¿Qué es la transferencia de código?
En Vue, la transferencia de código consiste en transferir cierta parte del código de la etiqueta de plantilla de Vue a un lugar específico, que generalmente se encuentra debajo de la etiqueta del cuerpo. Cuando usamos Vue para escribir la interfaz, todos escribimos un div en el cuerpo de html, luego especificamos una identificación y luego escribimos nuestro código de interfaz en la plantilla en la instancia de Vue, y luego dejamos que Vue nos ayude a convertir el dom en la plantilla Los elementos se representan en la interfaz. Como sigue:
<!DOCTYPE html>
<html lang="en">
<head>
...
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
template:
`
<div>
...界面描述
</div>
`
});
const vm = app.mount('#root');
</script>
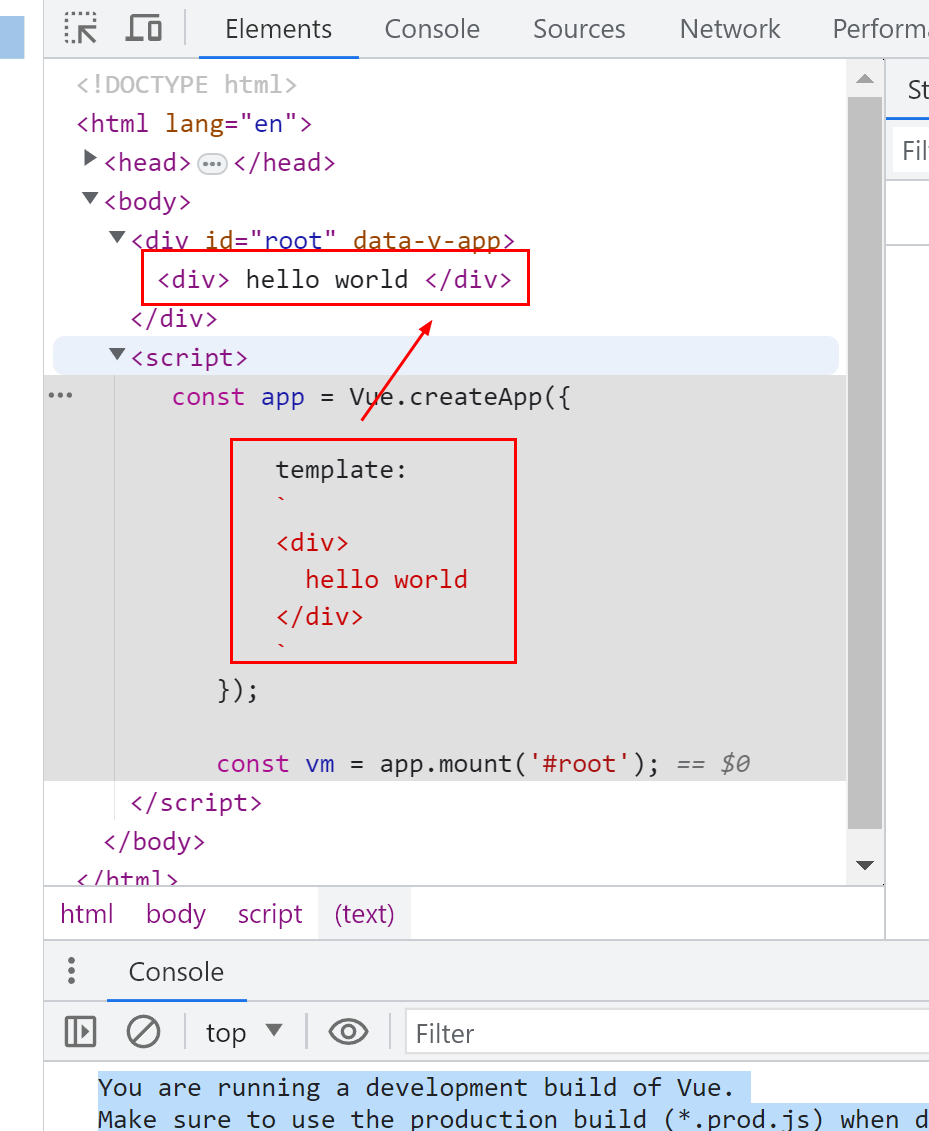
Del código anterior, podemos ver que los elementos dom que representamos en la etiqueta de plantilla de la instancia de Vue se montarán bajo el div cuyo id es raíz en el cuerpo, como se muestra en la figura a continuación: Esto ya puede completar la mayoría de los requisitos de descripción de la interfaz, pero hay un tipo
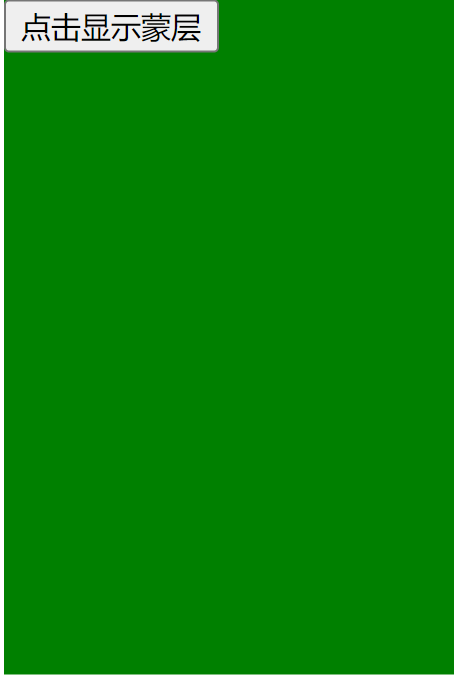
 de La escena necesita que resolvamos, es decir, cuando eliminamos un contenido, para evitar que el usuario toque accidentalmente, aparecerá un cuadro de diálogo y luego habrá una máscara cubriendo toda la ventana detrás del cuadro de diálogo. Suponiendo que nuestro div de visualización es muy pequeño, la máscara solo se puede mostrar en nuestro div actual, como se muestra en la siguiente figura:
de La escena necesita que resolvamos, es decir, cuando eliminamos un contenido, para evitar que el usuario toque accidentalmente, aparecerá un cuadro de diálogo y luego habrá una máscara cubriendo toda la ventana detrás del cuadro de diálogo. Suponiendo que nuestro div de visualización es muy pequeño, la máscara solo se puede mostrar en nuestro div actual, como se muestra en la siguiente figura:

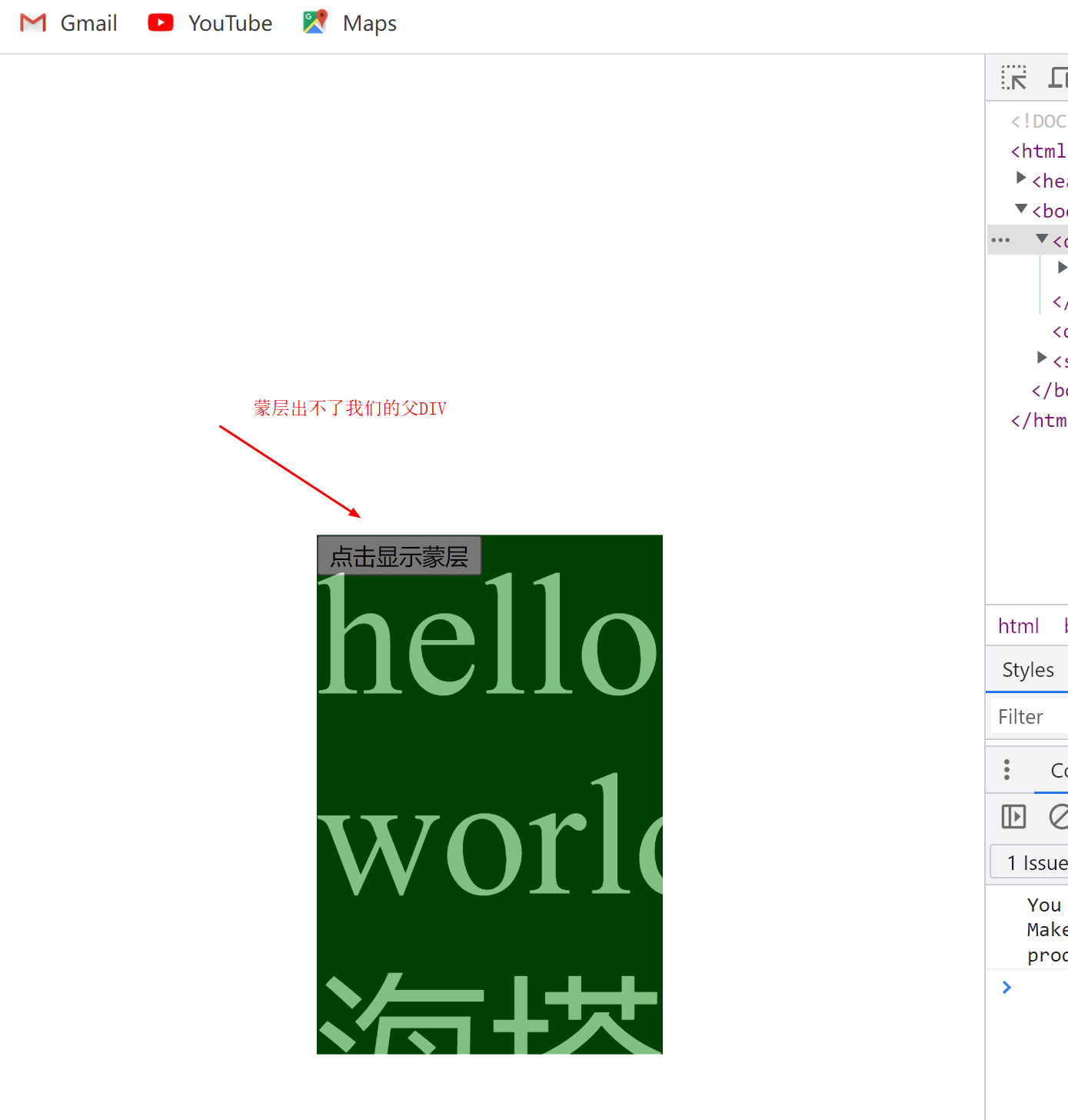
Después de hacer clic en el botón para mostrar la máscara:

Descubrimos que esta máscara no puede cubrir todas las áreas de la ventana, lo que obviamente no cumple con los requisitos, porque todos nuestros códigos de interfaz se montarán en el div con id="root" en la etiqueta del cuerpo, si el div debajo de este div Si el tamaño de la interfaz es fijo, entonces el tamaño de la capa de máscara será limitado.Es mejor colocar la capa de máscara en la etiqueta del cuerpo, de modo que la capa de máscara no esté limitada por el tamaño del DIV principal. Luego, nuestro código está escrito en la plantilla, cómo transferirlo a la etiqueta del cuerpo, este es el contenido de este teletransporte del artículo.
Ejemplo de análisis
Para mostrar un ejemplo de teletransportación de Vue, escribimos un bloque verde en el centro de la interfaz, que representa nuestra interfaz de usuario, con un botón que muestra la máscara cuando se hace clic. Como se muestra abajo:
 Este requisito se puede realizar utilizando la tecnología de transmisión de código, el código es el siguiente:
Este requisito se puede realizar utilizando la tecnología de transmisión de código, el código es el siguiente:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>传送门</title>
<style>
.area{
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
width: 200px;
height: 300px;
background: green;
}
.mask{
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
background: #000;
opacity: 0.5;
color: #ffff;
font-size: 100px;
}
</style>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="root"></div>
<div id="hello"></div>
</body>
<script>
const app = Vue.createApp({
data(){
return{
show:false,
message:'hello world'
}
},
methods:{
handleClick(){
this.show = !this.show;
}
},
template:
`
<div class="area">
<button @click="handleClick">点击显示蒙层</button>
<teleport to="#hello">
<div class="mask" v-show="show">
{
{message}}
<div>海塔灯</div>
</div>
</teleport>
</div>
`
});
const vm = app.mount('#root');
</script>
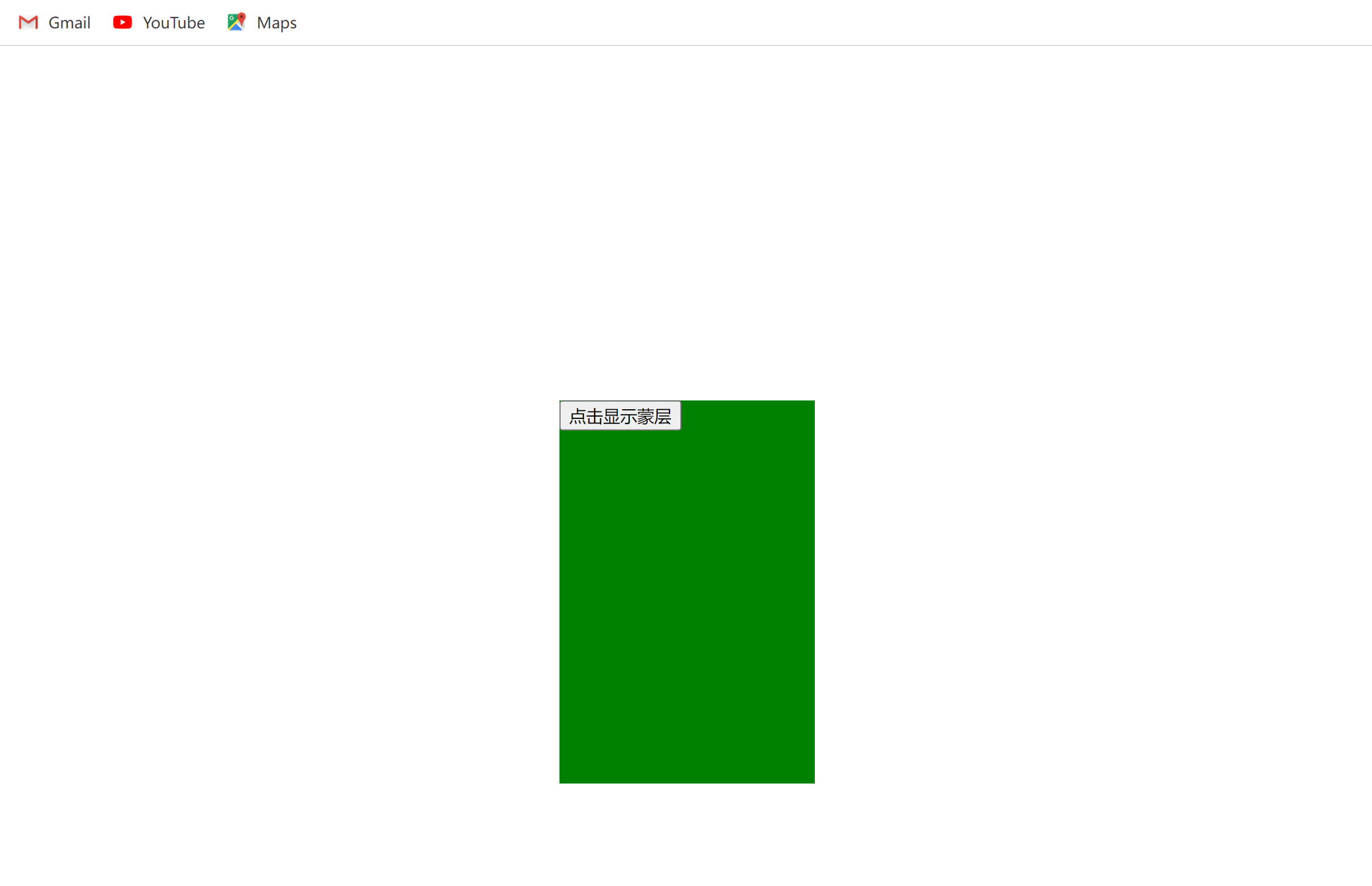
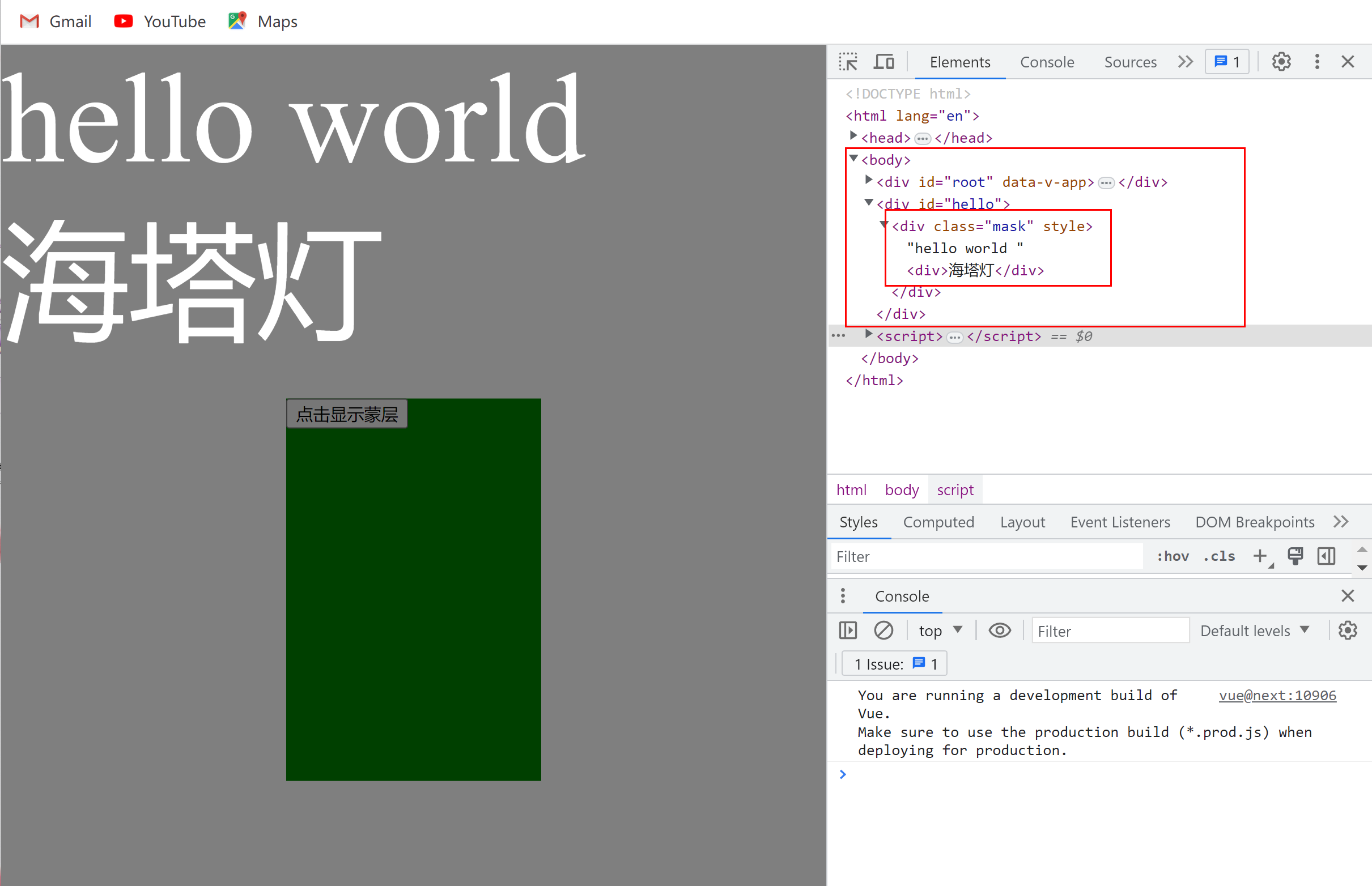
Ejecución de resultados:
 podemos ver que el código de máscara definido en la plantilla se transfiere a la etiqueta del cuerpo, y la implementación del código transferido también es muy simple, es decir, use
podemos ver que el código de máscara definido en la plantilla se transfiere a la etiqueta del cuerpo, y la implementación del código transferido también es muy simple, es decir, use
<teleport to="#hello">要传送的内容</teleport>
En la etiqueta de teletransporte, puede usar to="label o id". Si desea enviarlo al cuerpo, use to="body". Si desea enviarlo al div correspondiente a la identificación especificada, use to ="#id nombre "formulario