Vue 프로젝트를 생성합니다. vue_demo는 맞춤 프로젝트 이름입니다.
npm install -g vue-cli
vue init webpack vue_demo
cd vue_demo
npm install
npm run devnpm run dev가 실행된 후 표시되는 도메인 이름입니다. 예: http://localhost: 8080 /
액세스: http://localhost: 8080 /
개발 소프트웨어: VSCode
1. 패키징 명령:
npm run build
2. 해제
방법 1: 정적 서버 툴킷
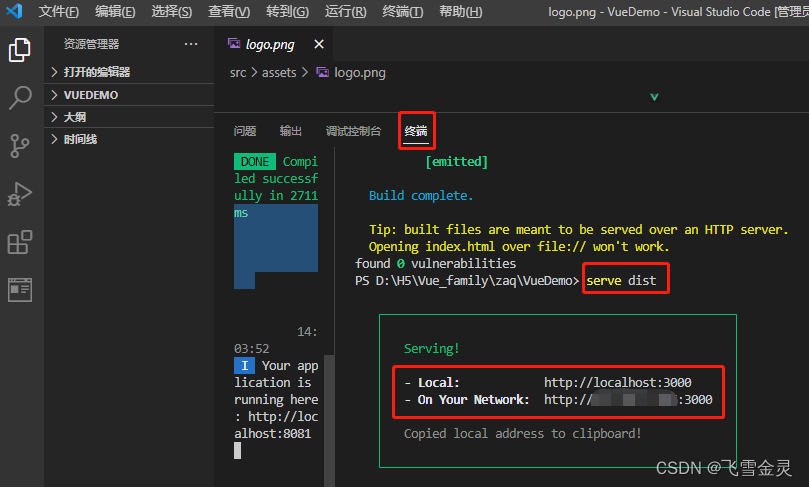
참고: serve 전역으로 설치한 경우 serve dist를 실행해야 합니다.
npm install -g serve
serve dist
위 그림의 테스트 결과: 웹 페이지에서 http://localhost:3000/을 방문 하거나 localhost를 방문하여 시스템의 IP 주소를 변경할 수 있습니다.
 .
.
방법 2: 동적 웹 서버(tomcat)
1단계: 구성 수정: webpack.prod.conf.js,
xxx는 다음과 같이 개발자가 사용자 지정하는 패키징 폴더의 이름입니다. 폴더(프로젝트 이름)의 이름을 vue_demo 출력 으로 지정합니다. { publicPath: '/xxx/' }
 .
.
2단계: ( 재)패키지
npm 실행 빌드
3단계: 자동으로 생성된 dist 폴더의 복사본을 패키징하고 프로젝트 이름: xxx로 수정합니다.

4단계: xxx를 실행 중인 tomcat의 webapps 디렉토리에 복사합니다.

5단계 : http://localhost:8080/xxx를 방문합니다.
