Escenas
Si sigue la versión de separación de front-end y back-end para enseñarle cómo construir el entorno localmente y ejecutar el proyecto:
Sobre la base del proyecto creado anteriormente, la transmisión de video rtmp se reproduce primero.
Use los complementos vue-video-player y videojs-flash en Vue para reproducir la transmisión de archivos de video rtmp:
Si necesita simular el efecto de reproducir video localmente, debe reproducir el archivo mp4 local.

Nota:
Blog:
Domineering Rogue Temperament Blog_CSDN Blog-C#, Architecture Road, Blogger en el campo SpringBoot
Siga la cuenta oficial
Domineering Programmer
Obtenga libros electrónicos relacionados con la programación, tutoriales y descargas gratuitas.
lograr
1. Igual que el proceso anterior, instale el complemento vue-video-player
npm install vue-video-player --saveSimplemente instale este complemento aquí
2. Introducción parcial en la página
import { videoPlayer } from "vue-video-player";
import 'video.js/dist/video-js.css'declarar en componentes
components: {
videoPlayer,
},3. Agregar un jugador a la página
<div id="playWnd" class="playWnd">
<videoPlayer
class="vjs-custom-skin videoPlayer"
ref="videoplayer"
:playsinline="true"
width="800px"
height="600px"
:options="playerOptions"
customEventName="changed"
>
</videoPlayer>4. Establecer las propiedades relevantes del reproductor
playerOptions: {
width: "800px",
height: "600px",
language: "zh-CN",
muted: true,// 默认情况下将会消除任何音频
autoplay: true,// 如果true,浏览器准备好时开始回放。
controls: false, //不显示暂停、声音、进度条组件
loop: true, // 视频一结束就重新开始。
sources: [
{
type: "video/mp4",
src: "/video/video2.mp4" // url地址
},
],
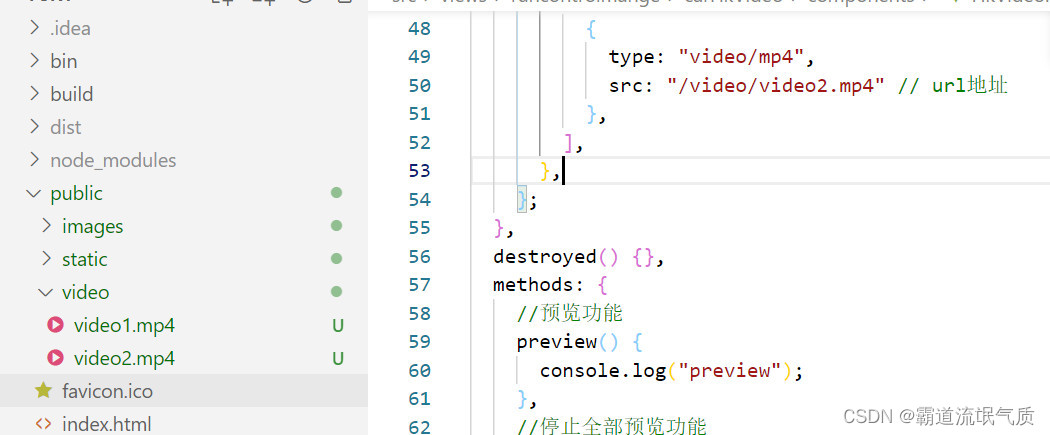
},Tenga en cuenta que la ruta correspondiente a la URL aquí es

5. Código de ejemplo completo
<template>
<el-dialog
title="视频监控"
:visible.sync="videoOpen"
width="800px"
height="600px"
append-to-body
@close="videoClose"
class="video_box"
>
<!--视频窗口展示-->
<div id="playWnd" class="playWnd">
<videoPlayer
class="vjs-custom-skin videoPlayer"
ref="videoplayer"
:playsinline="true"
width="800px"
height="600px"
:options="playerOptions"
customEventName="changed"
>
</videoPlayer>
</div>
</el-dialog>
</template>
<script>
import { videoPlayer } from "vue-video-player";
import 'video.js/dist/video-js.css'
export default {
name: "HkVideo",
components: {
videoPlayer,
},
data() {
return {
videoOpen: false,
playerOptions: {
width: "800px",
height: "600px",
language: "zh-CN",
muted: true,// 默认情况下将会消除任何音频
autoplay: true,// 如果true,浏览器准备好时开始回放。
controls: false, //不显示暂停、声音、进度条组件
loop: true, // 视频一结束就重新开始。
sources: [
{
type: "video/mp4",
src: "/video/video2.mp4" // url地址
},
],
},
};
},
destroyed() {},
methods: {
//预览功能
preview() {
console.log("preview");
},
//停止全部预览功能
stopAllPreview() {},
//关闭视频窗口
closeWindow() {},
// 查看摄像
videoChange() {
this.videoOpen = true;
//模拟摄像头预览
},
// 关闭摄像头弹窗
videoClose() {
this.videoOpen = false;
this.closeWindow();
},
},
};
</script>
<style scoped lang="scss">
.video_box {
width: 100%;
height: 100%;
}
.plugin {
width: 100%;
height: 100%;
}
.playWnd {
width: 800px;
height: 600px;
margin: 0;
}
.video_box {
::v-deep .el-dialog__body {
padding: 0 !important;
}
}
</style>