기본 사용법
- 코드
<el-select v-model="valueStyle" clearable placeholder="作业类型">
<el-option
v-for="item in optionsStyle"
:key="item.WorkType"
:label="item.WorkType"
:value="item.WorkType">
</el-option>
</el-select>
- 코드 해석
v-model은 값을 바인딩하고, clearable은 입력을 지울 수 있음을 나타내고, placeholder는 자리 표시자 텍스트이고, el-optoon은 옵션 상자입니다. - 효과


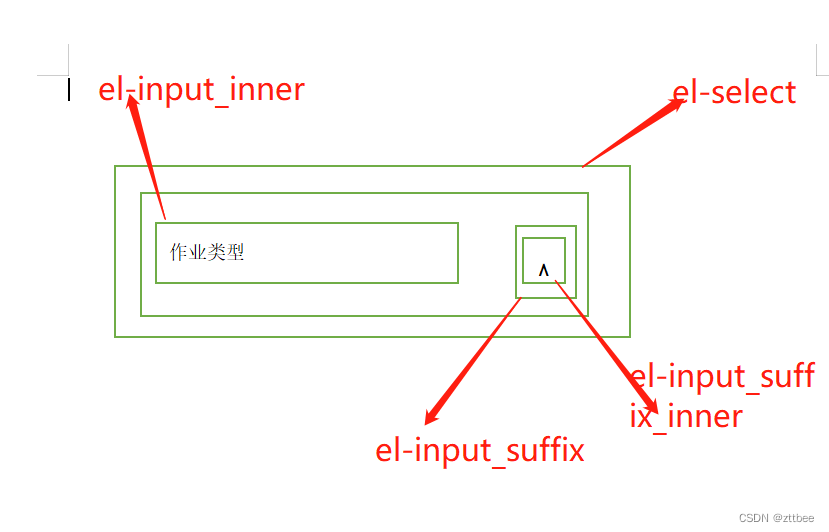
구성 요소의 기본 해석

선택 상자 스타일 설정
- 입력 상자 너비, 높이 및 색상 설정
::v-deep .el-select {
width:20%;
margin-right: 20px;
.el-input {
input {
height: 30px;
background-color: transparent;
box-shadow: 1px 1px 5px 1px RGB(128,255,255,0.8) inset;
border-color:#80ffff;
color: #fff;
}
}
}
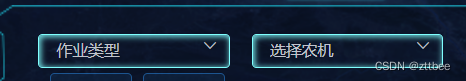
그 결과 작은 아이콘이 너무 높아서 작은 아이콘의 줄 높이를 변경해야 함을 알 수 있습니다.

- 작은 아이콘 행 높이 변경
::v-deep .el-select {
width:20%;
margin-right: 20px;
.el-input {
input {
height: 30px;
background-color: transparent;
box-shadow: 1px 1px 5px 1px RGB(128,255,255,0.8) inset;
border-color:#80ffff;
color: #fff;
}
.el-input__icon{
line-height: 30px;
}
}
}
효과

드롭다운 상자 스타일 설정

드롭다운 상자가 div#app에 없기 때문에 스타일을 변경할 수 없으므로 스타일을 변경해도 영향을 미치지 않습니다. 먼저 내부에 드롭다운 상자를 마운트합니다. 추가: popper-append-to-body="false"
<el-select :popper-append-to-body="false" v-model="valueStyle" clearable placeholder="作业类型">
<el-option
v-for="item in optionsStyle"
:key="item.WorkType"
:label="item.WorkType"
:value="item.WorkType">
</el-option>
</el-select>
스타일 변경
/**修改边框和字体颜色 */
::v-deep .el-select {
width:20%;
margin-right: 20px;
.el-input {
input {
height: 30px;
background-color: transparent;
box-shadow: 1px 1px 5px 1px RGB(128,255,255,0.8) inset;
border-color:#80ffff;
color: #fff;
}
.el-input__icon{
line-height: 30px;
}
}
.el-select-dropdown {
//下拉框
background: #002450;
border: 1px solid #1384b4;
.el-select-dropdown__item {
//下拉框选项文字颜色
color: #ffffff;
}
.el-select-dropdown__item.hover, .el-select-dropdown__item:hover {
//下拉框选项鼠标悬浮背景颜色
background-color: #00387C;
}
}
}

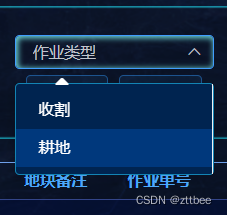
완료 효과