La diferencia entre la página de inicio y la pantalla de bienvenida
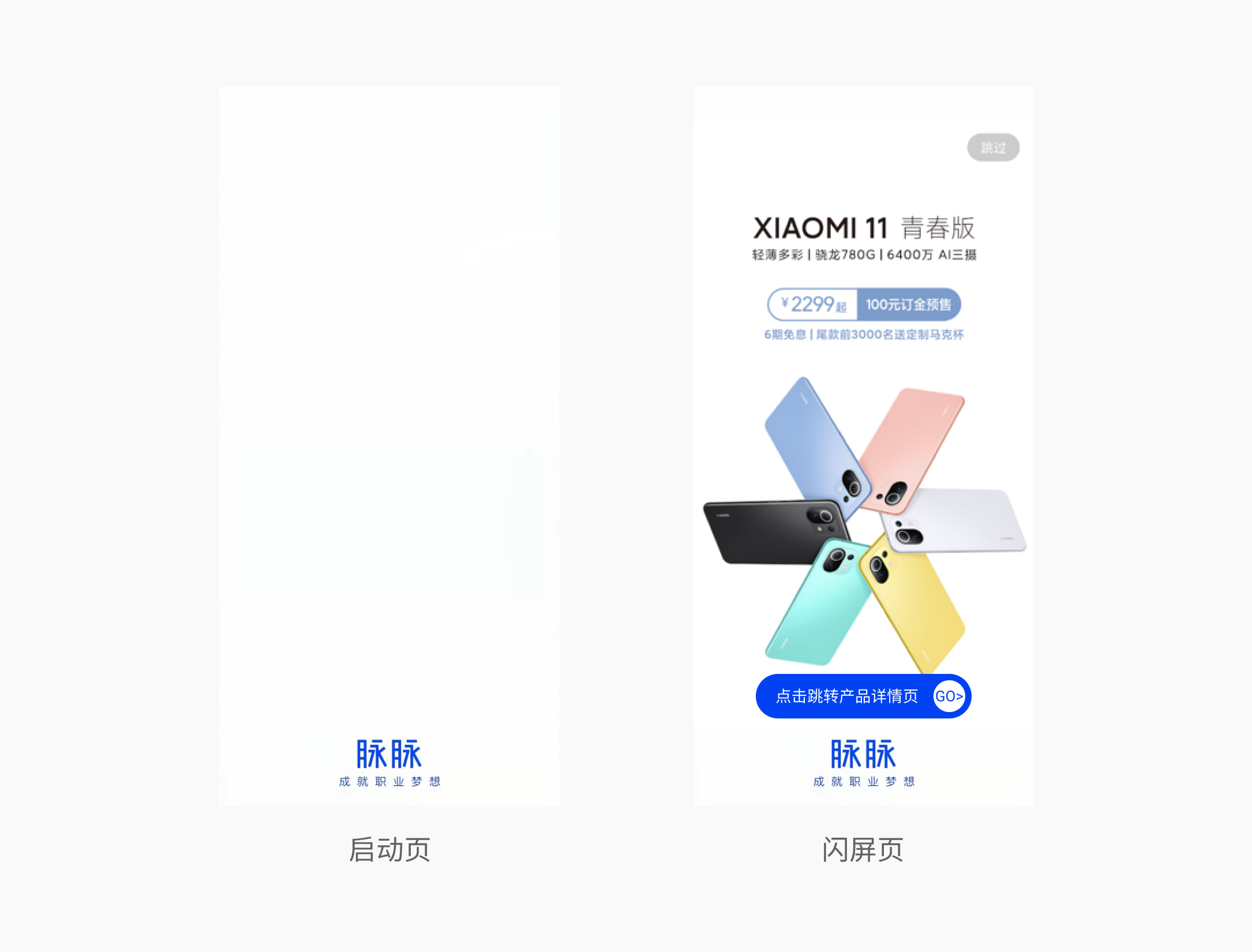
1. Página de inicio (pantalla de inicio)
Cuando el usuario abre la aplicación, las páginas de transición (o animaciones) vistas por el usuario durante el inicio de la aplicación se denominan colectivamente como la página de inicio.
ventaja:
1. Al abrir un producto, la carga tarda cierto tiempo y la página de inicio puede aumentar la experiencia del usuario y reducir el tiempo de espera;
2. El diseño de la página de inicio es generalmente para la transmisión de información de la marca y el establecimiento de conocimiento del usuario y del producto. Generalmente tiene la forma de imágenes y no se recomienda la animación.
2. Pantalla de bienvenida (splash screen), también conocida como anuncio de arranque
Inmediatamente después de que aparece en la página de inicio, se puede agregar o no según la naturaleza del producto
Ventajas: se utiliza principalmente para operaciones de productos, como anuncios diarios, generalmente proporciona un botón de "saltar", que pueden ser imágenes, videos o animaciones, el propósito puede atraer usuarios, profundizar las impresiones o aumentar las tasas de clics.
3. Página de guía (pantalla de incorporación)
Conceptos erróneos comunes: muchas personas piensan que la nueva guía del usuario se refiere a la página que ve después de abrir la aplicación. Piensan que la guía del usuario = la página de inicio, lo cual es incorrecto.
La nueva página de la guía del usuario, con el foco en "nuevo", solo la pueden ver los usuarios que inician la aplicación por primera vez. El propósito es que los usuarios entiendan rápidamente una determinada función/proceso de su producto. Es decir, la primera vez que instale esta aplicación en su teléfono móvil, solo la verá después de abrirla. Después de salir/cerrar la aplicación, nunca la volverá a ver (a menos que algunas aplicaciones configuren específicamente una módulo para permitir que el teléfono móvil lo vuelva a ver).
Aquí también hay dos casos:
①El servidor registra el ID del sistema del teléfono móvil: el teléfono móvil ha instalado la aplicación por primera vez, independientemente de si está registrado o no, después de desinstalarlo e instalarlo equivale a no ser un nuevo usuario y no verá la guía. página de nuevo;
②El servidor registra el número de teléfono móvil: el teléfono móvil ha instalado la aplicación y es un nuevo usuario después del registro.Después de cerrar sesión y abrirlo, la página de guía ya no se mostrará;

Páginas de guía
3. La diferencia entre la página de inicio y la pantalla de inicio
Diferencia: la página de inicio es para desinstalar el programa en el paquete de instalación. Si se reemplaza, la versión se volverá a publicar y el usuario debe actualizar el sistema; el diseño del programa de la pantalla de inicio se configura en segundo plano y se puede reemplazar a voluntad sin actualizar.
Cómo optimizar la experiencia del producto
Para los usuarios, cuanto más corta sea la página de inicio y el tiempo de la pantalla de inicio, mejor. Podemos hacer que la transición entre los dos sea suave a través del diseño, dando a los usuarios la sensación de que una imagen está cambiando, para que los usuarios tengan menos percepción. de tiempo. , para mejorar la experiencia.
También depende de las características del producto, algunas de las cuales son irrelevantes. Representar la tonalidad del producto y transmitir la cultura de la marca es mucho más importante que reducir la experiencia del tiempo de espera del usuario, como productos musicales como NetEase Cloud.
Los métodos de diseño comunes son los siguientes:

Cómo adaptar la pantalla de inicio a las diferentes pantallas de los teléfonos móviles
Ante las diferentes resoluciones de los teléfonos móviles, existen dos métodos de adaptación comunes:
① Use dos pantallas de inicio con diferentes proporciones para adaptarse;
② Adaptar según diferentes sistemas, una imagen se adapta a IOS y la otra imagen se adapta a Android.
Además, hoy les compartiré una pantalla de inicio para adaptarse a todos los modelos y su principio de adaptación.
La dificultad aquí es encontrar un tamaño adecuado para todos los teléfonos móviles, y la presentación del contenido de la pantalla de inicio debe ser adecuada en cualquier teléfono móvil, y el contenido no se puede recortar.
Aquí tomamos el borrador de diseño de la aplicación de Xiaomi como ejemplo. Debido a que el teléfono móvil de Xiaomi es un sistema Android, el borrador del diseño de la interfaz de usuario se limitará a adaptarse al teléfono móvil Android convencional 1080 * 2340. Este tamaño es cercano al tamaño del IPhone12, que equivale a 3 veces la imagen.
Por lo tanto, la configuración de ancho de la pantalla de presentación debe ser de 1080 px, y luego la altura se divide en dos partes: una es el área de operación de contenido (área de diseño de contenido de la pantalla de presentación) y la otra es la posición del LOGOTIPO.
La parte del logotipo se escribe en el programa mediante el desarrollo, por lo que la altura de la página de la pantalla de inicio debe eliminar la altura del área del LOGOTIPO.
El tamaño del diseño de la pantalla de inicio es en realidad la parte azul. Normalmente, debería ser el promedio de los teléfonos convencionales de pantalla larga y los teléfonos de pantalla pequeña preexistentes, pero no es recomendable.
Debido a que, después de todo, la cantidad de usuarios de teléfonos móviles de pantalla pequeña es pequeña, el propósito del diseño es dar prioridad a la mayoría de los usuarios.
Por lo tanto, el principio de definir el tamaño de la pantalla de inicio es hacer que los libros con proporciones convencionales como Xiaomi y IPhone12 sean perfectos, siempre que el teléfono móvil de pantalla pequeña no cometa errores.
Para un teléfono móvil de pantalla larga
, tome como ejemplo la resolución estándar de Android de 1080 x 2340 (esta relación es cercana a la del iPhone 12). Compatible con todos los teléfonos móviles.
Además, nota: habrá una altura del sistema en la parte inferior del teléfono Android. Esta posición no se puede ocupar, pero el desarrollo puede cambiar el color, por lo que el color de esta parte se puede ajustar para que coincida con el color de la página de inicio. o la pantalla de bienvenida.
Altura de resolución = 2400-60-270 = 2070px
La imagen de corte real es: 1080X2070px
imagen.png
Teléfono móvil de pantalla corta
Calcule el teléfono móvil de pantalla corta. La proporción del teléfono móvil más corto para Android es 16: 9 (la proporción es equivalente al IOS IPhone8). Tome 1080X1920 como ejemplo, vea la figura a continuación
Altura de resolución=v1920-270=1650px
La imagen real es 1080X1650PX
Principio de adaptación del teléfono móvil
Si la proporción de cada imagen es inconsistente con la de la pantalla del teléfono móvil, la configuración de desarrollo es para llenar la pantalla del teléfono móvil, y la imagen que se muestra en el teléfono móvil se recortará hacia arriba y hacia abajo o hacia la izquierda y hacia la derecha .
Por lo tanto, al combinar dos tamaños con diferentes proporciones, el teléfono móvil de pantalla corta corta la parte superior e inferior, y el teléfono móvil de pantalla larga corta la izquierda y la derecha, y luego asegura que el contenido presentado esté en el área que no se cortará. .
El efecto de la adaptación de la pantalla de bienvenida.
Finalmente, después de muchos intentos, finalmente se seleccionó 1080*1920 como el tamaño de diseño de la pantalla de inicio, y la presentación del contenido adaptada de arriba a abajo es muy adecuada.
La siguiente imagen muestra el efecto de adaptación de los teléfonos móviles iOS y Android. Se adapta hacia abajo a teléfonos móviles 16:9 (corte hacia arriba y hacia abajo) y hacia arriba se adapta a teléfonos móviles 20:9 (corte hacia la izquierda y hacia la derecha).
imagen.png
Nota especial: La altura de la pantalla de inicio puede ser menor (1080X1080px), y el color de fondo se puede escribir en código para el desarrollo. Esto requiere que el fondo alrededor de la imagen en la página de inicio sea de un color sólido o un degradado simple colorear tanto como sea posible. El efecto de esta adaptación será mejor.
-----------------------------------
©Los derechos de autor pertenecen al autor: Obras originales de la bloguera de 51CTO LRachel, por favor comuníquese con el autor para obtener la autorización de reimpresión; de lo contrario, será responsable del
conocimiento de la página de inicio de la aplicación y la pantalla de bienvenida
https://blog.51cto.com/u_15525868/5066779