1. 권한 관리를 위해서는 메뉴가 동적으로 생성되어야 합니다.
백엔드는 ["/home","/produce","/abc"] 와 같은 현재 로그인 계정의 경로를 반환한 다음 라우팅을 두 프로세스로 분리합니다. 하나는  asyncRoutes가 모두 비동기 라우팅 개체라는 것입니다. 그리고 넣어
asyncRoutes가 모두 비동기 라우팅 개체라는 것입니다. 그리고 넣어
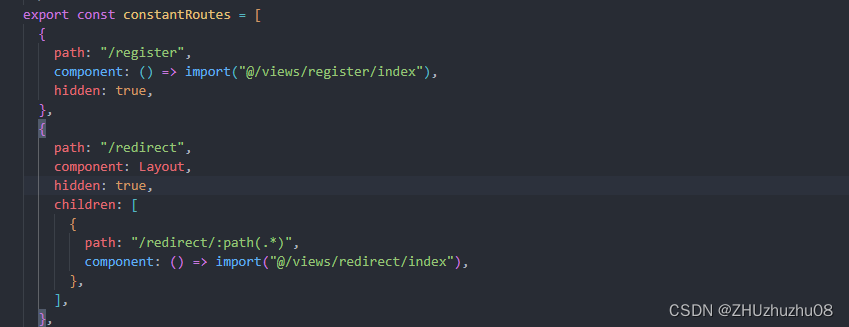
무단 접근이 가능한 로그인 페이지, 리다이렉션 페이지는 constantRoutes에 넣어주세요.

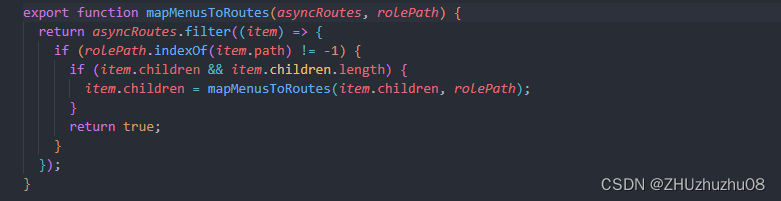
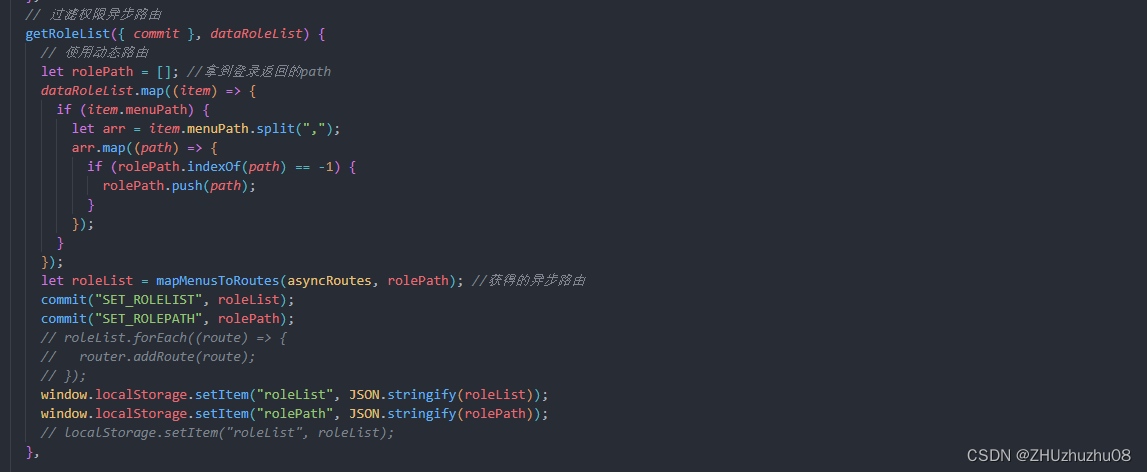
로그인 시 역할의 권한 경로를 가져와서 브라우저 저장소에 저장하고 해당 라우팅 개체를 일치시킵니다.

이 두 사진은 내 알고리즘과 처리 방법입니다.

 router.addRoutes는 vue-router에서 취소되었으며 여기에서는 버전 3입니다. 여기에 함정이 있습니다. router.addRoutes()는 라우팅 개체의 배열을 저장하고 router.addRoute는 반복해서 순회해야 합니다. 라우팅 개체 추가 , 여기 당신은주의를 기울여야합니다
router.addRoutes는 vue-router에서 취소되었으며 여기에서는 버전 3입니다. 여기에 함정이 있습니다. router.addRoutes()는 라우팅 개체의 배열을 저장하고 router.addRoute는 반복해서 순회해야 합니다. 라우팅 개체 추가 , 여기 당신은주의를 기울여야합니다
2. 새로고침 메뉴가 사라짐
vuex는 처리를 위한 영구 저장소를 수행하지 않기 때문에 저장된 라우팅 개체에 대해 브라우저 캐싱을 수행해야 하므로 브라우저가 새로고침되고 자연스럽게 vuex의 데이터가 초기화로 돌아갑니다.

메뉴 표시줄을 정상적으로 표시할 수 있습니다.
3. 새로고침 메뉴바는 존재하나 점프가 되지 않는 문제
새로고침을 하면 vue-router도 초기화되기 때문에 새로고침 후에는 방금 인스턴스화한 동기라우트만 있고, 로그인으로 추가한 동적루트는 없어졌기 때문에 새로고침할 때 다시 요청을 보내야 하고, 로그인과 동일하게 여기에서 내 작업은 vue.index에서 처리를 수행하고 역할의 경로 경로를 다시 가져오고 동적 추가를 수행하는 것입니다.
 \
\
이제 동적 라우팅이 완료되었습니다.
4. 작은 세부 사항에 주의를 기울이십시오.
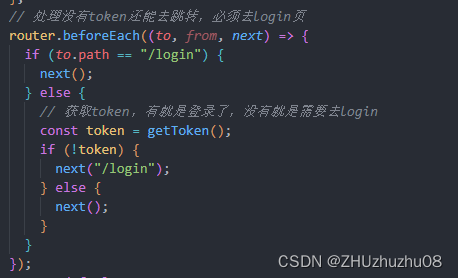
4.1——토큰 판단, 로그인 후에만 해제할 수 있으며 어떤 토큰도 로그인에 들어갈 수 없음

4.2 무단으로 경로로 이동하여 찾을 수 없는 구성 요소와 일치, 공백이 보기 좋지 않음

4.3 로그아웃하려면 vuex 및 브라우저 저장소의 데이터를 지워야 합니다.
여기 내가 사용

여기서 window.location.reload()를 사용하고 브라우저가 다시 로드되어 잠시 흰색 화면이 표시됩니다.