Предисловие:
В этой статье в основном представлена библиотека инструментов JavaScript, Lodash.js знакомит с установкой и использованием!
Если вы новичок на рабочем месте или у вас нет полного понимания многих принципов JavaScript, Lodash определенно является «инструментом-убийцей». Давайте посмотрим на мощь этого «инструмента-убийцы».
1. Введение в Лодаш

Lodash — это согласованная, модульная, высокопроизводительная служебная библиотека JavaScript .
Lodash выпущен под лицензией MIT с открытым исходным кодом и поддерживает новейшую операционную среду. Ознакомьтесь с различиями между версиями компонентов и выберите ту, которая подходит именно вам.
Адрес официального сайта Lodash ![]() https://www.lodashjs.com/
https://www.lodashjs.com/
2. Почему выбирают Lodash?
1. Lodash делает JavaScript проще , уменьшая сложность использования массивов, чисел, объектов, строк и т. д. Модульный подход Lodash идеально подходит для :
- Обход массива, объекта и строки
- Манипулирование и тестирование значений
- Создайте функцию , которая соответствует функции
2. Совместимость
Протестировано на Chrome 74–75, Firefox 66–67, IE 11, Edge 18, Safari 11–12 и Node.js 8–12.
3. Как установить Лодаш?
1. Браузерная среда:
<script src="lodash.js"></script>
2. Через нпм:
$ npm i -g npm
$ npm i --save lodash
3. Node.js:
// Load the full build.
var _ = require('lodash');
// Load the core build.
var _ = require('lodash/core');
// Load the FP build for immutable auto-curried iteratee-first data-last methods.
var fp = require('lodash/fp');
// Load method categories.
var array = require('lodash/array');
var object = require('lodash/fp/object');
// Cherry-pick methods for smaller browserify/rollup/webpack bundles.
var at = require('lodash/at');
var curryN = require('lodash/fp/curryN');
Друзья, которые видят здесь, могут быть немного сбиты с толку, давайте прочитаем вместе~~~

Lodash объединяет массивы (Array), коллекции (Array | Object), функции (Function), язык (Clone | Is | To), математику (Math), числа (Random), объекты (Object), служебные функции и т. д. метод . ...
Проще говоря: Lodash может помочь вам использовать одну строку кода для реализации суммы сложного массива объектов, одну строку кода для сортировки массива объектов в порядке возрастания и убывания, одну строку кода для достижения желаемого анти-дрожания. дросселирование и так далее. . . .
4. Какие распространенные методы Lodash привлекают внимание?
// 导入 Lodash
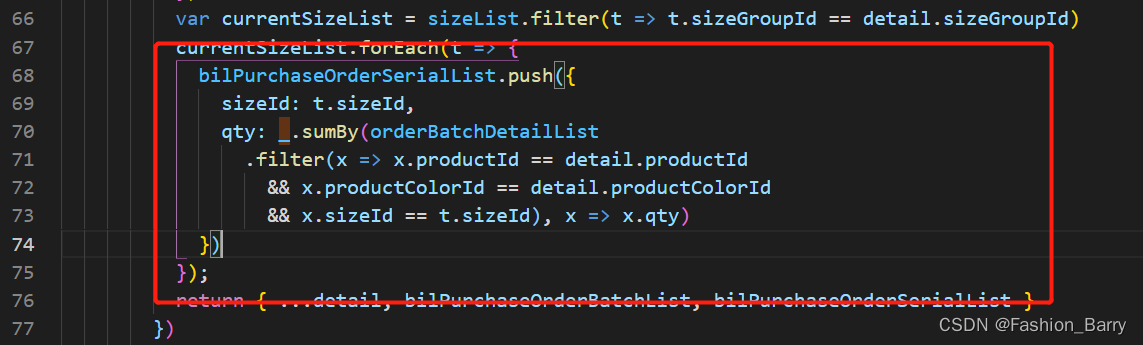
import * as _ from "lodash";1. sumBy --- Суммируйте определенные поля объекта массива.
Знакомство с официальным сайтом
_.sumBy(array, [iteratee=_.identity])
// 这个方法类似_.summin 除了它接受 iteratee 来调用 array中的每一个元素,来生成其值排序的标准。 iteratee 会调用1个参数: (value) 。параметр
array(Массив) : Массив для повторения.[iteratee=_.identity](Функция) : вызов функции итерации для каждого элемента.возвращаться
(число) : вернуть сумму.
пример
var objects = [{ 'n': 4 }, { 'n': 2 }, { 'n': 8 }, { 'n': 6 }]; _.sumBy(objects, function(o) { return o.n; }); // => 20 // The `_.property` iteratee shorthand. _.sumBy(objects, 'n'); // => 20
личное использование проекта

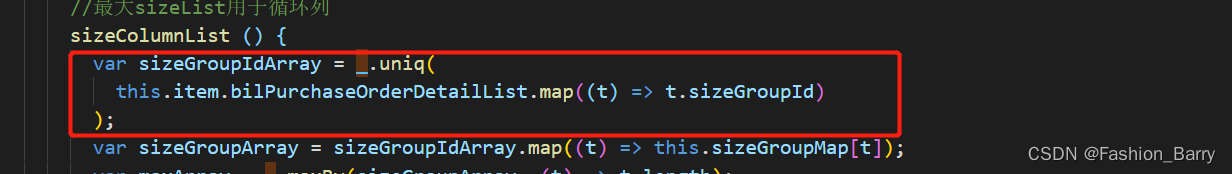
2. uniq --- дедуплицировать массив
Знакомство с официальным сайтом
_.uniq(array)
// 创建一个去重后的array数组副本。使用了SameValueZero 做等值比较。只有第一次出现的元素才会被保留。параметр
array(Массив) : Массив для проверки.возвращаться
(Массив) : возвращает новый дедуплицированный массив.
пример
_.uniq([2, 1, 2]); // => [2, 1]
личное использование проекта

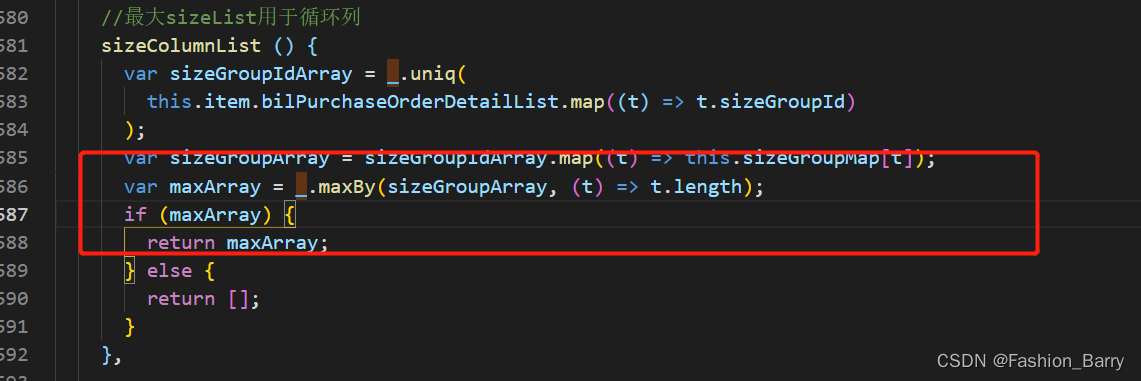
3. maxBy --- 返回当前数组对象特定 字段 最大值
Знакомство с официальным сайтом
_.maxBy(array, [iteratee=_.identity])
// 这个方法类似_.max 除了它接受 iteratee 来调用 array中的每一个元素,来生成其值排序的标准。 iteratee 会调用1个参数: (value) 。параметр
array(Массив) : Массив для повторения.[iteratee=_.identity](Функция) : вызов функции итерации для каждого элемента.возвращаться
(*) : возвращает наибольшее значение.
пример
var objects = [{ 'n': 1 }, { 'n': 2 }]; _.maxBy(objects, function(o) { return o.n; }); // => { 'n': 2 } // The `_.property` iteratee shorthand. _.maxBy(objects, 'n'); // => { 'n': 2 }
личное использование проекта

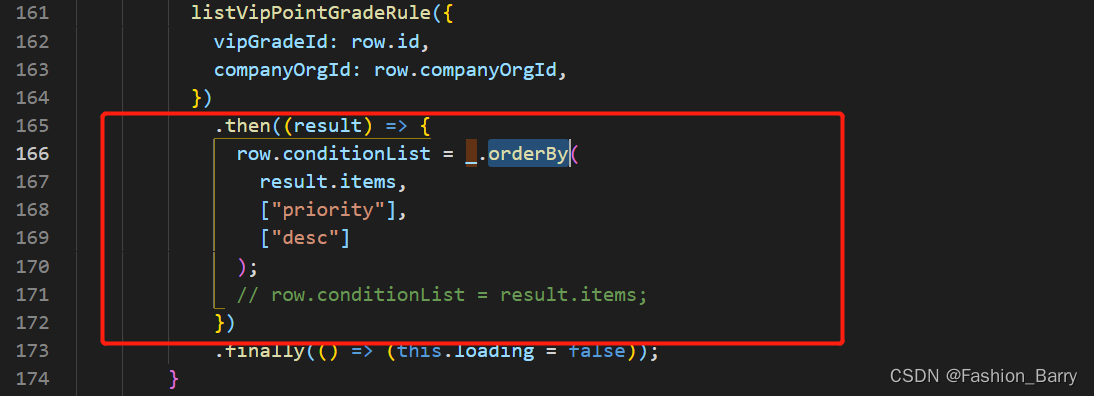
4. orderBy --- Сортировка текущего объекта массива в порядке возрастания и убывания в соответствии с определенным полем
Знакомство с официальным сайтом
_.orderBy(collection, [iteratees=[_.identity]], [orders])
// 此方法类似于_.sortBy,除了它允许指定 iteratee(迭代函数)结果如何排序。 如果没指定 orders(排序),所有值以升序排序。 否则,指定为"desc" 降序,或者指定为 "asc" 升序,排序对应值。параметр
collection(Array|Object) : коллекция для повторения.[iteratees=[_.identity]](Array[]|Function[]|Object[]|string[]) : функция итератора для сортировки.[orders](string[]) :iterateesпорядок сортировки функции итератора.возвращаться
(Массив) : новый отсортированный массив.
пример
var users = [ { 'user': 'fred', 'age': 48 }, { 'user': 'barney', 'age': 34 }, { 'user': 'fred', 'age': 40 }, { 'user': 'barney', 'age': 36 } ]; // 以 `user` 升序排序 再 `age` 以降序排序。 _.orderBy(users, ['user', 'age'], ['asc', 'desc']); // => objects for [['barney', 36], ['barney', 34], ['fred', 48], ['fred', 40]]
личное использование проекта

5. throttle --- 节流函数
Знакомство с официальным сайтом
_.throttle(func, [wait=0], [options=])
// 创建一个节流函数,在 wait 秒内最多执行 func 一次的函数。 该函数提供一个 cancel 方法取消延迟的函数调用以及 flush 方法立即调用。 可以提供一个 options 对象决定如何调用 func 方法, options.leading 与|或 options.trailing 决定 wait 前后如何触发。 func 会传入最后一次传入的参数给这个函数。 随后调用的函数返回是最后一次 func 调用的结果。
// 注意: 如果 leading 和 trailing 都设定为 true 则 func 允许 trailing 方式调用的条件为: 在 wait 期间多次调用。
// 如果 wait 为 0 并且 leading 为 false, func调用将被推迟到下一个点,类似setTimeout为0的超时。параметр
func(Функция) : Функция дросселирования.[wait=0](число) : Миллисекунды для дросселирования.[options=](Объект) : объект опций.[options.leading=true](логическое) : указывает на вызов до начала регулирования.[options.trailing=true](логическое) : указывает на вызов после окончания регулирования.возвращаться
(Функция) : возвращает функцию регулирования.
пример
// 避免在滚动时过分的更新定位 jQuery(window).on('scroll', _.throttle(updatePosition, 100)); // 点击后就调用 `renewToken`,但5分钟内超过1次。 var throttled = _.throttle(renewToken, 300000, { 'trailing': false }); jQuery(element).on('click', throttled); // 取消一个 trailing 的节流调用。 jQuery(window).on('popstate', throttled.cancel);
личное использование проекта

6. set и hasт. д. какой-то другой синтаксис ES6
_.set(object, path, value)
// 设置 object对象中对应 path 属性路径上的值,如果path不存在,则创建。 缺少的索引属性会创建为数组,而缺少的属性会创建为对象。 使用_.setWith 定制path创建。
// Note: 这个方法会改变 object。
_.has(object, path)
// 检查 path 是否是object对象的直接属性。Конечно, есть много практических методов, если вам интересно, вы можете зайти на официальный сайт и посмотреть~~
5. Почему бы полностью не заменить Lodash на ES6?
Многие функции, предоставляемые Lodash, уже могут быть заменены ES6, а некоторые методы Lodash недоступны в ES6. Такие библиотеки, как Lodash, также раздвигают границы самого языка JavaScript.