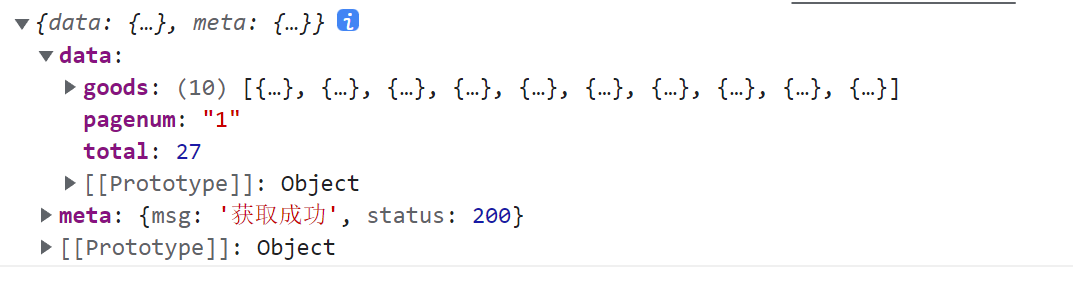
console.log(res)
}
}
}
</script>
<style lang="less" scoped>
</style>
Puede ver el número total de elementos de datos en los datos de fondo y bienes
Es necesario obtener datos dinámicos en el código.
Se agregó la lista de pedidos de la lista de pedidos, el valor predeterminado es una matriz vacía, que almacena productos
Después de recuperar los datos, asigne valores a estos dos parámetros
this.total = res.data.total
this.orderlist = res.data.goodsEsto obtendrá los datos de la lista de pedidos.
4. Presentar los datos del pedido en la página
La interfaz de gestión logística ya no se puede utilizar, simplemente pegue la información directamente.