envío del formulario de registro demo08
necesidad
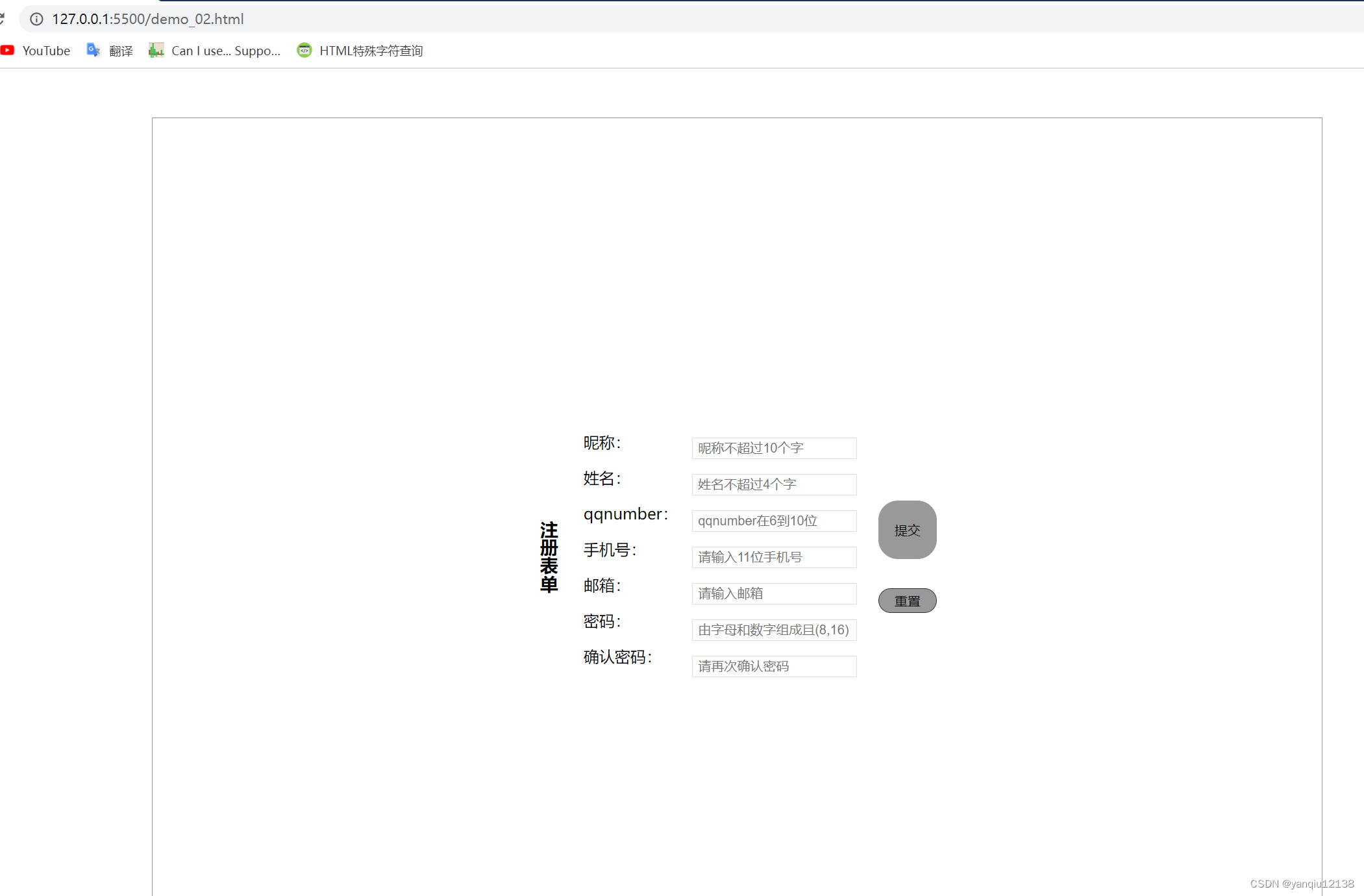
1. El formulario debe incluir apodo, nombre, QQ, número de teléfono móvil, correo electrónico, contraseña, confirmación de contraseña y botones de envío y reinicio 2. Haga
clic en el cuadro de entrada en el formulario para ocultar el texto
del aviso 3. Al hacer clic en enviar y botón de reinicio, todos deben tener las indicaciones correspondientes
4. Al enviar el formulario, se requiere verificación para verificar si el contenido completado es razonable: el apodo no excede los 10 caracteres, el nombre no excede los 4 caracteres, el número QQ es un número con una longitud menor o igual a 10 y mayor a 5 dígitos, El número de teléfono móvil es un número con una longitud de 11 dígitos, la contraseña está compuesta por letras y números y es mayor a 8 dígitos pero menor a 16 dígitos , y la contraseña y la contraseña de confirmación deben ser las mismas.
tren de pensamiento
Haga clic en el cuadro de entrada en el formulario para ocultar el marcador de posición de texto del mensaje
. Cuando hace clic en los botones Enviar y Restablecer, debe tener un mensaje correspondiente para llamar a la entrada para juzgar si el formato es correcto. Si no es correcto, aparecerá un mensaje. hacia arriba y regrese al cuadro de entrada para verificar si el contenido rellenado es razonable.Modo de
expresión regular
el código
<!DOCTYPE html>
<html lang="en">
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>demo08</title>
<meta name="description" content="内容描述" />
<meta name="keywords" content="关键字" />
<meta name="robots"content="none">
<meta name="author"content="jinhao">
<meta name="generator"content="vsCode"/>
<link rel="stylesheet" href="">
<link rel="icon" href="favicon.ico" type="image/x-icon">
<link rel="shortcut icon " href="favicon.ico" type="image/x-icon">
<style>
*{
margin: 0;
padding: 0;
}
.container{
width: 1200px;
height: 900px;
margin: 50px auto;
border: 1px solid #999999;
display: flex;
justify-content: center;
align-items: center;
}
h3{
writing-mode: vertical-lr;
margin: 15px;
color: #000000;
}
.message>div{
padding: 8px;
}
.input>input{
width: auto;
height: 20px;
border: 1px solid #e0e0e0;
padding-left: 5px;
outline: none;
}
.input>div{
padding: 7px;
}
input:focus::-webkit-input-placeholder{
color: transparent;
}
.btn{
display: flex;
flex-direction: column;
}
.btn :nth-child(1){
margin: 15px;
width: 60px;
height: 60px;
background-color: #999999;
border: transparent;
border-radius: 20px;
color: #000;
}
.btn :nth-child(2){
margin: 15px;
width: 60px;
height: 25px;
background-color: #999999;
border: 1px solid #333333;
border-radius: 20px;
color: #000000;
}
</style>
</head>
<body>
<form action="" method="post">
<div class="container">
<h3>注册表单</h3>
<div class="message">
<div class="niker">昵称:</div>
<div class="name">姓名:</div>
<div class="qqnumber">qqnumber:</div>
<div class="phonenumber">手机号:</div>
<div class="email">邮箱:</div>
<div class="password">密码:</div>
<div class="recheck">确认密码:</div>
<div id="error"></div>
</div>
<div class="input">
<div class="input">
<input type="text" id="niker" placeholder="昵称不超过10个字" maxlength="10" oninput="checkniker()">
</div>
<div class="input">
<input type="text" id="name" placeholder="姓名不超过4个字" maxlength="4" oninput="checkname()">
</div>
<div class="input">
<input type="text" id="qqnumber" placeholder="qqnumber在6到10位" oninput="checkqqnumber()">
</div>
<div class="input">
<input type="text" id="number" placeholder="请输入11位手机号" oninput="checknumber()">
</div>
<div class="input">
<input type="email" id="email" placeholder="请输入邮箱" oninput="checkemail()">
</div>
<div class="input">
<input type="password" id="password" placeholder="由字母和数字组成且(8,16)" oninput="checkpassword()">
</div>
<div class="input">
<input type="password" id="recheck" placeholder="请再次确认密码" oninput="checkrecheck()">
</div>
</div>
<div class="btn">
<input type="submit" value="提交" id="sub">
<input type="reset" value="重置" id="res">
</div>
</div>
</form>
<script>
function checkniker(){
let niker = $('#niker').val()
if(niker == '' || niker > 10){
return
}
return
}
function checkname(){
let name = $('#name').val()
if(name == '' || name >4){
return
}
if(!name.match('^[\u4e00-\u9fa5_a-zA-Z]+$')){
alert("请输入正确的姓名!")
$('#name').val('')
}
return
}
function checkqqnumber(){
let qqnumber = $('#qqnumber').val()
if(qqnumber == '' || qqnumber > 10 || qqnumber < 6){
return
}
if(!qqnumber.match('^[0-9]+$')){
alert("请输入正确的qqnumber!")
$('#qqnumber').val('')
}
return
}
function checknumber(){
let number = $('#number').val()
if(number == '' || number!=11){
return
}
if(!number.match('^(13[0-9]|14[01456879]|15[0-35-9]|16[2567]|17[0-8]|18[0-9]|19[0-35-9])\d{8}$')){
alert("请输入正确的手机号!")
$('#number').val('')
}
return
}
function checkemail(){
let email = $('#email').val()
if(email == '' || email!=11){
return
}
if(!email.match('^[A-Za-z0-9\u4e00-\u9fa5]+@[a-zA-Z0-9_-]+(\.[a-zA-Z0-9_-]+)+$')){
alert("请输入正确的邮箱!")
$('#email').val('')
}
return
}
function checkpassword(){
let password = $('#password').val()
if(password == ''){
return
}
return
}
function recheck(){
let password = $('#password').val()
let recheck = $('#recheck').val()
if(recheck != password){
alert('密码不一致!')
}
return
}
$('#sub').click(function(){
alert('提交成功!')
})
</script>
</body>
</html>