El papel de las etiquetas de cabeza y cuerpo:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- 注释: Ctrl + / -->
<!-- 版本声明,声明当前HTML结构属于HTML5运行环境 -->
<!--
标签结构:两部分组成
双标签:有开始<html>和结束</html>两个标签符号组成的标签,经常用来嵌套网页结构使用
单标签: 标签只有一部分,属于自开闭标签,也被称为"空标签",在开始标签中就关闭的标签,不存在成对的情况,经常用来引入外部文件<link>
-->
<!-- 编码格式 -->
<meta charset="UTF-8">
<!-- 针对IE版本的兼容,X-UA-Compatible为IE版本指定不同页面的渲染模式,IE=edge:通知IE浏览器以最高级别的可用模式显示内容 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- viewport:布局视口, content:代表属性值, width:可视区域的宽度,device-width:设备的宽度(单位缩放为100%是CSS的像素),initial-scale=1.0":页面首次被显示可视区域的缩放级别 1.0页面按实际尺寸显示.无任何缩放-->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网页的标题</title>
<!-- 为标签添加对应的CSS样式 -->
<style>
</style>
</head>
<body>
在双标签中,可以直接标记文本数据内容,也可以嵌套一段HTML结构
<br>
<strong>这是一段加粗文本内容</strong>
</body>
<!--
head和body标签的作用:
head标签:一般用来设置当前网页的一些额外内容,head中内容不会在页面上显示,因此head标签一般在开发中经常用来设置网页的标题,描述信息,为网页添加CSS样式,编码格式,引入外部的CSS样式等
body标签:body内部包含的内容代表网页的网页内容,因此网页的数据渲染全部写在body中
-->
</html><!-- Agregue el estilo CSS correspondiente para la etiqueta -->
<estilo></estilo>
Estructura de la etiqueta: consta de dos partes
(1) Etiqueta doble: una etiqueta que consta de dos símbolos de etiqueta, el inicio <html> y el final </html>, a menudo se usa para anidar estructuras de páginas web.
(2) Etiqueta única: Solo hay una parte de la etiqueta, que pertenece a la etiqueta de autoapertura y cierre, también conocida como "etiqueta vacía". La etiqueta que se cierra en la etiqueta de inicio no tiene una situación de emparejamiento, y se usa a menudo para introducir archivos externos <enlace>
El papel de las etiquetas de cabeza y cuerpo :
Etiqueta de encabezado: generalmente se usa para establecer algún contenido adicional de la página web actual. El contenido del encabezado no se mostrará en la página. Por lo tanto, la etiqueta de encabezado se usa a menudo en el desarrollo para establecer el título de la página web. describir información, agregar estilos CSS y formatos de codificación a la página web, introducir estilos CSS externos, etc.
Etiqueta del cuerpo: el contenido del cuerpo representa el contenido de la página web, por lo que la representación de datos de la página web está escrita en el cuerpo.
El uso de las etiquetas y el concepto del modelo de caja.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标签的使用和盒模型的概念</title>
<!-- css样式 -->
<style>
.txt{
/* 设置标签宽度 */
width: 250px;
/* 标签高度 */
height: 50px;
/* 标签背景颜色 */
background-color: red;
/* 文字颜色 */
color: white;
/* 字体大小 */
font-size: 14px;
/* 盒模型的概念:浏览器在渲染每一个标签时,会把每一个标签都看成
由外边距(margin),边框(border),内边距(padding),内容层(content)组成的矩形盒子
内边距(padding):设置当前标签与标签中的内容之间的距离
外边距(margin):设置当前标签与其他标签之间的距离
边框(border):设置当前标签四个边界的厚度(默认为0)
内容层:设置当前标签用来显示自己内容数据的范围(默认块属性标签可以直接通过
width/height规定宽高,行属性标签内容层宽高由内容决定)
margin:修改标签的外边距,padding修改标签的内边距
margin属性值:
一个值:代表上下左右
两个值:1:上下2:左右
三个值:1:上2:左右3:下
四个值:上开始,逆时针设置(上右下左)
设置某一方向的内边距:
padding-left(左侧内边距)
padding-right(右侧内边距)
padding-top(上侧内边距)
padding-bottom(下侧内边距)
盒模型大小计算:
宽度:外边距(左右)+边框厚度(左右)+内边距(左右)+内容层宽度
高度:外边距(上下)+边框厚度(上下)+内边距(上下)+内容层高度*/
border: 10px solid blue;
border-right: 50px solid yellow;
margin-top: 50px;
/* 从上开始,逆时针方向设置 */
padding: 50px 30px 40px 50px;
/* 一个标签class属性对应的css样式若重复出现,后面的样式会将前面的样式覆盖(优先级)*/
font-size: 20px;
/* 怪异盒模型
计算:width/height(content+border+padding)+margin*/
/* 将标准盒模型转换为怪异盒模型 */
box-sizing: border-box;
/* 标准盒模型 */
/* 将怪异盒模型转换为标准盒模型 */
box-sizing: content-box;
}
</style>
</head>
<body>
<!-- HTML结构 -->
<!-- 块属性标签
1.可以设置宽高
2.不可以和其他标签共处一行
3.不设置宽度的情况下 默认100% -->
<!-- 常用的块属性标签div,p,ul>li,ol>li,button,h1~h6等 -->
普通文本
<h3>黄鹤楼送孟浩然之广陵</h3>
<div class="txt">
标签不会被渲染,只有内容会被渲染
</div>
</body>
</html>
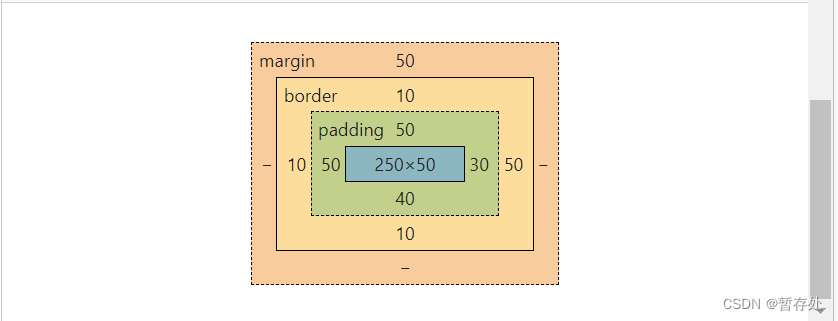
El concepto del modelo de caja.
El concepto del modelo de caja: cuando el navegador representa cada etiqueta, tratará cada etiqueta como
Un cuadro rectangular compuesto por margen, borde, relleno y contenido.
Relleno: establezca la distancia entre la etiqueta actual y el contenido de la etiqueta
Margen: establezca la distancia entre la etiqueta actual y otras etiquetas
borde: establezca el grosor de los cuatro bordes de la etiqueta actual (el valor predeterminado es 0)
Capa de contenido: establezca el alcance de la etiqueta actual para mostrar sus propios datos de contenido (la etiqueta de atributo de bloque predeterminada se puede pasar directamente
ancho/alto especifica el ancho y el alto, y el ancho y el alto de la capa de contenido de la etiqueta de atributo de la fila están determinados por el contenido)
margen: modifica el margen exterior de la etiqueta, y el relleno modifica el margen interior de la etiqueta
Valor del atributo de margen:
Un valor: representa arriba, abajo, izquierda y derecha
Dos valores: 1: arriba y abajo 2: izquierda y derecha
Tres valores: 1: arriba 2: izquierda y derecha 3: abajo
Cuatro valores: puesta en marcha, ajuste en sentido contrario a las agujas del reloj (arriba a la derecha abajo a la izquierda)
Establecer relleno en una dirección:
padding-left (margen interior izquierdo)
padding-right (margen interior derecho)
padding-top (margen interior superior)
padding-bottom (relleno inferior)
Cálculo del tamaño del modelo de caja:
Ancho: margen (izquierdo y derecho) + grosor del borde (izquierdo y derecho) + margen interior (izquierdo y derecho) + ancho de la capa de contenido
Altura: margen (superior e inferior) + grosor del borde (superior e inferior) + margen interno (superior e inferior) + altura de la capa de contenido
/* modelo de caja extraña
计算:ancho/alto(contenido+borde+relleno)+margen*/
/* convertir el modelo de caja estándar al modelo de caja extraño */
tamaño de caja: caja de borde;
/* modelo de caja estándar */
/* convertir el modelo de caja extraña al modelo de caja estándar */
tamaño de caja: caja de contenido;
Ficha Propiedades de bloque
1. Puede establecer el ancho y la altura
2. No puede estar en la misma línea que otras etiquetas
3. Si no se establece el ancho, el valor predeterminado es 100%
Etiquetas de atributo de bloque de uso común div, p, ul>li, ol>li, button, h1~h6, etc.
etiqueta de atributo de fila
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.mark{
font-size: 20px;
width: 500px;
}
.txt{
color: blue;
}
.txt1{
color: brown;
}
.try{
background-color: aqua;
color: black;
/* 去除超链接标签默认样式 */
text-decoration: none;
font-size: 12px;
padding: 50px 20px;
/* 问题:行属性标签调节内边距影响上下两个位置的元素,因为
行属性标签调节内边距时是以文字内容为中心
解决方法:1.将行属性标签转换为块属性标签(人为调节宽度),
注意:块属性标签的宽度默认与父级保持一致
2.将行属性标签转换为行内块属性标签(保留行属性的特点:内容在一行显示,宽度由内容撑开),
同时具备块属性标签的特点(调节内边距或外边距时,文字对网页的固定位置
可以跟随内边距或外边距发生对应的改变) */
display: inline-block;
/* display: block; */
padding: 50px 20px;
}
h4{
background-color: chartreuse;
}
</style>
</head>
<body>
<!-- 行属性标签:特点
1.不可以设置宽高
2.可以和其他标签共处一行
3.宽高由内容撑开 -->
<!-- 常见的行属性标签:span(包裹空格,页面会显示空格,无论多少个,
只显示一个),a,img,strong(加粗) -->
<div class="mark">
<div>换行标签</div>
<div>实现换行</div>
<strong>加粗不换行</strong>
<span class="txt">这是<span class="txt1">行属性</span>标签,<strong>不换行</strong></span>
<!-- 超链接标签:
herf(必须属性):在没有设置对应的跳转链接时,会跳转到当前页面
不想让超链接标签被点击跳转时,可以使用‘#’代替链接-->
<!-- target:设置新页面的打开方式
1._blank:打开一个新窗口
2._self:在当前页面打开
3._top:新页面会在顶层窗口打开,一般指超链接标签所在的浏览器窗口
4._parent:新页面会在超链接所在的父级窗口打开,即:新页面会把原页面覆盖-->
<a href="http://www.baidu.com" target="_top"
class="try">点击</a>
<h4>行属性标签存在的问题</h4>
</div>
</body>
</html>Problema: El ajuste del margen interior de la etiqueta del atributo de fila afecta a los elementos en las posiciones superior e inferior, porque
Cuando la etiqueta del atributo de la fila ajusta el margen interior, se centra en el contenido del texto
Solución:
1. Convierta las etiquetas de atributo de fila en etiquetas de atributo de bloque (ajuste artificialmente el ancho),
Nota: El ancho de la etiqueta del atributo del bloque es consistente con el padre por defecto
2. Convierta la etiqueta de atributo de fila en una etiqueta de atributo de bloque en línea (mantenga las características del atributo de fila: el contenido se muestra en una línea y el ancho se expande por el contenido),
Al mismo tiempo, tiene las características de la etiqueta de atributo de bloque (al ajustar el margen interior o el margen exterior, la posición fija del texto en la página web
Puede seguir los cambios correspondientes en los márgenes interior o exterior)
Pestaña Propiedades de fila : Características
1. El ancho y la altura no se pueden configurar
2. Puede estar en la misma línea con otras etiquetas
3. El ancho y el alto se expanden por el contenido.
<!-- Etiquetas de atributo de fila comunes: intervalo (envolviendo espacios, la página mostrará espacios, sin importar cuántos,
Solo uno), a, img, strong (negrita) -->
Etiqueta de hipervínculo :
herf (atributo requerido): cuando el enlace de salto correspondiente no está establecido, saltará a la página actual
Cuando no desea que se haga clic y se salte la etiqueta del hipervínculo, puede usar '#' en lugar del enlace -->
<!-- target: establecer el método de apertura de la nueva página
1._blank: abrir una nueva ventana
2._self: abrir en la página actual
3._top: la nueva página se abrirá en la ventana de nivel superior, que generalmente se refiere a la ventana del navegador donde se encuentra la etiqueta del hipervínculo
4._parent: La nueva página se abrirá en la ventana principal donde se encuentra el hipervínculo, es decir: la nueva página sobrescribirá la página original -->
<a href="http://www.baidu.com" target="_arriba"
class="probar">Hacer clic</a>
Conversión mutua entre etiquetas
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.mark1{
width: 200px;
height: 100px;
background-color: blue;
/* 设置文本对齐方式 */
text-align: center;
/* 调节行高居中 */
line-height: 200px;
/* padding-top: 25px;
box-sizing: border-box; */
display: inline-block;
/* 各种标签之间的转换: */
/*1. 块级标签转为行内块属性标签(既具备行属性标签特点,又具备块属性标签特点)
display: inline-block;*/
/*2. 块级标签转为行内标签
display: inline;*/
/*3. 行内标签转换为块级标签
display: block;*/
/* 注意:块属性标签可以嵌套行属性标签,行属性标签不能嵌套块属性标签,p标签不要嵌套块属性标签,可以嵌套a,span */
}
.mark2{
width: 200px;
height: 100px;
background-color:blueviolet;
text-align: center;
line-height: 200px;
line-height: 200px;
display: inline-block;
}
</style>
</head>
<body>
<!-- 实现两个块属性标签在一行显示:display: inline-block; -->
<div class="mark1">
页面一
</div>
<div class="mark2">
页面二
</div>
<!--公式:行高=两基线间的距离
=上间距+文本+下间距(上边距=下边距)
line-height:上基线到下基线的距离
基线:四条线中的第三条 -->
</body>
</html>/* Conversión entre varias etiquetas: */
/* 1. Las etiquetas de nivel de bloque se convierten en etiquetas de atributo de bloque en línea (con las características de las etiquetas de atributo de fila y las etiquetas de atributo de bloque)
pantalla: bloque en línea;*/
/* 2. Convertir etiquetas a nivel de bloque en etiquetas en línea
pantalla: en línea;*/
/* 3. Convertir etiquetas en línea en etiquetas a nivel de bloque
bloqueo de pantalla;*/
/* Nota: las etiquetas de atributo de bloque pueden anidar etiquetas de atributo de fila, las etiquetas de atributo de fila no pueden anidar etiquetas de atributo de bloque, las etiquetas p no anidan etiquetas de atributo de bloque, puede anidar a, span */
Tenga en cuenta que se muestran dos etiquetas de atributo de bloque en una línea : display: inline-block;
Fórmula: altura de línea = distancia entre dos líneas de base
= espacio arriba + texto + espacio abajo (margen superior = margen inferior)
line-height: la distancia desde la línea de base superior hasta la línea de base inferior
Línea de base: tercera de cuatro líneas
iframe imagen en imagen
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="iframe">
<!--iframe标签:在对应的页面中打开一个新窗口去加载其他页面,实现画中画,
一般在需要加载插件或视频时使用 -->
<!-- .在路径中代表当前文件的文件夹,
..代表在当前文件夹的文件夹,
/代表下一级 -->
<iframe src="./page1.html" frameborder="0" width="300px" height="300px"
style="margin-top: 20px;background-color:yellow;"></iframe>
</div>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.iframe{
background-color: aqua;
}
</style>
</head>
<body>
<h3>欢迎来到一级页面</h3>
<iframe src="./page2.html" frameborder="0" width="300px"
height="200px" class="iframe"></iframe>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>欢迎来到页面</h3>
<a href="http://www.baidu.com">点击</a>
</body>
</html>
<!-- etiqueta iframe : abre una nueva ventana en la página correspondiente para cargar otras páginas, realizar imagen en imagen,
Generalmente se usa cuando es necesario cargar complementos o videos -->
<!-- .Representa la carpeta del archivo actual en la ruta,
.. representa una carpeta en la carpeta actual,
/ representa el siguiente nivel -->
un estado de etiqueta de hipervínculo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* a超链接标签的4种状态
1.link:超链接标签准备好但未被点击 */
.mark:link{
color: aqua;
}
/*hover:鼠标悬停状态,该状态不是超链接标签特有的,所有标签都能用 */
.mark:hover{
color: black;
}
/* active:鼠标在超链接标签上按下时触发 */
.mark:active{
font-size: 25px;
}
/* visited: 点击后显示灰色*/
.mark:visited{
color: gray;
}
</style>
</head>
<body>
<a href="#" class="mark">click me!</a>
</body>
</html>4 estados de una etiqueta de hipervínculo:
1.enlace: la etiqueta del hipervínculo está lista pero no se ha hecho clic en ella
2. hover: estado de desplazamiento del mouse, este estado no es exclusivo de las etiquetas de hipervínculo, se pueden usar todas las etiquetas
3.activo: se activa cuando se presiona el mouse en la etiqueta del hipervínculo
4.visitado: atenuado después de hacer clic
un uso de anclaje de hipervínculo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 锚点:快速定位网页部分位置
实现方式:
1.在网页中设置唯一标识,即添加id属性值(唯一性)
2.在网页中添加超链接标签,超链接标签存储不同的唯一标识
3.查找对应内容时,通过点击对应的超链接标签完成锚点的导航 */
.mark1{
height: 300px;
background-color: aquamarine;
}
.mark2{
height: 400px;
background-color:bisque;
}
.mark3{
height: 200px;
background-color:blue;
}
.mark4{
height: 300px;
background-color:brown;
}
.mark5{
height: 200px;
background-color:chocolate;
}
.mark6{
height: 200px;
background-color:cornflowerblue;
}
.mark7{
background-color:chartreuse;
}
#mark3{
background-color:deeppink;
}
/* 设置已经访问过的元素 */
/* target:选取当前活动的目标元素(标签) */
.mark3:target{
color:aqua;
font: size 35px; ;
}
</style>
</head>
<body>
<div class="content">
<!-- 通过id使用,# -->
<a href="#mark3">mark3</a>
<a href="#mark6">mark6</a>
</div>
<!-- 快捷键:div.mark${mark$}*6 -->
<div class="mark1">mark1</div>
<div class="mark2">mark2</div>
<!-- id通过#使用,class通过.使用 -->
<div class="mark3 mark7" id="mark3">mark3</div>
<div class="mark4">mark4</div>
<div class="mark5">mark5</div>
<div class="mark6" id="mark6">mark6</div>
</body>
</html>Anchor : localiza rápidamente parte de la página web
Método para realizar:
1. Establecer un identificador único en la página web, es decir, agregar el valor del atributo id (unicidad)
2. Agregue etiquetas de hipervínculo a las páginas web y las etiquetas de hipervínculo almacenan diferentes identificadores únicos
3. Al buscar el contenido correspondiente, haga clic en la etiqueta de hipervínculo correspondiente para completar la navegación del punto de anclaje
<!-- id es usado por #, class es usado por .Use -->
<div class="marca3 marca7" id="marca3">marca3</div>
<div class="marca4">marca4</div>
<div class="marca5">marca5</div>
<div class="marca6" id="marca6">marca6</div>
Etiquetas comunes
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1{
color: aqua;
}
.txt_a{
font-size: 28px;
color: blueviolet;
text-decoration: none;
/* 下划线 */
border-bottom: 1px solid red;
}
</style>
</head>
<body>
<!-- 标题标签:h系列标签(h1~h6)
h1:一级标题(最大)
h6:六级标题(最小)
特点:1.都加粗
2.标签文字大小从1到6逐渐小
3.独占一行 -->
<h1 class="h1">wwwwwww</h1>
<h2>wwwwwww</h2>
<!-- 段落标签:p,双标签
特点:1.段落间有间隔
2.每个段落独占一行-->
<p>qqqqqq</p>
<p>qq<a href="#" class="txt_a">qq</a>qq</p>
<!-- br:换行 -->
<br>
<!-- hr:分割不同主题的水平线 -->
<hr>
<!-- 文本格式化标签:让文本加粗,下划线,倾斜,删除线的格式效果 -->
<b>加粗</b>
<u>下划线</u>
<i>倾斜</i>
<s style="color: red;">删除线</s>
<!-- 语义化强烈(推荐) -->
<br>
<strong>加粗</strong>
<ins>下划线</ins>
<em>倾斜</em>
<del>删除线</del>
</body>
</html><!-- Etiquetas de título : etiquetas de serie h (h1~h6)
h1: Encabezado de nivel 1 (máximo)
h6: encabezados de seis niveles (mínimo)
Características: 1. Todo en negrita
2. El tamaño del texto de la etiqueta se reduce gradualmente de 1 a 6
3. Línea exclusiva -->
<!-- Etiqueta de párrafo : p, etiqueta doble
Características: 1. Hay intervalos entre párrafos
2. Cada párrafo está en su propia línea -->
<!-- br: Nueva línea -->
<!-- hr: Línea horizontal que separa diferentes temas -->
<!-- Etiquetas de formato de texto : hace que el texto tenga efectos de formato en negrita, subrayado, cursiva, tachado -->
<b>Negrita</b>
<u>Subrayado</u>
<i>倾斜</i>
<s style="color: red;">tachado</s>
<!-- Fuerte semántica (recomendado) -->
<br>
<strong>Negrita</strong>
<ins>subrayado</ins>
<em>Inclinación</em>
<del>Tachado</del>
etiqueta de imagen img
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.img{
width: 1000px;
height: 800px;
}
</style>
</head>
<body>
<!-- 图片标签:img
作用:在网页中显示一张图片
属性:
1.src:路径,若图片和当前页面在同级目录,直接写图片名称,若不在同级目录下,使用相对路径
2.alt:普通文本,当图片加载失败时,显示文字提示
3.title:鼠标悬浮在图片上时,才显示文字
设置图片宽高:width/height
注意:若只设置图片的宽度(或高度),高度(或宽度)会自动等比例缩放,
若同时设置宽高,可能失真变形
-->
<img src="./img/1.jpg" alt="图片加载失败" title="动图" class="img">
<!-- div标签:无语义的布局标签,经常用来搭建html结构,
充当标签的父元素-->
<div>
<p>
div标签,无语义的布局标签,经常用来搭建html结构,
充当标签的父元素
</p>
</div>
</body>
</html>
etiqueta de imagen : img
Función: mostrar una imagen en la página web
Atributos:
1. src: ruta, si la imagen y la página actual están en el directorio del mismo nivel, escriba directamente el nombre de la imagen, si no está en el directorio del mismo nivel, use la ruta relativa
2.alt: texto normal, cuando la imagen no se carga, se mostrará un mensaje de texto
3.título: el texto solo se muestra cuando el mouse pasa sobre la imagen
Establecer el ancho y alto de la imagen: ancho/alto
Nota: si solo configura el ancho (o alto) de la imagen, el alto (o ancho) se escalará automáticamente proporcionalmente,
Si el ancho y la altura se configuran al mismo tiempo, puede distorsionarse
etiqueta div : etiqueta de diseño no semántico, a menudo utilizada para construir una estructura html, como elemento principal de la etiqueta