1. Esta advertencia puede aparecer cuando se vuelve a dibujar el gráfico Echarts:There is a chart instance already initialized on the dom.
Motivo: cuando volvemos a dibujar el gráfico, la instancia de Dom aún existe y se inicializará repetidamente.
Solución:
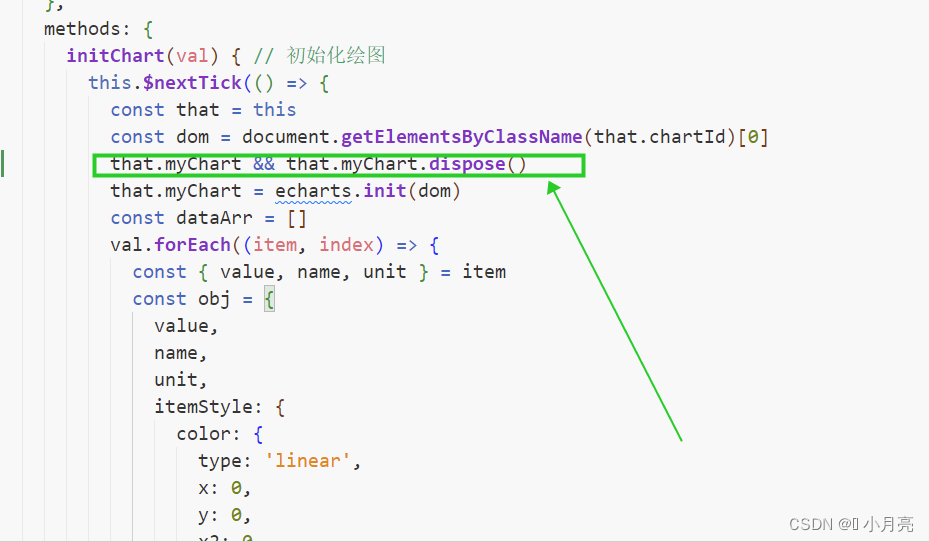
// 在初始化实例之前先将实例销毁,实例销毁后就无法再被使用了,然后再重新进行初始化
that.myChart && that.myChart.dispose()

2. Haga clic en el evento en el terminal móvil del gráfico en Echarts (gráfico de líneas, histograma):
Al hacer el gráfico h5 en el terminal móvil, encontré que si quiero hacer clic en un determinado punto o columna, necesito hacer clic dos o más veces para activarlo. Razones para agregar. . .
Solución:
this.char.getZr().on('click',params => {
// 监听鼠标点击的图表区域
const pointInPixel= [params.offsetX, params.offsetY]
if (that.char.containPixel('grid',pointInPixel)) {
let xIndex=that.char.convertFromPixel({
seriesIndex:0},[params.offsetX, params.offsetY])[0]
if (data[xIndex]) {
that.newDate = data[xIndex].tradeDate.replace(/\//g,'.')
let realNumber = data[xIndex].rtnTotal
realNumber=realNumber+''
var number = realNumber.split(".");
var reg = /\d{1,3}(?=(\d{3})+$)/g
if(number.length===1){
realNumber = (number[0] + '').replace(reg, '$&,')
}
that.nowProfit = realNumber
}
document.getElementsByClassName('defaultDate')[0].style.background = '#f5effe'
}
})
3. Gráfico Echarts -> Mueva el mouse hacia adentro y cancele la mano pequeña:
Cuando no es necesario hacer clic para saltar en el gráfico, cuando el mouse se mueve al gráfico actual, el estado de la mano pequeña cambia a una flecha.
// myChart是绘图的对象
myChart.getZr().on('mousemove', param => {
myChart.getZr().setCursorStyle('default')
// 若鼠标滑过区域位置在当前图表范围内 鼠标设置为小手
// if (radarChart.containPixel('grid', pointInPixel)) {
// radarChart.getZr().setCursorStyle('pointer')
// }
})