Dieses Beispiel zeigt, wie Sie eine Tabelle (table) in ein Datengrid (datagrid) konvertieren.

Die Spalteninformationen des Datengrids (datagrid) werden im <thead>-Tag definiert, und die Daten werden im <tbody>-Tag definiert. Stellen Sie sicher, dass Sie den Feldnamen für alle Datenspalten festlegen, siehe Beispiel unten:
<table id="tt" class="easyui-datagrid" style="width:400px;height:auto;"> <Kopf> <tr> <th field="name1" width="50">Spalte 1</th> <th field="name2" width="50">Spalte 2</th> <th field="name3" width="50">Spalte 3</th> <th field="name4" width="50">Spalte 4</th> <th field="name5" width="50">Spalte 5</th> <th field="name6" width="50">Spalte 6</th> </tr> </thead> <tbody> <tr> <td>Daten 1</td> <td>Daten 2</td> <td>Daten 3</td> <td>Daten 4</td> <td>Daten 5</td> <td>Daten 6</td> </tr> <tr> <td>Daten 1</td> <td>Daten 2</td> <td>Daten 3</td> <td>Daten 4</td> <td>Daten 5</td> <td>Daten 6</td> </tr> <tr> <td>Daten 1</td> <td>Daten 2</td> <td>Daten 3</td> <td>Daten 4</td> <td>Daten 5</td> <td>Daten 6</td> </tr> <tr> <td>Daten 1</td> <td>Daten 2</td> <td>Daten 3</td> <td>Daten 4</td> <td>Daten 5</td> <td>Daten 6</td> </tr> </tbody> </table>
Genial, Sie können einen komplexen Header wie folgt definieren:
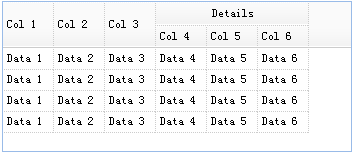
<Kopf> <tr> <th field="name1" width="50" rowspan="2">Spalte 1</th> <th field="name2" width="50" rowspan="2">Spalte 2</th> <th field="name3" width="50" rowspan="2">Spalte 3</th> <th colspan="3">Einzelheiten</th> </tr> <tr> <th field="name4" width="50">Spalte 4</th> <th field="name5" width="50">Spalte 5</th> <th field="name6" width="50">Spalte 6</th> </tr> </thead>
Jetzt können Sie sehen, dass der komplexe Header erstellt wurde.