
Selector de atributos en CSS3
1.E[attr] significa seleccionar el atributo en la etiqueta y la etiqueta
2.E[attr="value"] significa seleccionar el atributo valor del atributo de la etiqueta y la etiqueta
3.E[attr^= "value"] Indica la selección de la etiqueta y su valor de atributo de atributo, y comienza con xx
4.E[attr$="value"] indica la selección de la etiqueta y el valor de atributo de atributo de la etiqueta, y termina con xx

Selector de pseudoclase estructural en CSS3 : significa juntar muchas etiquetas y modificarlas seleccionando el número uno
: cuando todos los nombres de las etiquetas son iguales: forme un conjunto de todas las mismas etiquetas y luego continúe desde la parte inferior de la establecer qué número elegir
1. Nombre de la colección: first-child significa seleccionar el primero debajo de la colección
2. Nombre de la colección: last-child significa seleccionar el último debajo de la colección
3. Nombre de la colección: nth-child(n) significa seleccionar la colección El siguiente número (de adelante hacia atrás)
4. Nombre del conjunto: nth-last-child (n) indica el número debajo del conjunto seleccionado (de atrás hacia adelante)
- n entre paréntesis indica un número, y el el valor predeterminado es n Cuando significa seleccionar todo
- 2n, 3n, 2n-1
- impar, par impar, par
Dos: cuando todos los nombres de las etiquetas son diferentes : filtre la misma etiqueta con etiqueta = para formar un conjunto, y luego seleccione el número 1 del conjunto. Nombre del conjunto: primero de tipo significa seleccionar los primeros 2
del conjunto 3. Nombre del conjunto: nth-of-type(n) significa seleccionar el número debajo del conjunto (de adelante hacia atrás) 4. Nombre del conjunto: nth- last-of-type(n) significa seleccionar el número debajo del conjunto (de atrás hacia adelante) - n entre paréntesis significa un número, y cuando es n por defecto, significa seleccionar todo - 2n, 3n, 2n- 1 - impar, par impar, par

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
input:enabled{
background: pink
}
input:disabled{
background: #ccc
}
input:checked{
width: 20px;
height: 20px;
}
</style>
</head>
<body>
<input type="text">
<input type="text" disabled>
<input type="checkbox" checked>
</body>
</html> 
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div:not(.box){
color: red
}
</style>
</head>
<body>
<div>靓仔</div>
<div>靓仔</div>
<div>靓仔</div>
<div>靓仔</div>
<div>靓仔</div>
<div>靓仔</div>
<div>靓仔</div>
<div>靓仔</div>
<div>靓仔</div>
<div class="box">D毛</div>
</body>
</html>

Selector de destino : indica que el elemento de destino activo actual se puede seleccionar a través del evento (el selector de destino se establece para qué elemento cambia de estado)
1. Use: selector: target
2. Nota: use junto con una etiqueta, punto de anclaje
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#box:target{
font-size: 50px;
}
</style>
</head>
<body>
<!-- 通过点击a标签 实现div标签变化 -->
<div id="box">灯</div>
<a href="#box">开关</a>
</body>
</html>

Caja: Efecto Acordeón
Atributo de transición: Indica el tiempo de cambio de un elemento de un estado a otro estado
1. Atributo: transición
2. Valor del atributo: unidad de tiempo 0.8s
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box{
width: 400px;
height: 500px;
border: 1px solid #000;
margin: 100px auto;
}
a{
display: block;
height: 50px;
text-align: center;
line-height: 50px;
background: #000;
color: #fff;
text-decoration: none
}
#box1:target{
height: 350px;
background: url(https://pic3.zhimg.com/v2-306113e9b68f7bba6a3e5cc51809c37a_r.jpg?source=1940ef5c);
background-size: 100% 100%;
}
#box2:target{
height: 350px;
background: url(https://ts1.cn.mm.bing.net/th/id/R-C.ab58762fdf57bc8d046b91eef6699954?rik=mzupRT%2fSqrpEFQ&riu=http%3a%2f%2fhao5.qhimg.com%2ft01c9b5a94575bf22d0.jpg&ehk=YF5vGEhP3680mGTTJu9nnhgrkW6l8DoY1orvGoUtVt0%3d&risl=&pid=ImgRaw&r=0);
background-size: 100% 100%;
}
#box3:target{
height: 350px;
background: url(https://uploadfile.bizhizu.cn/up/b1/10/bc/b110bc0a7bf6ee86536655485fb577ef.jpg);
background-size: 100% 100%;
}
.box div{
transition: 0.8s;
height: 0;
}
</style>
</head>
<body>
<div class="box">
<!-- (a[href="#box$"]{开关$}+div[id="box$"]{灯$})*3 -->
<a href="#box1">开关1</a>
<div id="box1"></div>
<a href="#box2">开关2</a>
<div id="box2"></div>
<a href="#box3">开关3</a>
<div id="box3"></div>
</div>
</body>
</html>





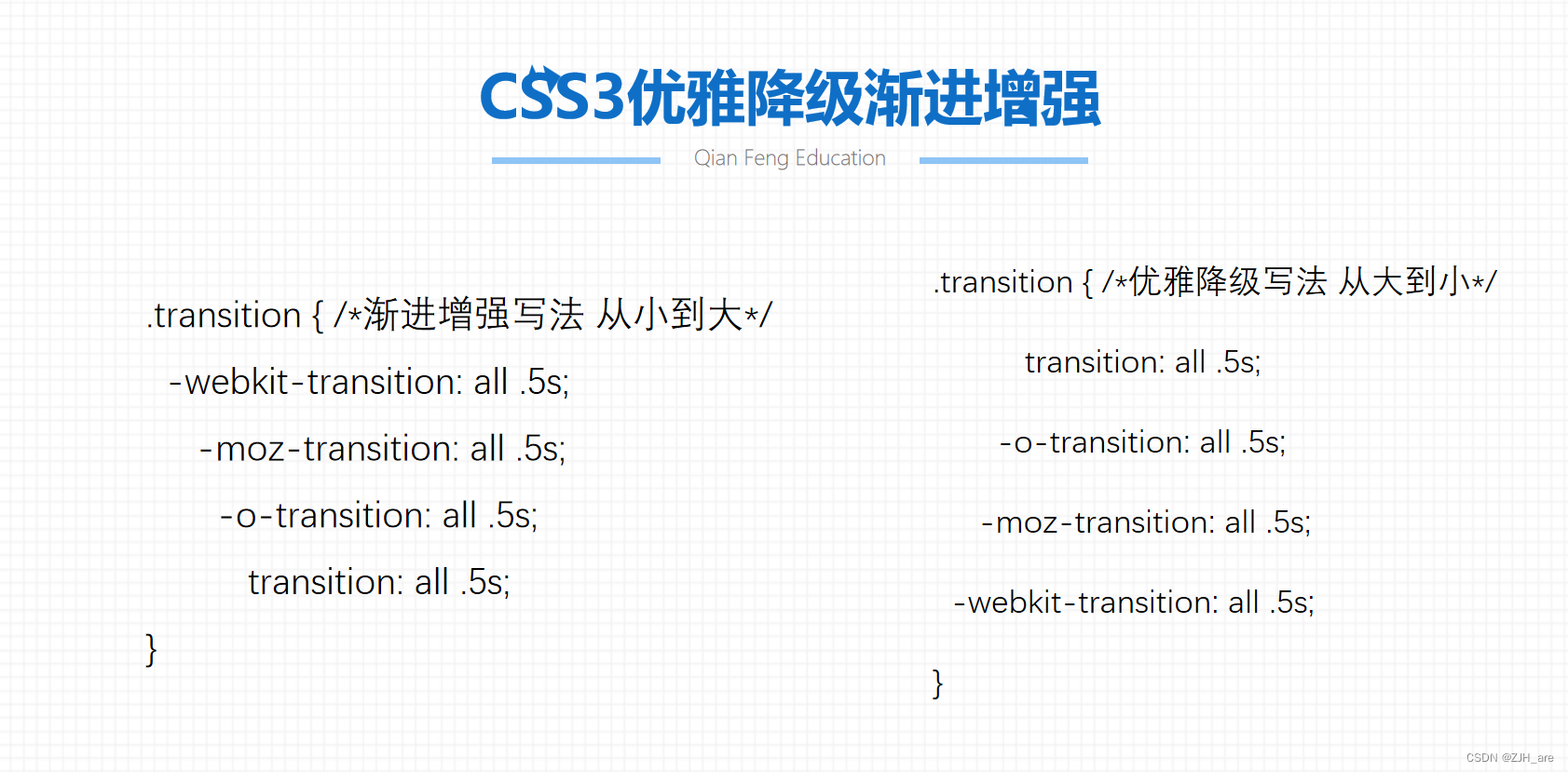
La idea de desarrollo del proyecto : mejora progresiva, degradación elegante
1. Mejora progresiva: primero asegure el uso normal de la versión inferior y luego haga el efecto en la versión superior
2. Degradación elegante: primero perciba el efecto de la versión superior , y luego considere la adaptación de la versión inferior del navegador
Los cinco principales navegadores del mercado: Google, Firefox, IE, Openg y Safari Los
navegadores más jóvenes comunes del mercado: UC, Baidu, 360, Sohu, qq, Ace 2345 y Quark ¿
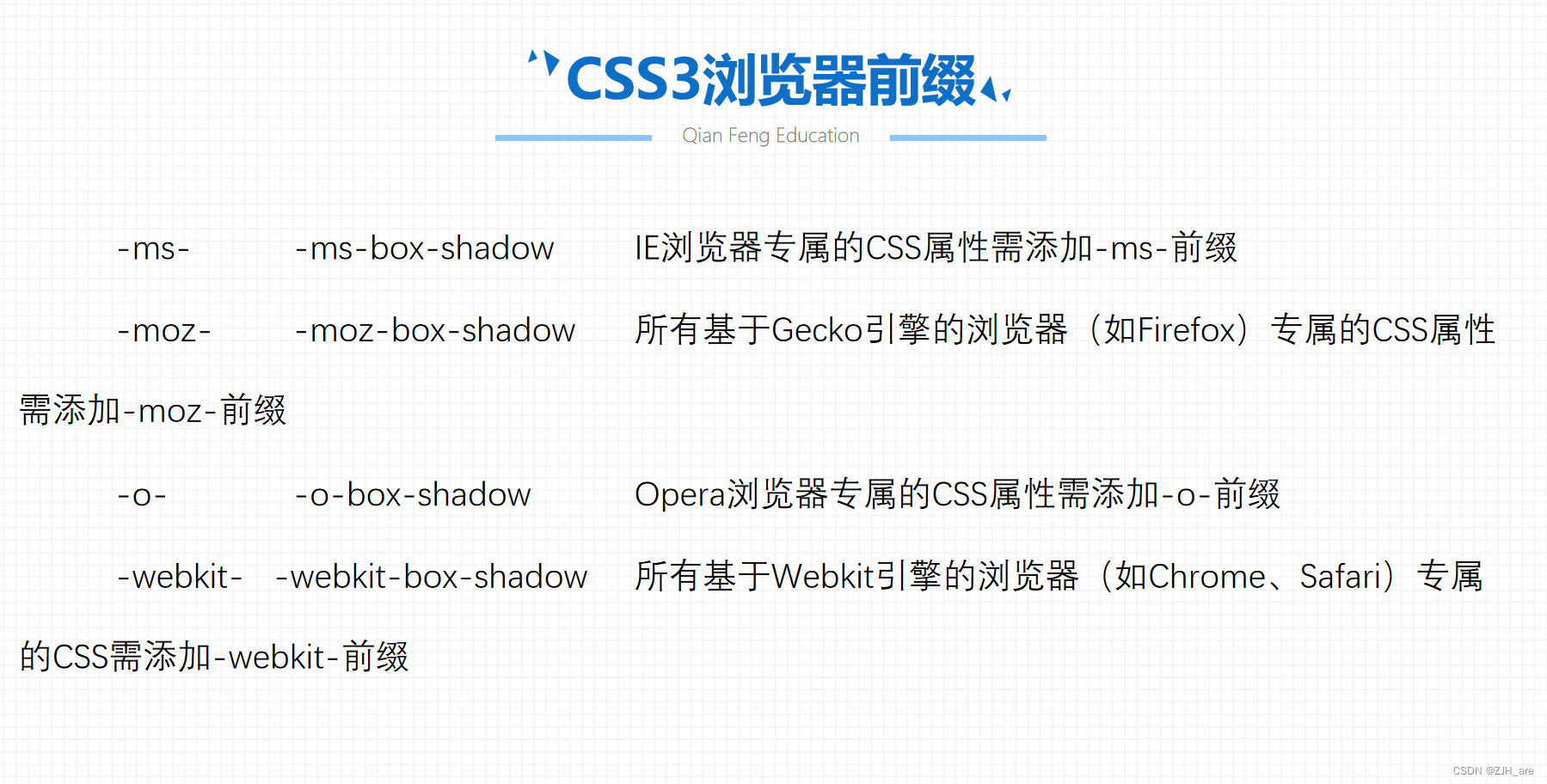
Por qué debería haber un prefijo de navegador?
Debido a los diferentes fabricantes de navegadores, el código fuente es diferente (el núcleo del navegador analiza html y css).
Dado que CSS3 es una versión nueva, se han agregado nuevos atributos y se producirán problemas al analizar en algunos navegadores. atributos, cada navegador tiene sus propios prefijos
1.-webkit- safari Google Chrome
2.-ms- navegador IE
3.-moz- navegador Firefox
4.-o- navegador Oupeng abandonado
5.-parpadeo- navegador Oupeng navegador y Google Chrome