Axure hace tiempo dinámico en tiempo real (esquina superior derecha del video)
enseñanza paso a paso
- [Nuevo componente] Crear un nuevo panel dinámico (2 paneles de estado) en el área de visualización de tiempo real

- 【Crear nuevos componentes】 En la misma posición de los dos paneles de estado, cree un nuevo "título de primer nivel" (tiempo real 1, tiempo real 2); Nota: el estilo de fuente del último tiempo mostrado en tiempo real el tiempo es consistente con el "título de primer nivel", que puede ser modificado por usted mismo.

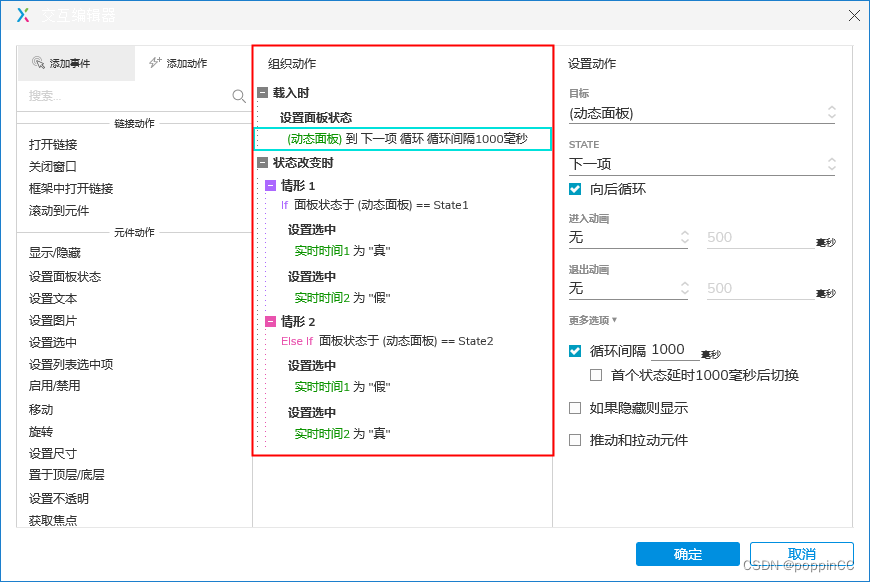
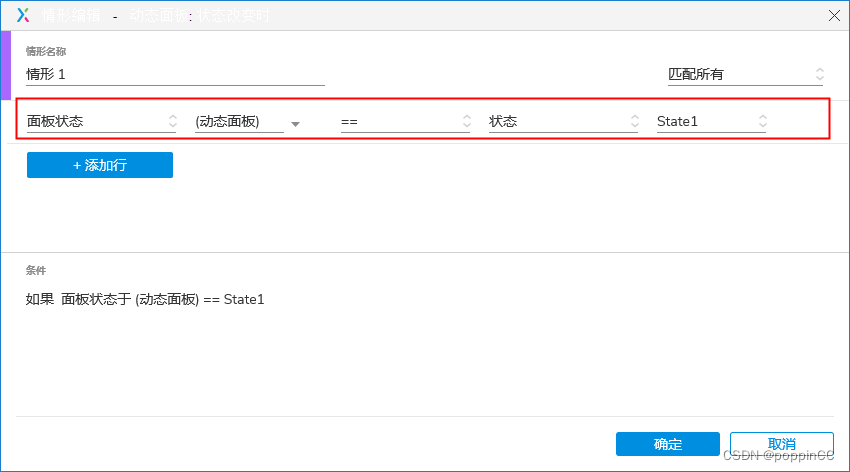
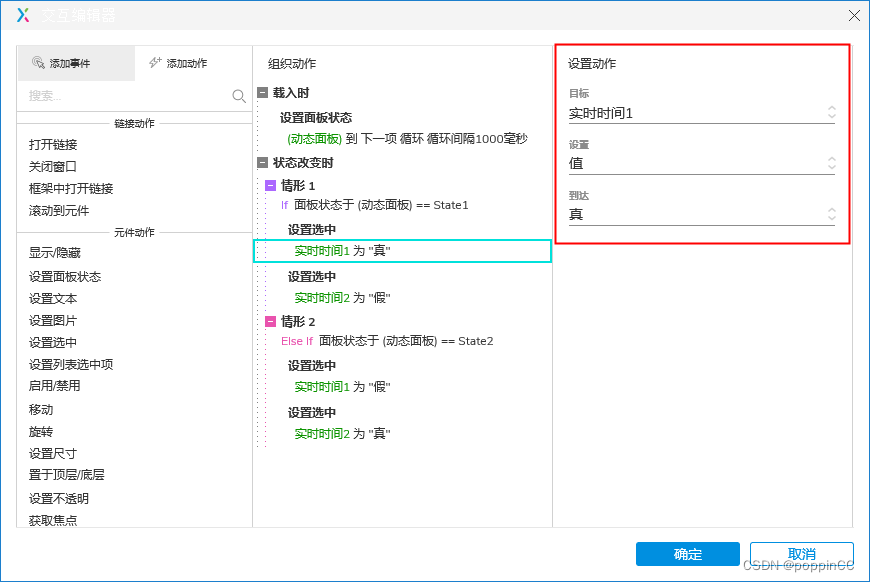
- [Interacción de configuración] El panel dinámico establece dos interacciones: ①Al cargar, el panel dinámico retrocede (el intervalo del ciclo es de 1 segundo); ②Cuando cambia el estado, situación 1 (si el panel dinámico = Estado1, entonces el componente "en tiempo real 1" establecido en verdadero, el componente "tiempo real 2" se establece en falso), caso 2 (si el panel dinámico = = Estado2, entonces el componente "tiempo real 1" se establece en falso y el componente "tiempo real 2" se establece en verdadero)



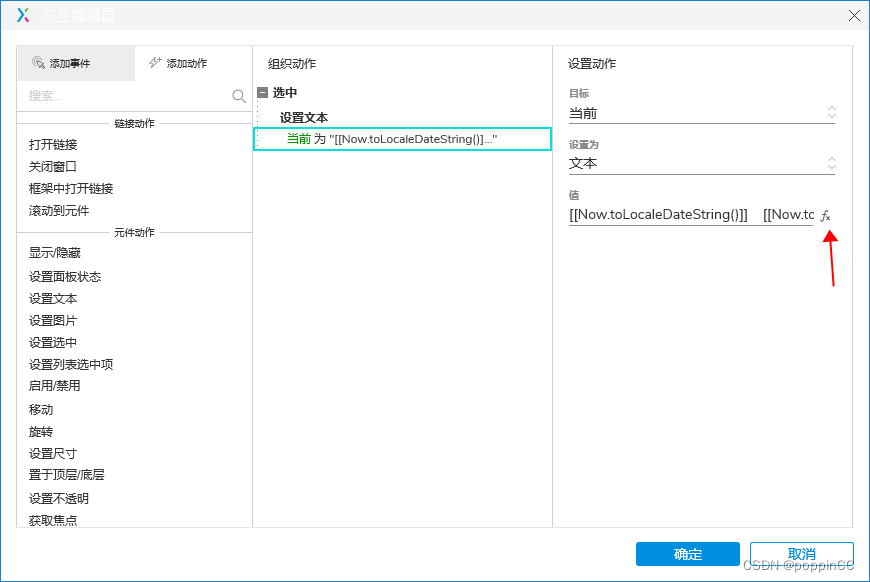
- [Establecer interacción] El componente "tiempo real 1" establece 1 interacción: cuando se selecciona el componente, el valor del texto establecido es
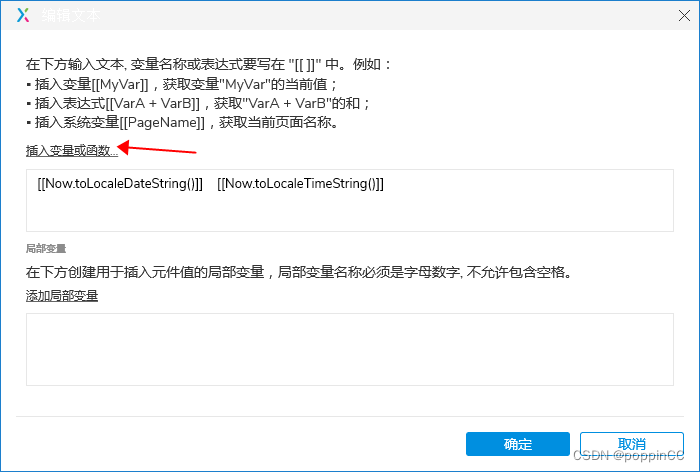
[[Now.toLocaleDateString()]] [[Now.toLocaleTimeString()]],
es decir, el función de fecha + 4 Espacio + función de hora local, de modo que se pueda mostrar el formato de hora de XXXX/XX/XX XX:XX:XX
Nota: El componente "tiempo real 2" tiene la misma configuración