목차
백그라운드 서비스에서는 사용자 인증이 관건인데 거의 모든 요구사항이 사용자(토큰) 중심으로 설계되어 있기 때문에 사용자 인증도 우리가 주의를 기울여야 할 과정입니다. 사용자 인증을 위한 미들웨어
사용자 인증이란
Baidu Encyclopedia의 "사용자 인증" 정의 인용:
사용자 인증, 통신 네트워크에서 서비스 공급자의 서비스에 액세스하려는 사용자를 인증하는 방법입니다. 사용자가 DSMP에 로그인하거나 데이터 서비스를 사용할 때 서비스 게이트웨이 또는 포털은 이 메시지를 DSMP로 보내 사용자의 데이터 서비스 사용에 대한 합법성 및 유효성을 확인합니다(상태 활성화 여부).
복잡한 것을 단순화하십시오. 간단히 말해서 인증이란 사용자가 웹 페이지나 웹 사이트를 탐색할 App때 .
네 가지 인증 메커니즘이 있습니다.
-
HTTP 기본 인증
-
세션 쿠키
-
토큰 토큰
-
OAuth(공개 인증)
일반적으로 우리 배경의 대부분은 토큰 토큰 모델을 사용하며 웹 페이지, 클라이언트, 애플릿 및 브라우저 플러그인과 같은 분야에서도 토큰을 사용할 수 있습니다. 쿠키 인증을 사용하는 경우 이 인터페이스는 클라이언트 및 애플릿에서 사용할 수 없습니다. 도메인 개념이 없기 때문입니다. 쿠키는 특정 도메인에 존재합니다.
등록 인터페이스
배경이나 작은 프로그램을 개발한 사람들은 등록 인터페이스의 일반적인 프로세스가 다음과 같다는 것을 알 것입니다.
페이지 열기 - 사용자 이름과 비밀번호 입력 - 등록 클릭 - 서버가 수신 후 중복 여부 판단 - 중복이 없으면 사용자 이름과 비밀번호를 사용자 테이블에 저장 - 등록 성공 메시지 반환
먼저 새 달걀 프로젝트를 만들어야 합니다. 기억이 나지 않으면 첫 번째 장을 읽을 수 있습니다.
그런 다음 mysql 플러그인을 구성해야 합니다.config/config.default.js에서 데이터베이스를 자체 데이터베이스와 해당 사용자 정보 테이블로 변경합니다.
여기서 내 사용자 테이블은 사용자라고 하며 테이블의 내용은 다음과 같습니다.

다른 프로젝트 구성은 이전 장과 유사하므로 잊은 경우 확인하십시오. 나는 여기서 많이 말하지 않을 것이다.
mysql을 구성하기 전에 egg-mtsql 플러그인을 다운로드해야 합니다.
공식적으로 작성
초기와 동일하게 우리는 등록할 때 프런트 엔드가 사용자 이름과 암호를 백그라운드로 전달하므로 서버에서 이 두 값을 가져와야 한다는 것을 알고 있습니다.
-
관련 코드를 작성하려면 컨트롤러 디렉토리에 새로운 user.js를 생성해야 합니다.
// controller/user.js
const Controller = require('egg').Controller;
class UserController extends Controller {
async register() {
const { ctx } = this;
const { username, password } = ctx.request.body; // 获取注册需要的参数
}
}
module.exports = UserController;사용자 이름과 비밀번호가 비어 있는지 확인
if (!username || !password) {
ctx.body = {
code: 500,
msg: '账号密码不能为空',
data: null
}
return
}-
동명이인 여부를 판단하는 동명의 판단은 2단계로 나뉜다.
첫 번째 단계는 그러한 값이 있는지 확인하기 위해 인터페이스를 쿼리해야 하기 때문에 서비스를 작성하는 것입니다.
두 번째 부분은 판단에 사용되는 컨트롤러에 관한 것입니다.
// service/user.js
const Service = require('egg').Service;
class UserService extends Service {
// 通过用户名获取用户信息
async getUserByName(username) {
const { app } = this;
try {
const result = await app.mysql.get('user', { username });
return result;
} catch (error) {
console.log(error);
return null;
}
}
}
module.exports = UserService;// controller/user.js
async register() {
...
// 验证数据库内是否已经有该账户名
const userInfo = await ctx.service.user.getUserByName(username) // 获取用户信息
// 判断是否已经存在
if (userInfo && userInfo.id) {
ctx.body = {
code: 500,
msg: '账户名已被注册,请重新输入',
data: null
}
return
}
}2단계 판단 후 사용자 이름과 암호를 데이터베이스에 삽입할 수 있습니다.
// controller/user.js
const defaultAvatar = '默认图片地址'
// 调用 service 方法,将数据存入数据库。
const result = await ctx.service.user.register({
username,
password,
signature: '个性签名',
avatar: defaultAvatar,
ctime: new Date(),
});
if (result) {
ctx.body = {
code: 200,
msg: '注册成功',
data: null
}
} else {
ctx.body = {
code: 500,
msg: '注册失败',
data: null
}
}-
부가 서비스 삽입 데이터베이스 방식
async register(params) {
const { app } = this;
try {
const result = await app.mysql.insert('user', params);
return result;
} catch (error) {
console.log(error);
return null;
}
}-
요청 인터페이스 주소인 라우터를 작성하는 것을 잊지 마십시오.
router.post('/api/user/register', controller.user.register);
위의 작업을 완료한 후 Postman을 사용하여 시도할 수 있습니다.

인터페이스를 호출하면 성공이 표시됩니다. 데이터베이스를 다시 살펴보겠습니다.

도 삽입.
동시에 앞의 두 가지 판단을 시도할 수 있습니다.
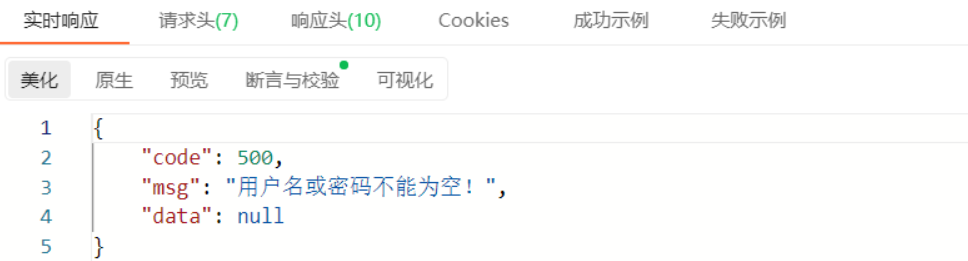
1차 판단은 아이디와 비밀번호 중 하나라도 비어있다는 것


비밀번호를 비워둔 후 리턴이 맞습니다.

내려오셔서 사용자 이름 중복 문제를 판단하십시오.
이전에 동일한 사용자 이름을 가진 데이터가 삽입되었기 때문에 다시 삽입하면 이미 존재하는 것으로 표시됩니다. 두 가지 심판이 끝납니다.
등록 인터페이스가 종료됩니다.
로그인 인터페이스
등록을 완료한 후 사용자는 성공적인 사용자 이름과 비밀번호로 로그인해야 하며 이것이 우리의 로그인 프로세스입니다. 로그인 성공 후 토큰이 반환됩니다. 이 토큰에 대해 egg-jwt 플러그인을 결합하고 추가합니다. 자체적으로 정의된 암호화된 문자열 생성.
일반적으로 프론트엔드가 토큰을 얻은 후 프론트엔드(브라우저에 로컬)에 저장되지만 만료 시간이 있어야 합니다.보통 만료 시간을 24분으로 설정합니다. 그렇지 않은 경우 일부 정보에 민감한 웹사이트나 앱에서는 더 긴 시간으로 설정할 수 있습니다.
토큰은 요청이 있을 때마다 데이터를 얻든 데이터를 제출하든 이 요청이 어떤 사용자의 행동을 식별하기 위해 토큰을 가져와야 한다는 것입니다.
egg-jwt의 특징은 토큰을 암호화하고 생성할 수 있으며 토큰을 복호화하여 사용자 정보를 얻을 수도 있다는 것입니다. 토큰은 아마도 로그인한 사용자의 기본 정보일 것입니다.
예를 들어 로그인 사용자 이름과 암호는 다음과 같습니다.
{
userName:'赵小左',
password: '123',
}그러면 토큰에는 위의 사용자 정보가 포함되며 암호 해독은 자연스럽게 사용자 이름이 Zhao Xiaozuo와 동일하다는 기본 정보에 해당합니다.
egg-jwt 설치
npm install egg-jwt -S계란에 플러그인 추가
// config/plugin.js
jwt: {
enable: true,
package: 'egg-jwt'
}사용자 지정 암호화 문자열 구성
// config/config.default.js
config.jwt = {
secret: 'Nick',
};secret암호화된 문자열은 나중에 사용자 정보를 결합하여 문자열을 생성하는 데 사용됩니다 token. secret그것은 서버 코드에 배치되며 일반 사용자는 브라우저를 통해 찾을 수 없으므로 유출되어서는 안됩니다. 그렇지 않으면 악의적 인 의도를 가진 사람들이 사용할 수 있습니다.
요청 응답을 위한 로그인 방법 추가
로그인 시 판단할 조건은 두 가지입니다.
첫 번째는 사용자 이름이 존재하는지 여부입니다.
두 번째는 암호가 올바른지 여부입니다.
// controller/user.js
async login() {
// app 为全局属性,相当于所有的插件方法都植入到了 app 对象。
const { ctx, app } = this;
const { username, password } = ctx.request.body
// 根据用户名,在数据库查找相对应的id操作
const userInfo = await ctx.service.user.getUserByName(username)
// 没找到说明没有该用户
if (!userInfo || !userInfo.id) {
ctx.body = {
code: 500,
msg: '账号不存在',
data: null
}
return
}
// 找到用户,并且判断输入密码与数据库中用户密码。
if (userInfo && password != userInfo.password) {
ctx.body = {
code: 500,
msg: '账号密码错误',
data: null
}
return
}
}판결 후 정식 로그인을 시작할 수 있습니다.
async login () {
...
// 生成 token 加盐
// app.jwt.sign 方法接受两个参数,第一个为对象,对象内是需要加密的内容;第二个是加密字符串,上文已经提到过。
const token = app.jwt.sign({
id: userInfo.id,
username: userInfo.username,
exp: Math.floor(Date.now() / 1000) + (24 * 60 * 60) // token 有效期为 24 小时
}, app.config.jwt.secret);
ctx.body = {
code: 200,
message: '登录成功',
data: {
token
},
};
}여기서 app.jwt.sign을 사용하는 이유는 app이 전역 컨텍스트에 익숙하기 때문이며 app.xxx 및 app.config.xx를 통해 config의 플러그인과 config.default.js의 속성을 가져올 수 있습니다.
로그인할 때 jwt의 서명 방법을 통해 userinfo의 id 및 사용자 이름 속성과 jwt.secret 암호화 문자열을 결합하여 매우 긴 문자열인 토큰을 생성합니다.
위의 작업을 완료한 후 라우터에서 로그인 인터페이스 API를 던질 수 있습니다.
router.post('/api/user/login', controller.user.login);
우체부를 열어 전화를 걸어 시도할 수 있습니다.
첫 번째 단계는 이전과 동일하므로 먼저 두 가지 판단을 확인합시다.
-
사용자 이름이 존재하지 않는다는 판단(잘못된 사용자 이름 입력)
-

확인 통과
-
비밀번호 오류 판정(잘못된 비밀번호 입력)
-

또한 확인되었습니다. 그러면 테스트를 위해 공식 계정 비밀번호를 입력하겠습니다.

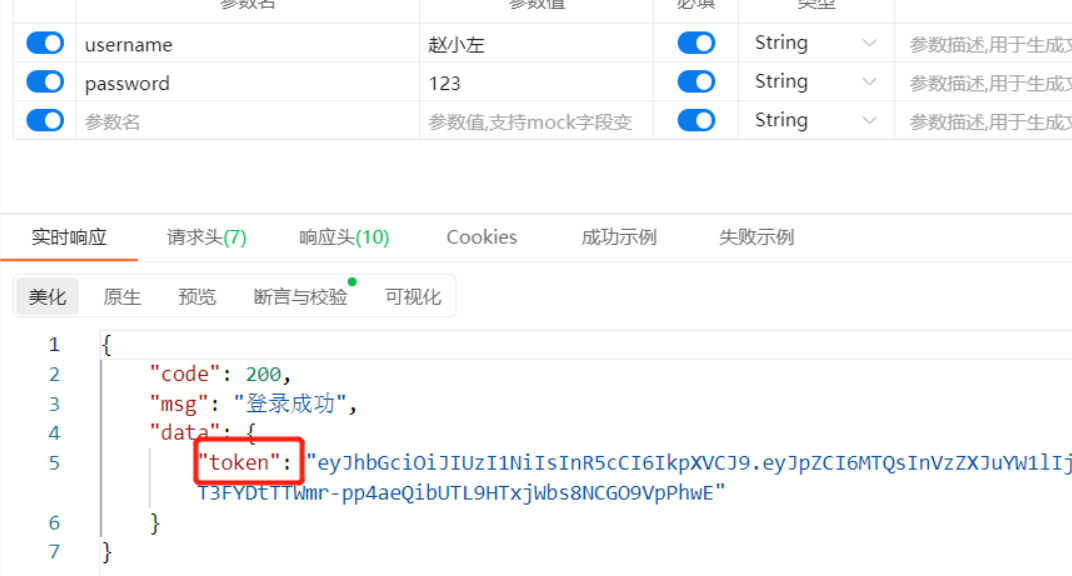
공식 사용자 이름과 암호를 입력하고 토큰을 반환하면 시스템 로그인이 성공하고 인터페이스 확인이 통과됩니다.
jwt 복호화 토큰
위에서 우리는 로그인을 사용하여 토큰 생성을 완료했습니다. 이때 로그인에 토큰이 필요한 인터페이스가 있다면 로그인 후 사용자 정보를 얻기 위해 토큰을 파싱하려면 어떻게 해야 할까요?
테스트라고 부를 수 있는 컨트롤러에 새 메서드를 추가합니다.
// controller/user.js
async test() {
const {ctx,app} = this;
const token = ctx.request.header.token; // 获取header 的token
const decode = app.config.jwt.verify(token, app.config.jwt.secret);
ctx.body = {
code: 200,
msg: '成功',
data:{
...decode
}
}
} 라우터 방법을 추가하는 것을 잊지 마십시오.
router.get('/api/user/getinfo', 컨트롤러.사용자.텍스트)
마지막으로 우편 배달부를 사용하여 전화

완전 공개.
인증 미들웨어 구현
위에서 우리는 토큰을 성공적으로 구현하고 구문 분석했습니다.
물론 우리가 원하는 인증 중 하나는 토큰이 필요한 모든 인터페이스에 인증이 필요하다는 것입니다.
이전처럼 엄격하게 if else를 사용할 수 없습니다. 이런 식으로 작성하는 만큼 많은 인터페이스를 판단해야 합니다. 이런 식으로 첫 번째는 인터페이스에 기록된 만큼의 판단 토큰인 강성입니다. 두 번째는 확장이 쉽지 않다는 점인데 나중에 토큰이 변경되면 인터페이스를 모두 변경해야 하나요?
그럼 우리는 어떻게 해야 합니까? 인증 미들웨어를 구현합니다. 인터페이스가 요청될 때마다 미들웨어에서 먼저 판단
새로운 미들웨어 미들웨어
먼저 프로젝트의 앱 아래에 새 폴더 미들웨어를 만들고 아래에 jwtErr.js 파일을 추가합니다.

둘째, jwtErr.js에 판단 방법을 추가합니다.
module.exports = (secret) => {
return async function jwtErr(ctx, next) {
const token = ctx.request.header.token; // 若是没有 token,返回的是 null 字符串
let decode
if(token != 'null' && token) {
try {
decode = ctx.app.jwt.verify(token, secret); // 验证token
await next();
} catch (error) {
console.log('error', error)
ctx.status = 200;
ctx.body = {
msg: 'token已过期,请重新登录',
code: 401,
}
return;
}
} else {
ctx.status = 200;
ctx.body = {
code: 401,
msg: 'token不存在',
};
return;
}
}
}첫째, 미들웨어는 기본적으로 비동기 메서드를 반환하는 함수를 발생시킵니다 jwtErr. jewErr메서드에는 컨텍스트 ctx라는 있으며 ctx전역 객체는 에서 얻을 수 있습니다 app.
먼저 token ctx.app.jwt.verify token await next() token` 인 경우 ctx.request.header.token 获取到请求头中的토큰 属性,它便是我们请求接口是携带的토큰 值,如果没有携带null을 전달합니다 .,该值为字符串。我们通过语句判断如果有的情况下,使用方法验证该是否存在并且有效,如果是存在且有效,则通过验证继续执行后续的接口逻辑。否则判断是失效还是不存在该
그런 다음 라우터에서 구성합니다.
// app/router.js
module.exports = app => {
const { router,controller,middleware } = app;
const _jwt = middleware.jwtErr(app.config.jwt.secret); 传入加密字符串
router.post('/api/user/getinfo', _jwt, controller.user.test ) // / 放入第二个参数,作为中间件过滤项。判断第二个参数的接口是否有jwt。可以在进入接口逻辑之前就进行判断
}우편 배달부에서 실행하려고 할 수 있습니다.
-
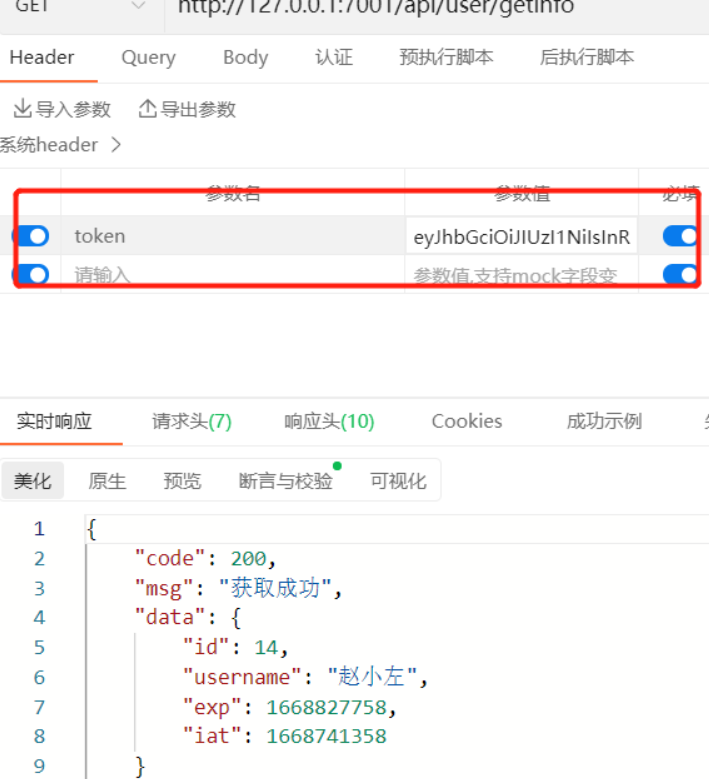
먼저 토큰으로 인터페이스를 모방하십시오.

올바르게 표시됩니다. 다음으로 토큰이 없는 인터페이스를 모방해 보겠습니다.

표시도 정확합니다. 그래서 인증이 바로 그것입니다. 라우터에 두 번째 매개변수를 추가하고 _jwt메서드를 인터페이스 로직에 들어가기 전에 사용자 권한을 판단할 수 있도록 합니다. jwt 판단이 필요한 후속 인터페이스는 위와 같습니다.