1. Si no hay nada en el cuerpo, ¿cuál es el ancho y el alto del html y el cuerpo?
Ahora que se plantea tal pregunta, parece que es imposible ser todo 0. vamos a ver cuanto es


La altura del cuerpo es 0, la altura de html es 8
Echemos un vistazo a por qué la altura de html es 8. Observa la caja del cuerpo.

La altura del cuerpo es 0, pero el margen es 8, por lo que la altura del html es 8. De acuerdo con la regla de colapso del margen, su altura es el valor más grande entre los márgenes superior e inferior del cuerpo.
Una vez que el cuerpo tiene una altura, la altura del html se convierte en la altura admitida por el cuerpo.
Márgenes contraídos:
Fusión de márgenes verticales de elementos de bloque adyacentes: cuando dos elementos de bloque adyacentes se encuentran, si el elemento superior tiene un margen inferior margen inferior y el elemento inferior tiene un margen superior margen superior, entonces el espacio entre ellos El espacio vertical no es la suma de margin-bottom y margin-top, pero el mayor de los dos. Este fenómeno se conoce como colapso de los márgenes verticales de los elementos de bloque adyacentes (también conocido como colapso de márgenes).
Fusión de márgenes verticales de elementos de bloque anidados: para dos elementos de bloque anidados, si el elemento principal no tiene relleno superior, borde superior ni contenido, el margen superior del elemento principal se alineará con el margen superior del elemento secundario Los márgenes se combinan y los márgenes combinados son más grandes. El colapso se produce incluso si el elemento principal tiene un margen superior de 0.
2. Si la altura del cuerpo es 0, establezca el color de fondo para el cuerpo, ¿qué tan grande es el color de fondo?

El color de fondo del cuerpo llenará la ventana visible del navegador.
3. Si la altura del cuerpo es 0, establezca el color de fondo para el html, ¿qué tan grande es el color de fondo?
El color de fondo de html llenará la ventana visible del navegador

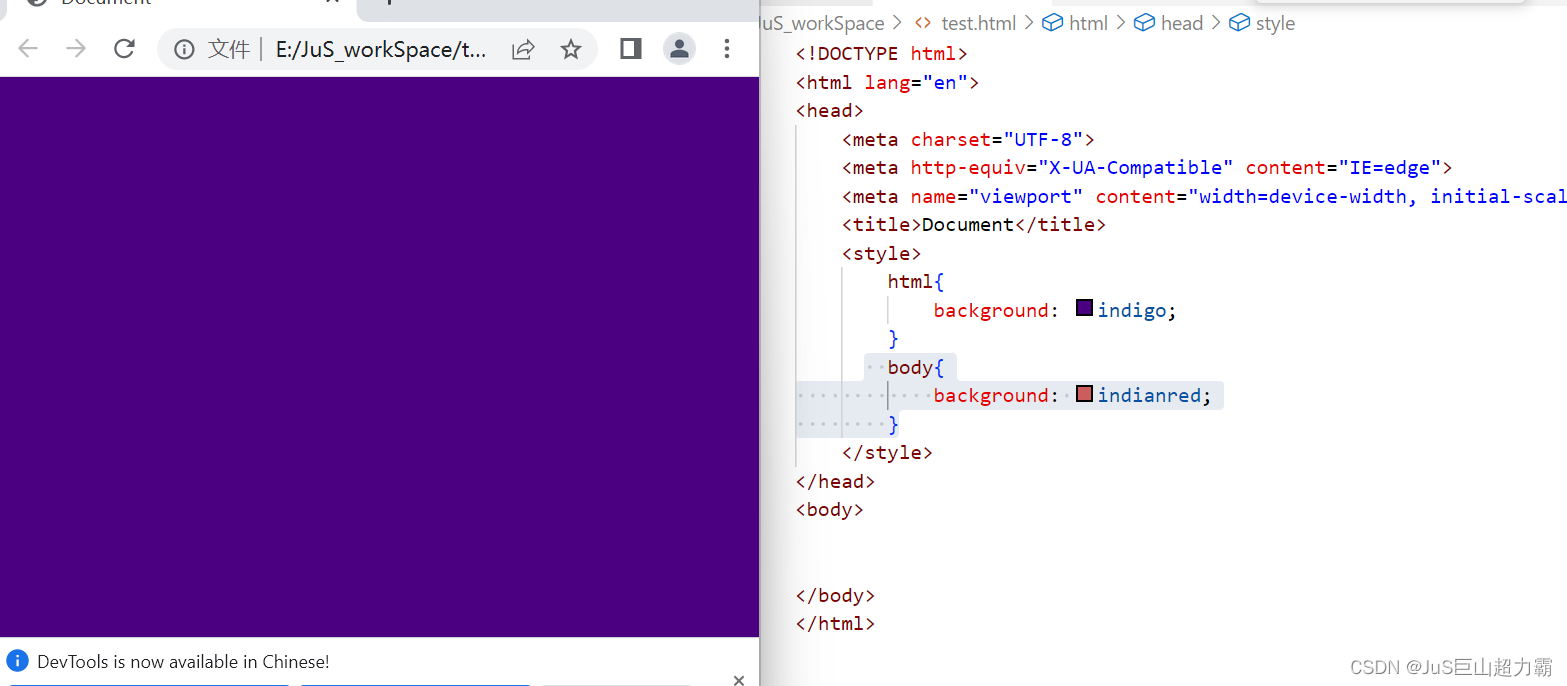
Luego, la altura del cuerpo es 0 y el color de fondo se establece tanto para el cuerpo como para el html.
Si los colores de fondo de html y cuerpo existen al mismo tiempo, el color de fondo de html llenará la ventana visible del navegador.

Baidu echó un vistazo, se puede entender de esta manera, por ejemplo, en 2, la altura del cuerpo es 0, por qué la ventana del navegador es el color de fondo del cuerpo, este es un mecanismo del navegador, se puede considerar como el mecanismo de selección de color, de hecho, el color que se muestra en la ventana no es el color del cuerpo, sino un color predeterminado del panel del navegador. El navegador tomará el color de fondo del elemento más cercano a sí mismo como predeterminado color de su panel.