먼저, 결론
절대 위치 지정은 부모의 box-sizing이 border-box인지 content-box인지에 관계없이 위치 지정된 부모의 내부 테두리를 기준으로 합니다.
2. 관련 개념
개념 1, 위치: 절대 절대 포지셔닝
position:absolute Absolute 포지셔닝은 자신에게 가장 가까운 포지셔닝된 부모 요소를 기준으로 위치 지정되며, 부모 요소가 포지셔닝되지 않으면 할아버지를 찾습니다. . . HTML까지.
개념 2, 박스 모델
상자 모델, 모든 html 요소는 콘텐츠, 패딩, 테두리, 여백으로 구성된 상자로 간주할 수 있습니다. 그 중 IE 박스 모델 box-sizing: border-box, 표준 박스 모델 box-sizing: content-box;
概念3、박스 크기 조정:테두리 상자 | 내용 상자
box-sizing: content-box는 요소의 실제 너비 = 너비 + 패딩 + 테두리를 의미합니다.
box-sizing: border-box는 요소의 실제 너비 = 너비 = 콘텐츠 너비 + 패딩 + 테두리를 의미합니다.
높은 공감
3. 코드 설명
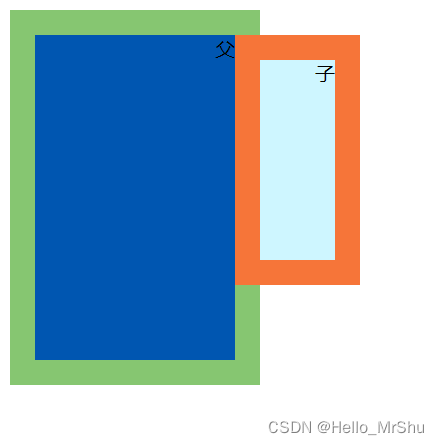
부모 설정 위치: 상대적, 박스 크기: 테두리 상자, 자식 설정 위치: 절대, 왼쪽: 100% 위 코드는 자식 박스를 부모 박스의 오른쪽에 위치시키는 코드입니다.
<!DOCTYPE html>
<html>
<head>
<title>定位</title>
<style type="text/css">
.parent{
width: 200px;
height: 300px;
display: block;
text-align: right;
background: #0056B1;
border: 20px solid #86C671;
box-sizing: border-box;
position: relative;
}
.child{
width: 100px;
height: 200px;
display: block;
text-align: right;
background: #CEF6FF;
border: 20px solid #F67539;
box-sizing: border-box;
position: absolute;
top: 0;
left: 100%;
}
</style>
</head>
<body>
<div class="parent">
父
<div class="child">子</div>
</div>
</body>
</html>4. 현상에 대한 설명
| 왼쪽:100% | 왼쪽:0 |
 |
 |
이상하게도 부모 box-sizing이 border-box로 설정되어 있어서 자식의 왼쪽이 100%로 설정되어 100%가 부모 상자의 실제 너비라고 생각하고 자연스럽게 오른쪽에 위치하게 됩니다. 부모 상자. 그러나 실제로는 오른쪽 테두리 안쪽에만 위치합니다. 마찬가지로 자식의 왼쪽을 0으로 설정하면 부모의 가장 왼쪽에 위치하지 않고 부모의 안쪽 테두리의 가장 왼쪽에 위치합니다. 패딩이 있어도 여전히 테두리 안에 있습니다.
물론 수요를 충족시키기 위한 다양한 방법이 있지만 이는 상상한 결과와 같지 않다.
5. 분석
루키 튜토리얼에서 박스 모델에 대한 말이 있습니다. "박스 모델을 사용하면 다른 요소 사이의 공간 과 주변 요소의 경계 에 요소를 배치할 수 있습니다."
개인적인 이해는 자식의 위치:절대적인 것이 일반적인 문서 흐름을 벗어나더라도 부모가 위치:상대적이기 때문에 자식과 부모 사이의 관계는 여전히 존재한다는 것입니다. 부모 상자 모델의 특성은 테두리를 기준으로 자식의 위치를 지정합니다. 부모가 테두리 상자인지 여부는 자식 위치 지정과 관련이 없습니다. 전체 문서를 배치할 때 부모의 너비 및 높이 속성이기 때문입니다.
개인적인 의견만 제시하고 토론을 환영합니다~~~