1. API de mapa de Baidu
1. Búsqueda de Baidu: API de mapas de Baidu
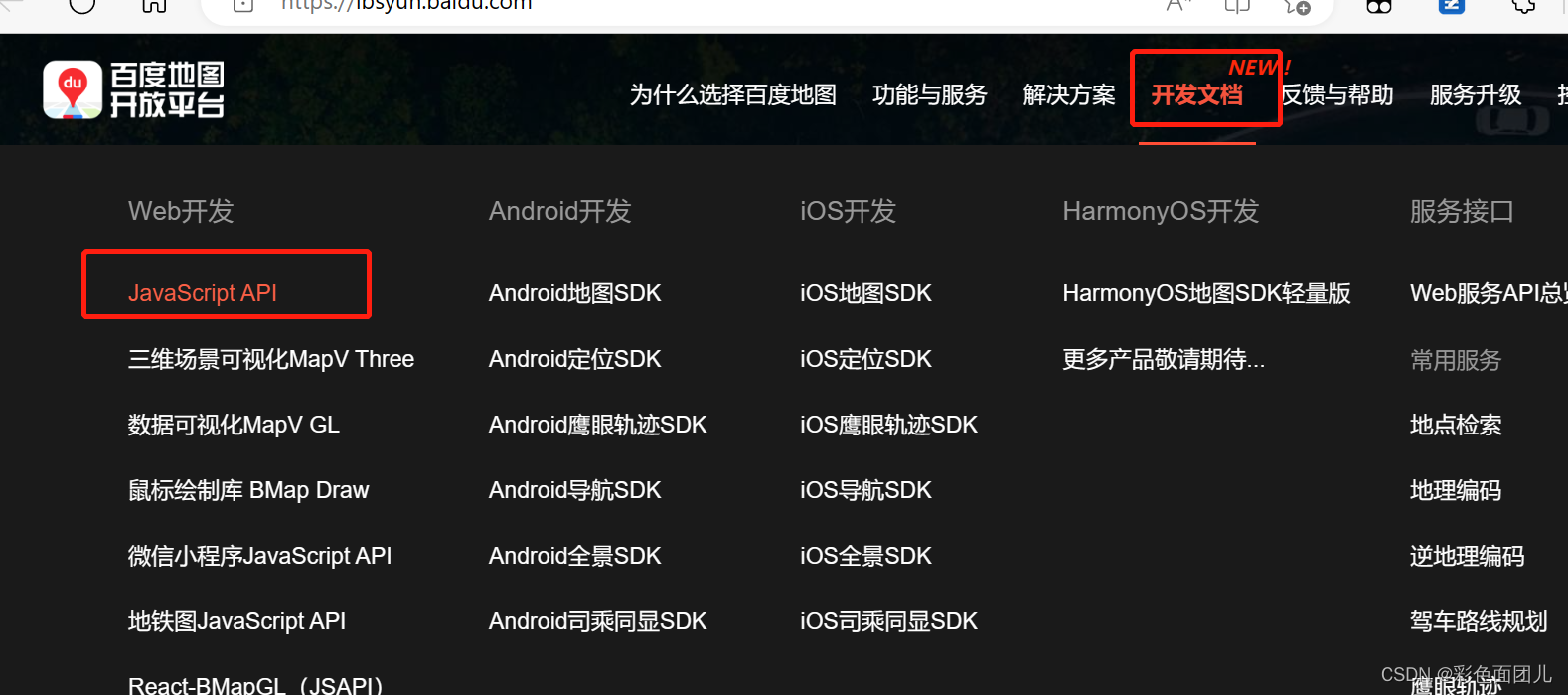
Entrar - Plataforma abierta - Documentación de desarrollo - API de JavaScript


La primera es la versión GL, que es un efecto tridimensional. Generalmente usamos dos dimensiones, seleccione la versión v3.0 a continuación

2. Guía de desarrollo - Registro de cuenta

Simplemente siga las indicaciones para solicitar una clave.
2. Uso del mapa
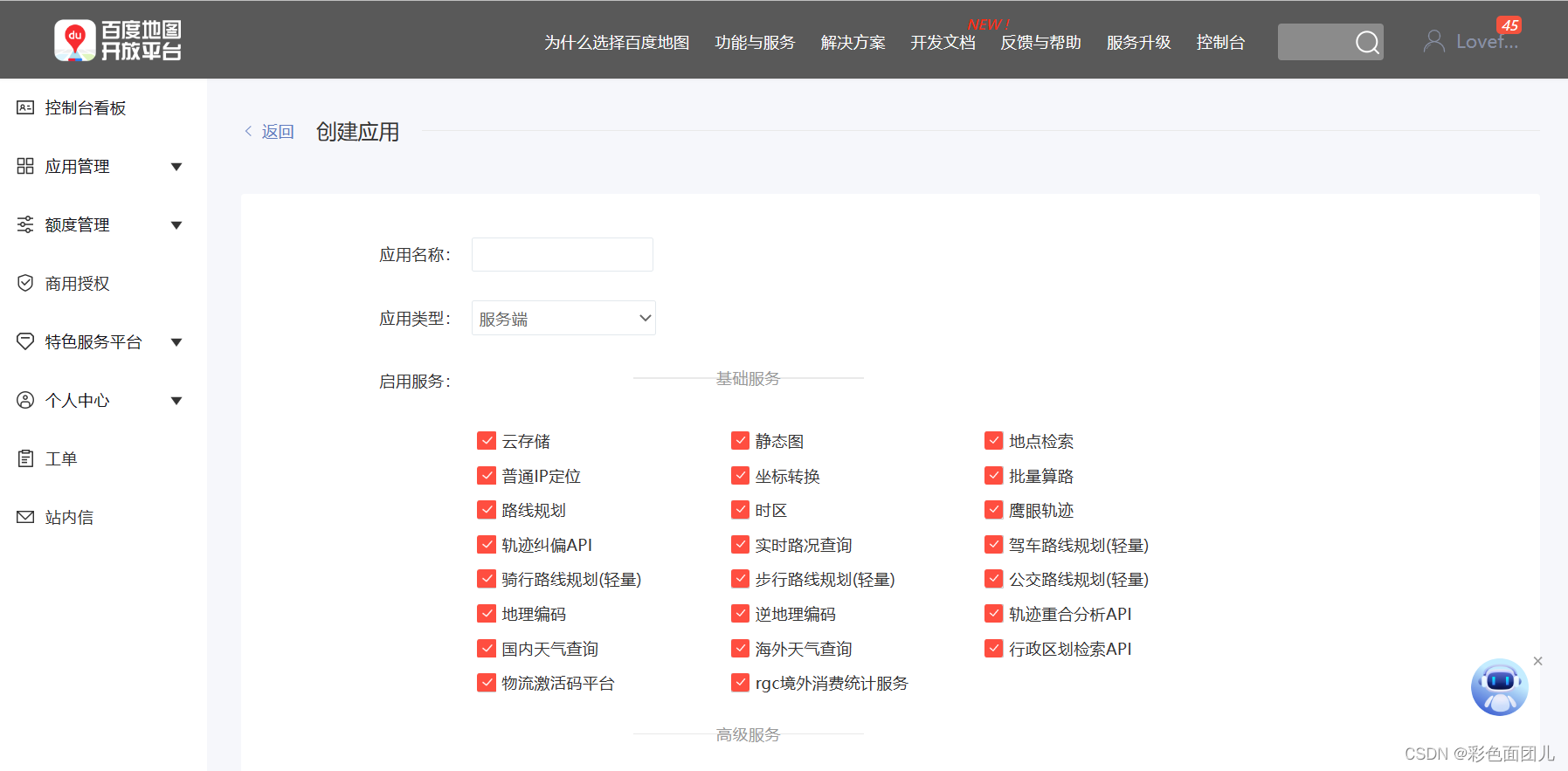
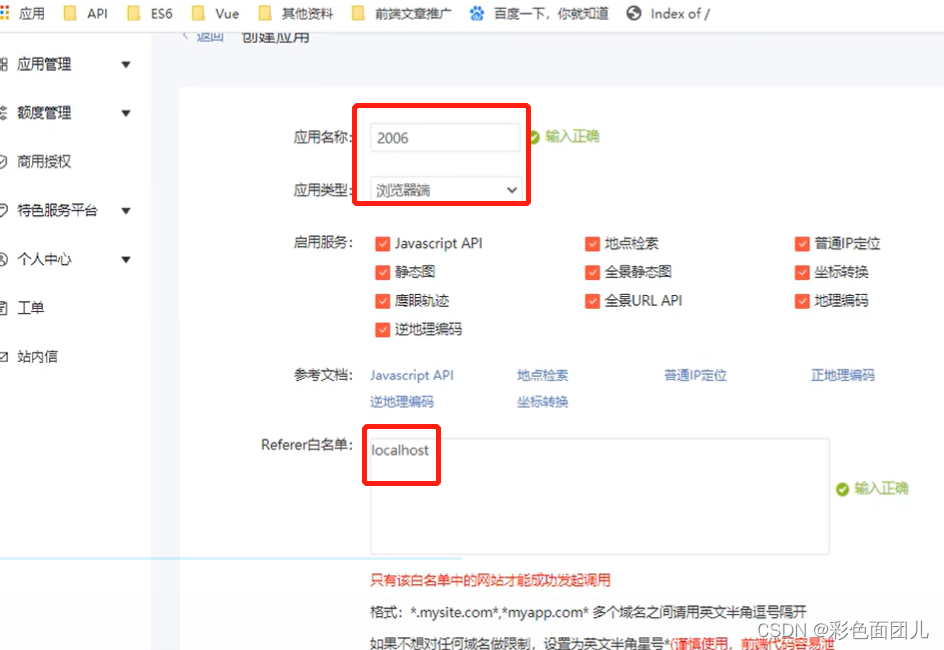
1. Solicitar una llave

Complete una serie de información, inicie sesión con Baidu, escanee su rostro para la autenticación de nombre real, etc.

Vaya a la página Obtener clave de servicio


Solicite una clave después de enviarla: siga copiando la clave

2. Usa el mapa de visualización
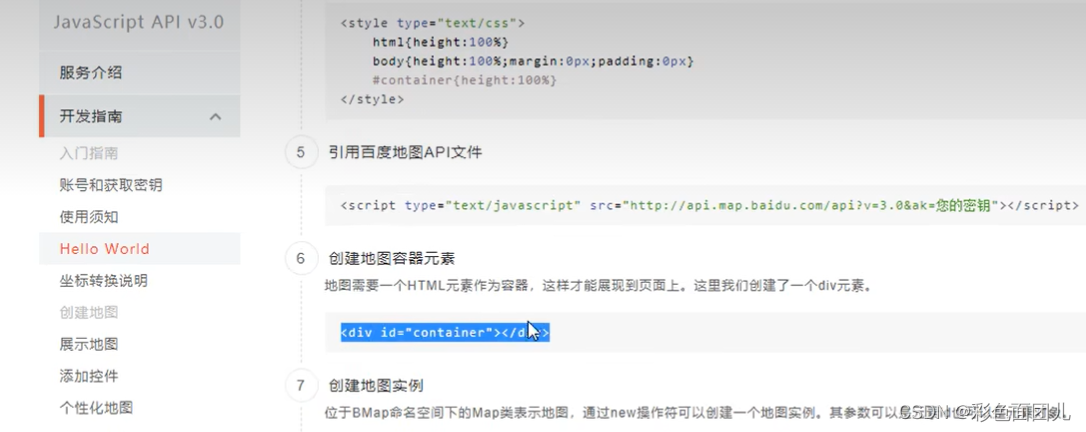
2.1 Importar el archivo JS del mapa

2.2 Crear un contenedor

2.3 Insertar mapa


<body>
<div id="container" style="width: 1200px;height: 400px;"></div>
<script>
//1创建地图实例
var map = new BMapGL.Map("container");
//2设置经纬度中心点坐标
var point = new BMapGL.Point(116.404, 39.915);
//3地图初始化,同时设置地图展示级别,放大多少倍
map.centerAndZoom(point, 10);
</script>
</body>
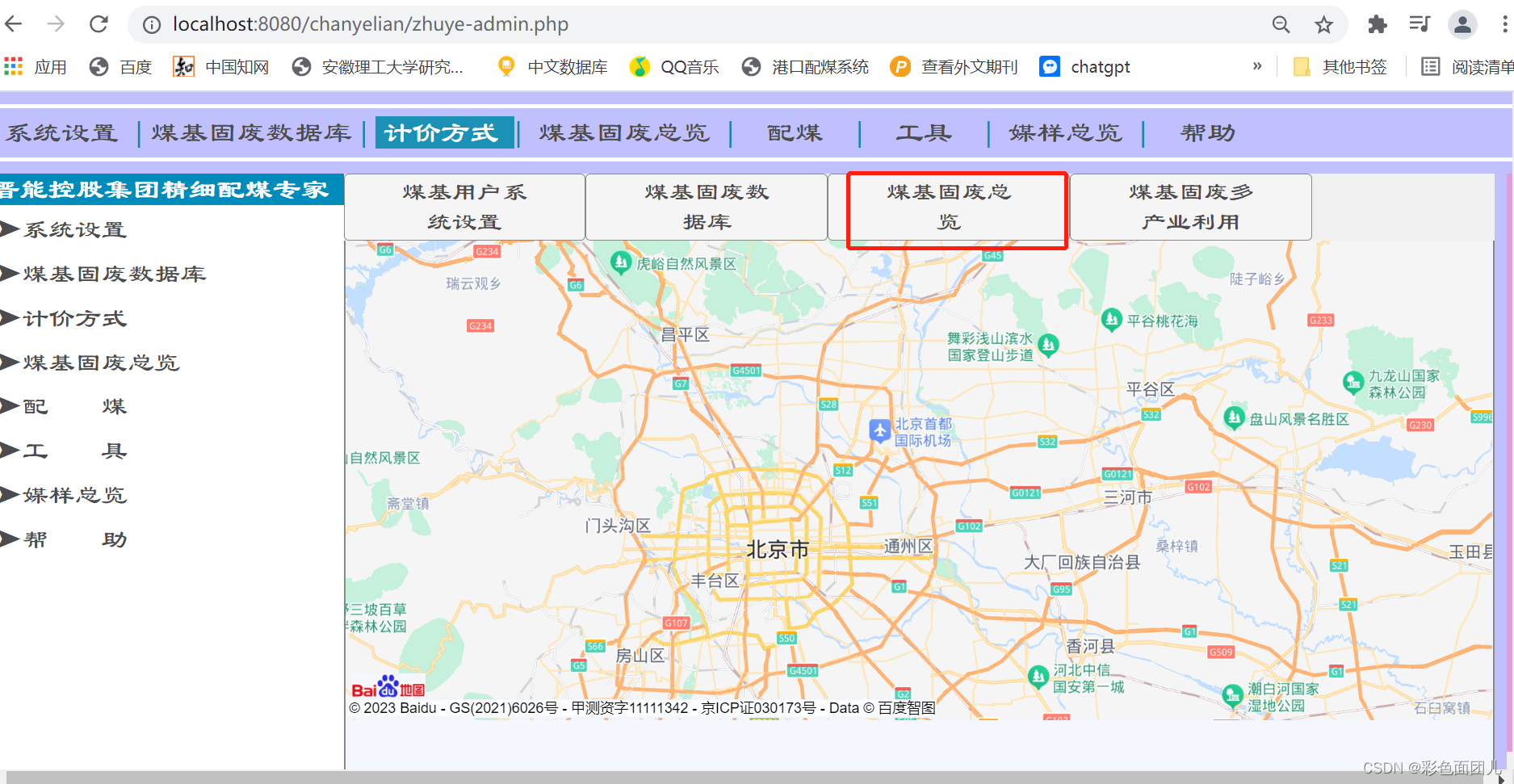
Hasta ahora, es fácil ver el efecto.
Video de aprendizaje de Bilibili: Aprenda a llamar a la API de Baidu Maps en dos horas_哔哩哔哩_bilibili