最近の開発で奇妙な問題が発生しました: ページ リストをページングしてクエリすると、まったく同じデータが多数表示されます。問題、データの重複:

フロントエンドページのリクエスト結果では、ネットワーク上のレスポンスで得られたデータは正常ですが、プレビューのデータが重複していることがわかります
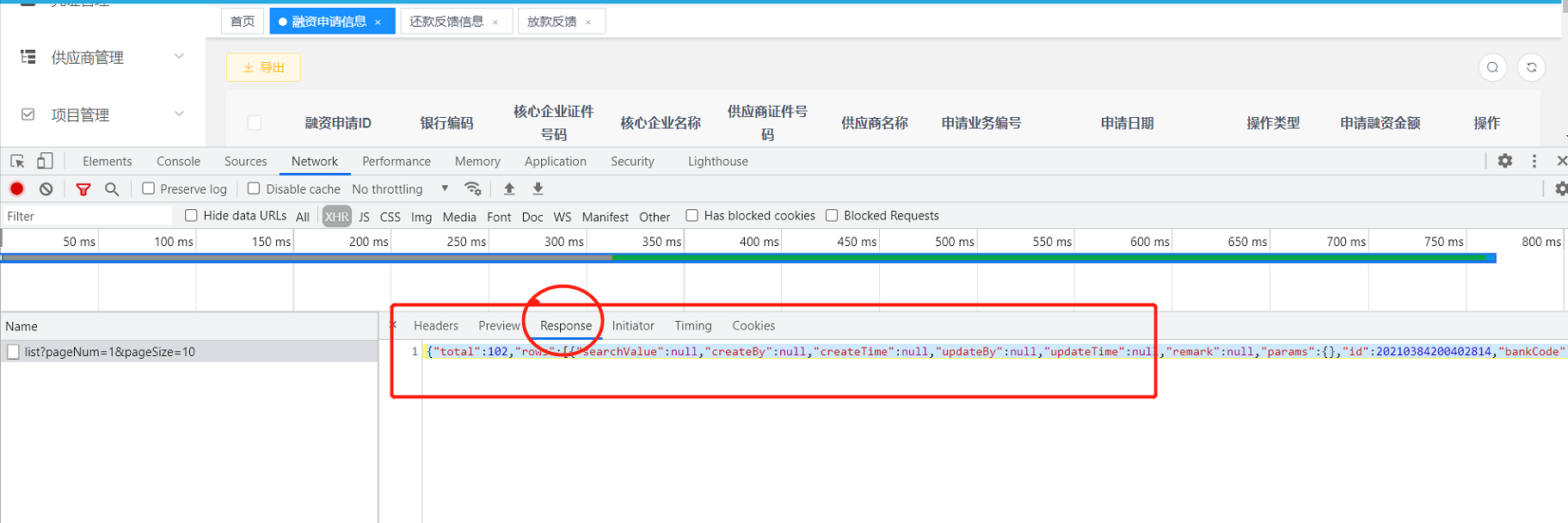
通常データ:

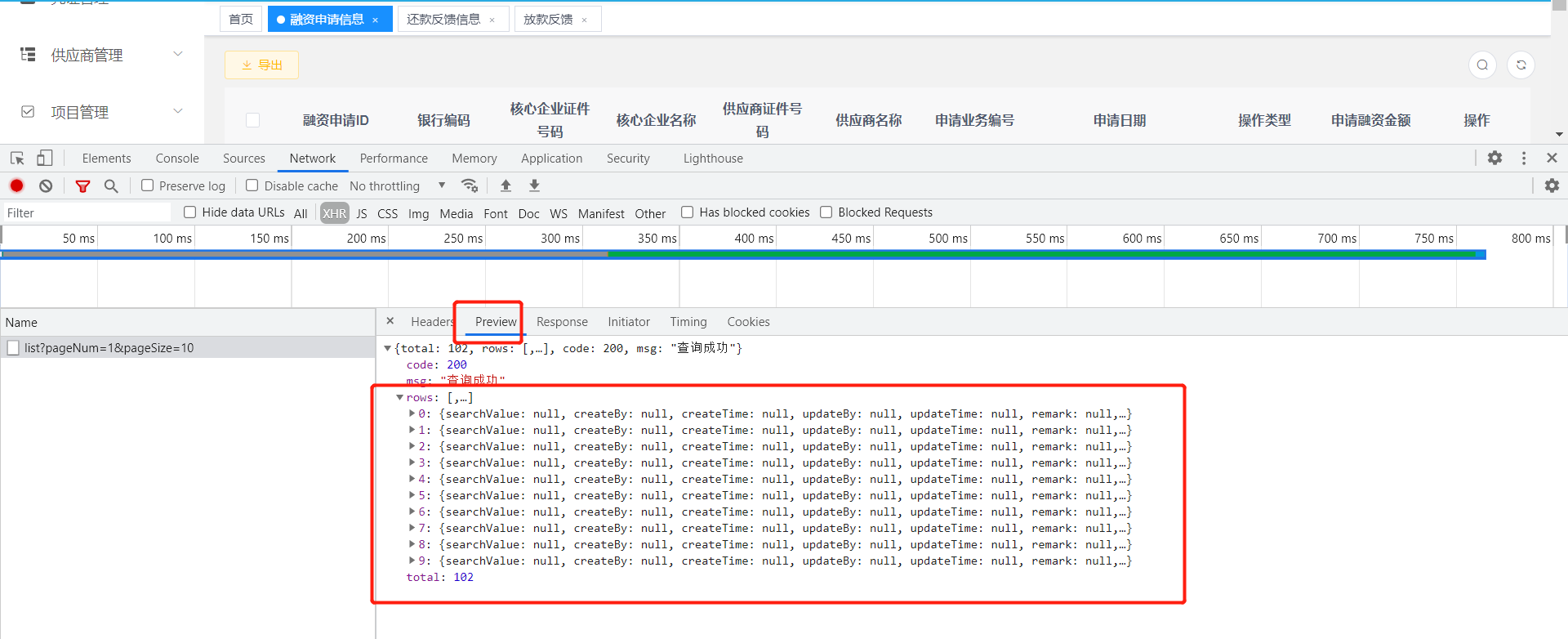
プレビューでページングされた10件のデータの中に複数の重複データがあります

とかした後:
Network のプレビューは間違っていますが、responseの値は正しいです。
Postmanを使用してリクエストを作成し、リクエスト値も正しいことが判明した場合、問題はフロントエンドにある可能性があります。
問い合わせの理由:
プレビューでは、コンソールは送信されたjson データを javascript オブジェクト形式に自動的に変換します。
JavaScript の Number 型では Long 型の数値を完全に表現することができず、Long の長さが 17 桁を超えると精度が落ちるという問題があり、ブラウザによっては 17 桁を超えると 0 に変換して表示してしまうことがあります。
解決:
1.フォームIDフィールドの長さを調整する
2. バックグラウンドでlong型をString型に変更する
現実を考慮して、ID の長さを調整することにしたところ、問題は解決されました。
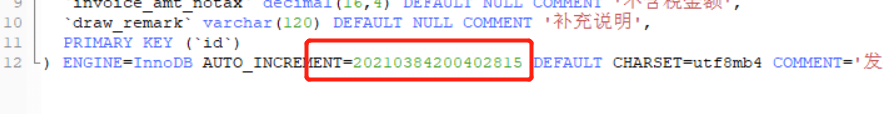
データベース ID は自己増加するため、データベース スクリプトの移行時にテーブル ID のデフォルトの初期値が大きすぎるように設定され、その結果、後続の ID の値が 17 桁を超え、フロントエンド処理中に精度が失われます。データの重複。
問題のあるスクリプト/エラーの原因: 削除するか、小さな初期値を指定してください