1. Instalar dependencias
npm install v-viewer --save
2. Introducir en main.js
import Viewer from 'v-viewer' //图片查看插件
import 'viewerjs/dist/viewer.css'
// 图片预览
Vue.use(Viewer)
Viewer.setDefaults({
defaultOptions: {
zIndex: 9999
},
Options: {
"inline": true,
"button": true,
"navbar": true,
"title": true,
"toolbar": true,
"tooltip": true,
"movable": true,
"zoomable": true,
"rotatable": true,
"scalable": true,
"transition": true,
"fullscreen": true,
"keyboard": true,
"url": "data-source"
}
})
3. Referenciado en el componente
<van-swipe :autoplay="3000">
<van-swipe-item v-for="(image, index) in moodsImg" :key="index">
<viewer :images = "moodsImg" >
<img :src="image"/>
</viewer>
</van-swipe-item>
</van-swipe>
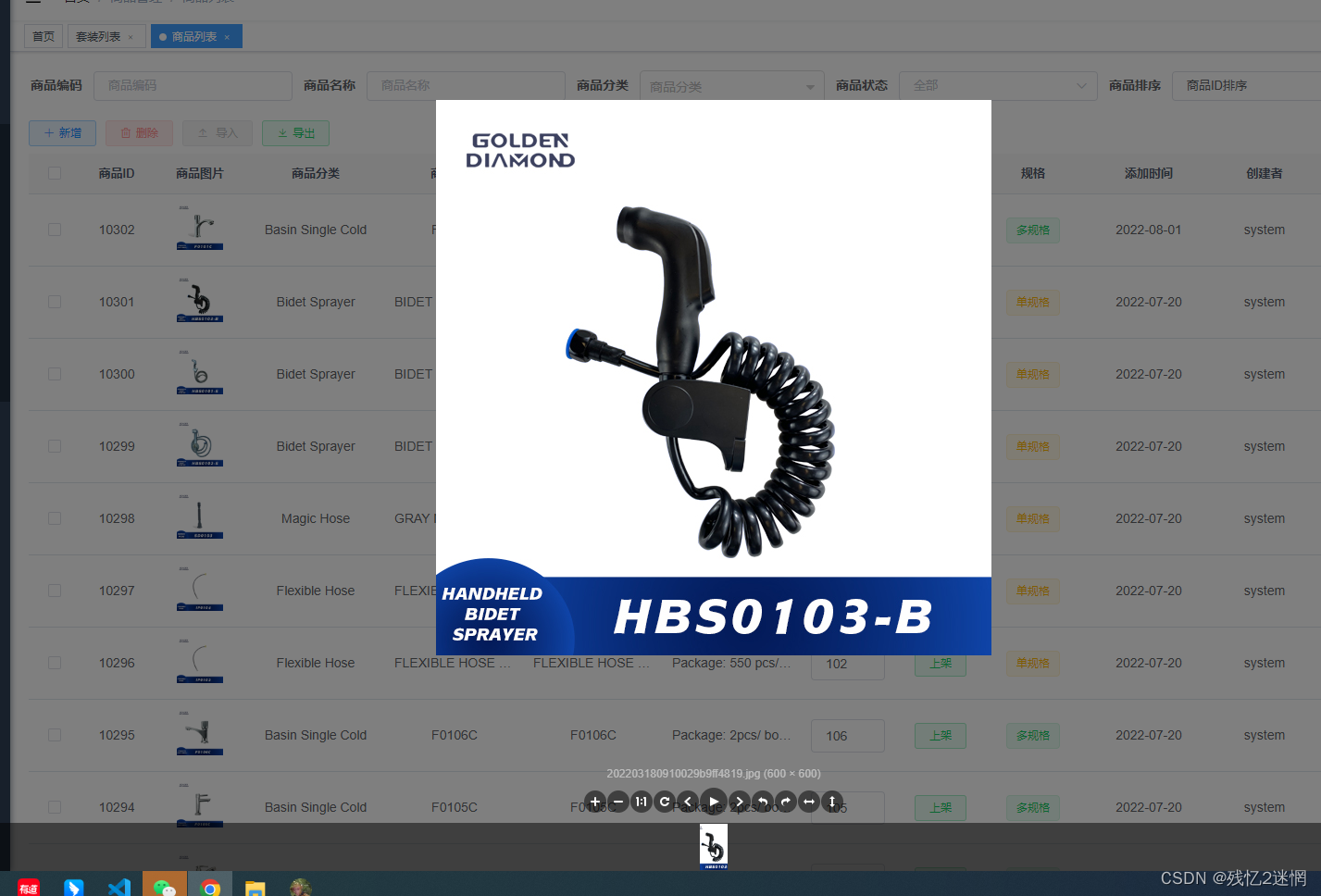
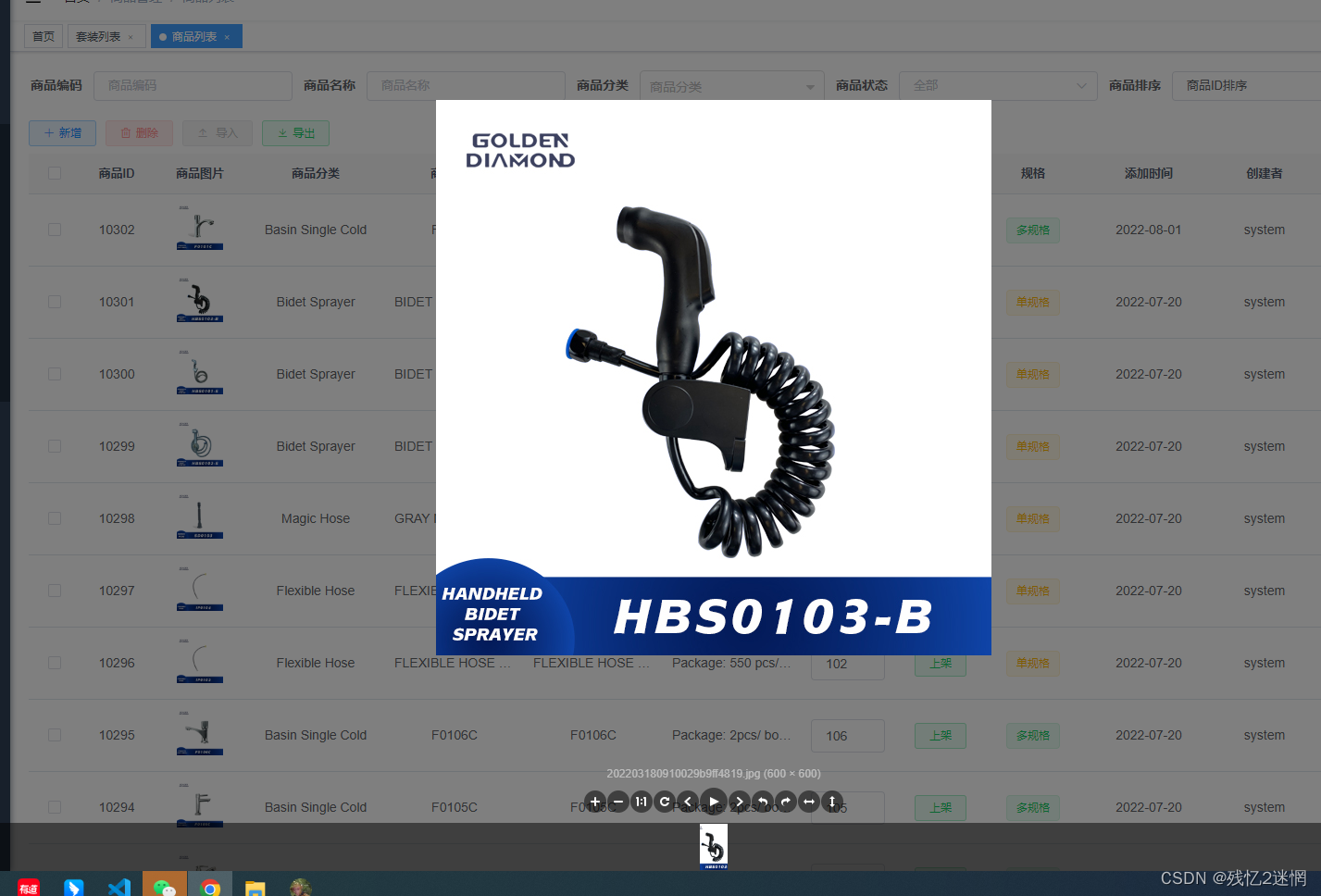
representaciones