perfil de blogger
El bloguero posterior a los 90 es un desarrollador profesional de la industria GIS que se ha dedicado al trabajo relacionado con GIS durante aproximadamente 5 años, principalmente en 3D y visualización de mapas. Es inevitable entrar en contacto con marcos de desarrollo relevantes en el trabajo, y la comprensión y aplicación de Cesium, Three.js, openlayer, skyline y otros marcos de desarrollo bidimensionales y tridimensionales ¡no son malos! ^_^!.
descripción de la columna
El propósito principal de escribir esta columna es integrar las funciones implementadas basadas en Cesium en el trabajo. Está planificado temporalmente para ser actualizado 2-3 veces por semana. Cada artículo proporcionará el código fuente completo (mantenga el código lo más conciso posible ). La mayoría de las funciones las implemento yo mismo, y algunas se implementan después de consultar a otros maestros. Después de los cálculos preliminares, hay alrededor de 130 funciones implementadas, y el seguimiento continuará actualizándose. Si hay errores o mejoras en el contenido de la publicación del blog, también espero comunicarme con ustedes aquí para mejorar.
El contenido de la columna se basa en el principio de ser lo más conciso posible, sin decir tonterías y cargando directamente el código. Ahora, algunas de las funciones que se han implementado en esta etapa se enumeran a continuación (sin ningún orden en particular): lluvia efecto, efecto de nieve, efecto de niebla, efecto de campo de viento, campo de viento local, visualización y escala de coordenadas, ventana emergente personalizada, navegación (cesium-navigation-es6), componente de árbol de proyecto, punto de dibujo, línea de dibujo, rectángulo de dibujo, superficie (polígono), pared (color sólido), pared Cuerpo (color de celosía), pared (color de transición), pared (luz que respira), pared (ascensor), punto de difusión dinámica, punto intermitente, sector, rotación de entidad, carga de entidad a pedido , Punto de punto, Objeto de cuadro, Objeto de polilínea, Canalización de clase PolylineVolume, Objeto de rectángulo, Objeto de esfera, Objeto de pared, Objeto de polígono, CoplanarPolygonhan polígono con agujeros, Corredor de corredor, Cono de cilindro, Cilindro de elipse (elipse), Objeto de círculo, Elipsoide (elipsoide) bola, objeto plano, cono de vista, análisis de conglomerados (versión primitiva), análisis de medición-distancia, análisis de medición-área, análisis de medición-triángulo, análisis de obturador rodante, análisis de contorno, análisis de pendiente (mapa inferior + flecha), análisis de pendiente (mapa base solo), Análisis de pendiente (solo flechas), Excavación del terreno, Análisis de inundación, Red de tuberías subterráneas, Volumen del cuerpo espacial, Parámetros de tierra/mapa, Trayectoria en tiempo real, Trayectoria histórica-Ruta completa, Trayectoria histórica-Refrescar ruta, Difusión de parábola ( Entidad), escaneo satelital (gran altitud), parque inteligente, modelo blanco común, renderizado de modelo blanco, modelo gltf, modelo de fotografía oblicua, vista previa de OSGB (archivo único), vista previa de OSGB (nivel Lod), correlación de modelo blanco, monómero dinámico Transformación - todo el edificio, individualización dinámica: piso, ajuste dinámico del modelo, eje de coordenadas personalizado, partículas de llama, efecto de fuegos artificiales, efecto de satélite 1, fuente, extinción de incendios, tránsito de aeronaves, dejar que el punto central gire, vista previa del buscaminas, mapa geoq -ChinaOnlineCommunity_Mobile, geoq map-ChinaOnlineCommunityENG, mapa geoq-ChinaOnlineCommunity, mapa geoq-ChinaOnlineStreetGray, mapa geoq-ChinaOnlineStreetPurplishBlue, mapa geoq-ChinaOnlineStreetWarm, superposición de representación, diagrama de serie temporal de interpolación de puntos, diagrama de secuencia: simulación de inundaciones, dibujo automático de puntos de secuencia, mapa local, impresión de mapas, gráfico Echarts, diagrama de líneas voladoras: convergencia, diagrama de líneas voladoras: divergencia, textura de flujo, tabla personalizada, dirección generación de código QR, reproducción H5 sin plug-in RTSP, herramientas de color, vista previa de Word/PDF/Excel/PPT, exportación de PDF, exportación de Word, carga local de archivos shp, carga de archivos shp en línea, análisis de relleno y corte, material arcball, máscara dinámica (bola), material de máscara de arcball, efecto de carretera serpentina, efecto de línea voladora, trama militar: flecha simple, trama militar: línea libre, trama militar: polilínea recta, trama militar: curva suave, superficie sin trama militar, trama militar: Polígono personalizado, trama militar: polígono normal, trama militar: clase de bandera, trama militar: flecha de pellizco, trama militar: arco, trama militar: flecha de cola de golondrina, trama militar: flecha ofensiva (ataque), trama militar: abanico, trama militar: puesta en escena Terreno, gráfico militar: flecha derecha, gráfico militar: rectángulo redondeado, gráfico militar: formación defensiva, componentes completos de marcadores del ejército, análisis de línea de visión, análisis de perfil, búsqueda de puntos de interés, análisis de planificación de ruta, efecto de radar estéreo, radar en forma de abanico efecto, efecto de radar circular, edición de plano de entidad, edición de línea de entidad, efectos de resaltado de clic y mouse-in, configuración de estilo Geoserver, Geoserver configura el servicio WMTS multicapa, Cesium carga WMTS publicado por geoserver y hace clic para obtener atributos, análisis de dominio visual ( front-end puro), análisis de dominio visual (posprocesamiento), geojson/efecto de agregación de entidad, efecto de embudo de liquidación (formulario de punto/recuadro), efecto de embudo de liquidación (formulario de cuadrícula TIN), mapa de calor 2D, mapa de calor 3D, 3D cuadrícula, mapa de dispersión 3D, modo subterráneo, simular todo el proceso de lanzamiento de un cohete, la corrección del mapa incluye mapa de Baidu, mapa de Gaode, mapa de Tencent y mapa de Zhitu Arcgis, edición de modelos 3Dtiles (traducción y rotación), edición de modelos gltf/glb (traducción y rotación), línea de trayectoria de imagen, círculo de difusión dinámica, efecto dinámico del rango de impacto de desastre simulado, comparación de pantalla dividida, mapa de calor, salida de mapa temático, versión completa de impresión de pantalla, barra de estado... continuarácontinuarácontinuarácontinuarácontinuarácontinuarácontinuarácontinuarácontinuará
contenido cambiado
Enlace de grupo de intercambio de cesio: Enlace de grupo de intercambio de cesio
Portal de columnas pequeñas: sobre DEJA_VU3D - Descripción de la columna del conjunto de funciones de cesio
DEJA_VU3D - Vista previa completa de la serie de componentes militares estándar del conjunto de funciones de cesio
DEJA_VU3D - Todo el proceso de construcción del proyecto vue3+vite+ts+cesium de Cesium
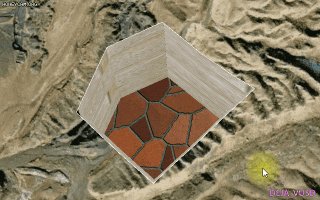
001 - Análisis de corte y relleno
003 - efecto de carretera serpentina
004 - Monolítico dinámico (edificio completo)
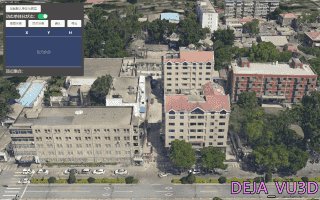
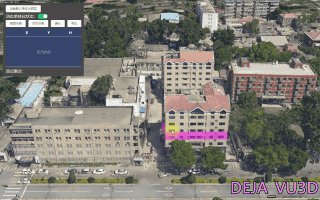
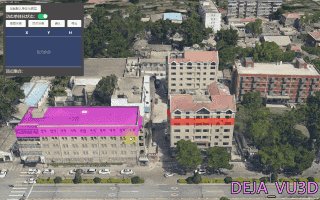
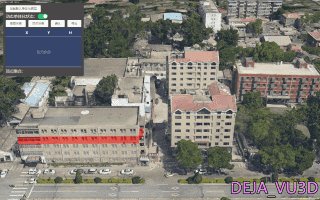
005 - Individualización dinámica (división jerárquica del hogar)
Vista previa completa de la serie de componentes militares estándar
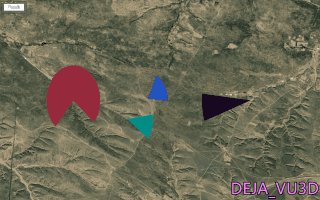
007 - Serie de conspiración militar 1: flechas simples
008 - Serie de conspiraciones militares II: Línea de la libertad
009 - Serie de trazado militar 3: polilíneas rectas
010 - Trazado Militar Serie IV: Curvas Elegantes
011 - Ploteo Militar Serie V: Superficie Libre
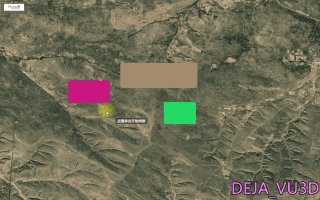
012 - Serie de trazado militar seis: polígonos personalizados
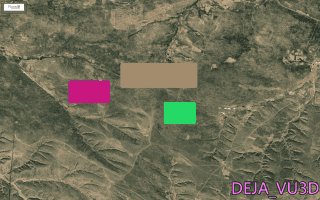
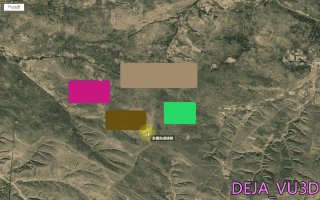
013 - Serie de trazado militar siete: polígonos regulares
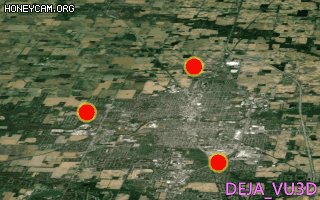
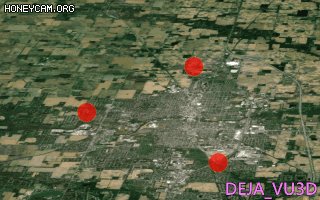
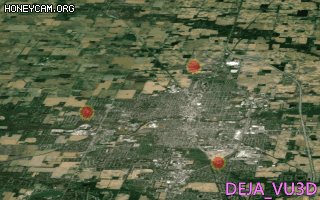
016 - Búsqueda de puntos de interés y análisis de planificación de rutas
017 - Serie de conspiración militar IX: Flecha de pinza
018 - Serie de conspiración militar diez: objetos de arco
019 - Serie de conspiraciones militares Once: Flecha de cola de golondrina
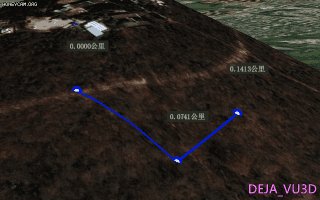
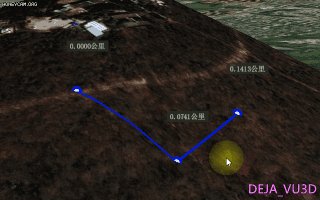
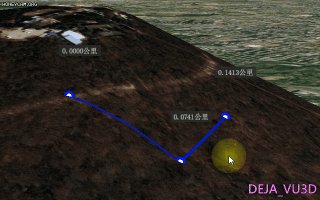
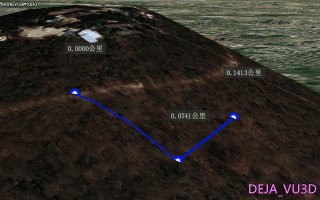
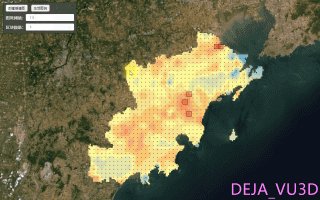
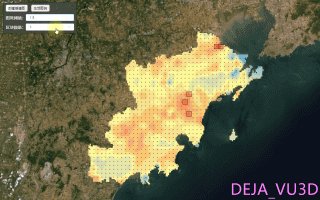
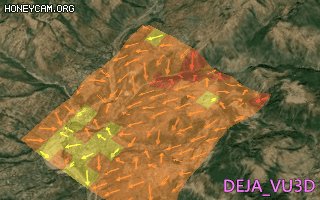
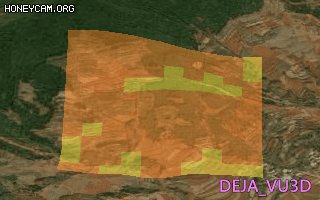
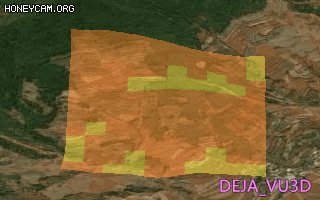
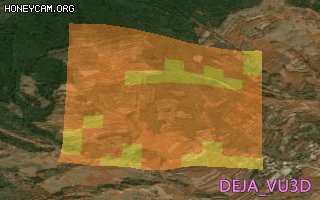
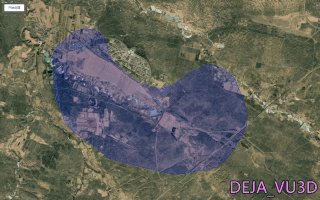
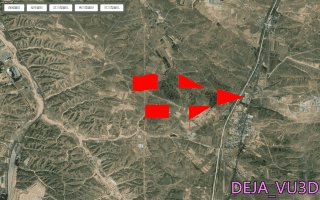
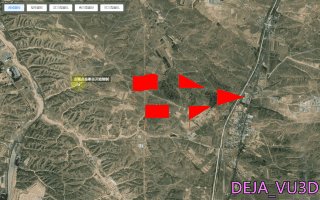
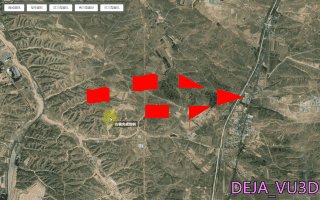
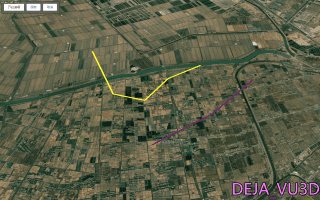
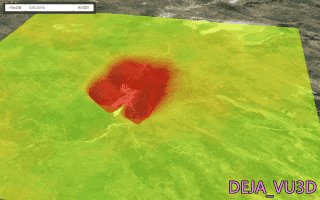
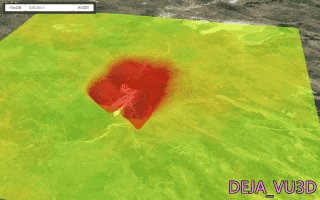
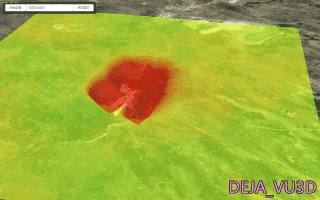
020 - Análisis de pendientes y aspectos
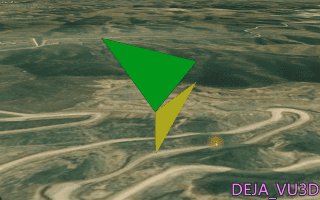
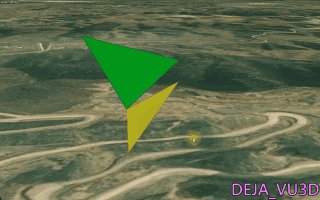
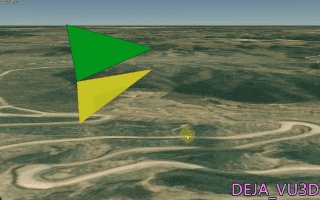
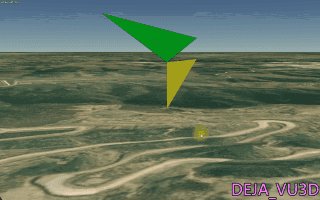
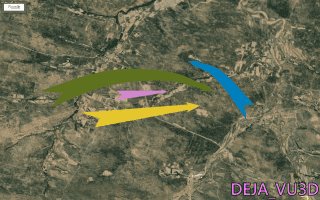
021 - Serie de conspiración militar Doce: Flechas en ángulo recto
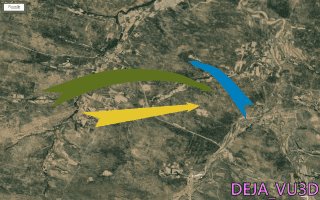
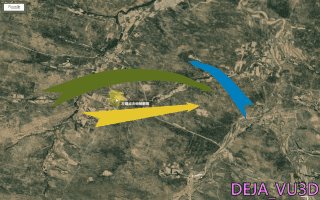
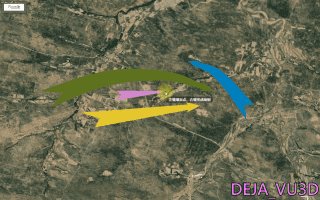
022 - Serie de Tramas Militares Trece: Flechas Ofensivas (Ataque)
023 - Serie de complot militar catorce: punto de reunión
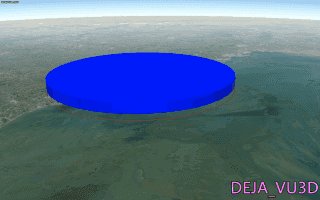
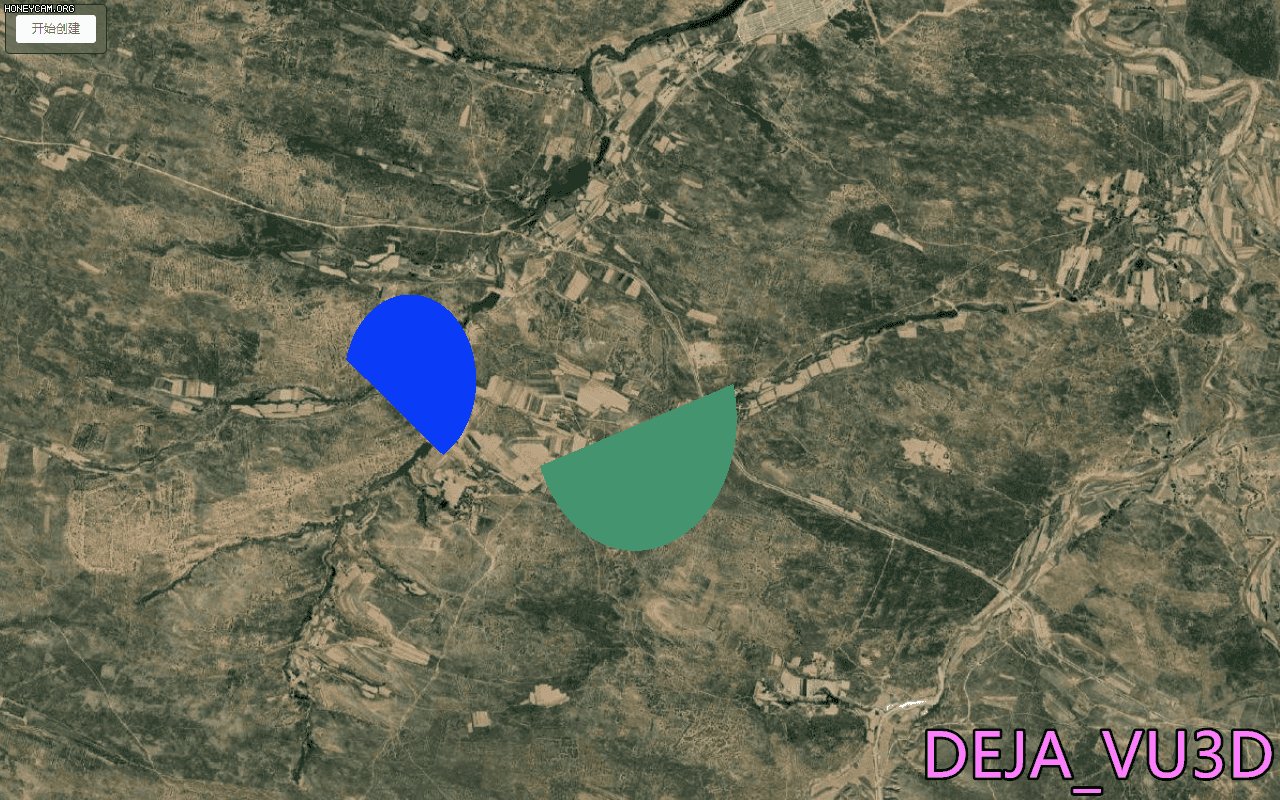
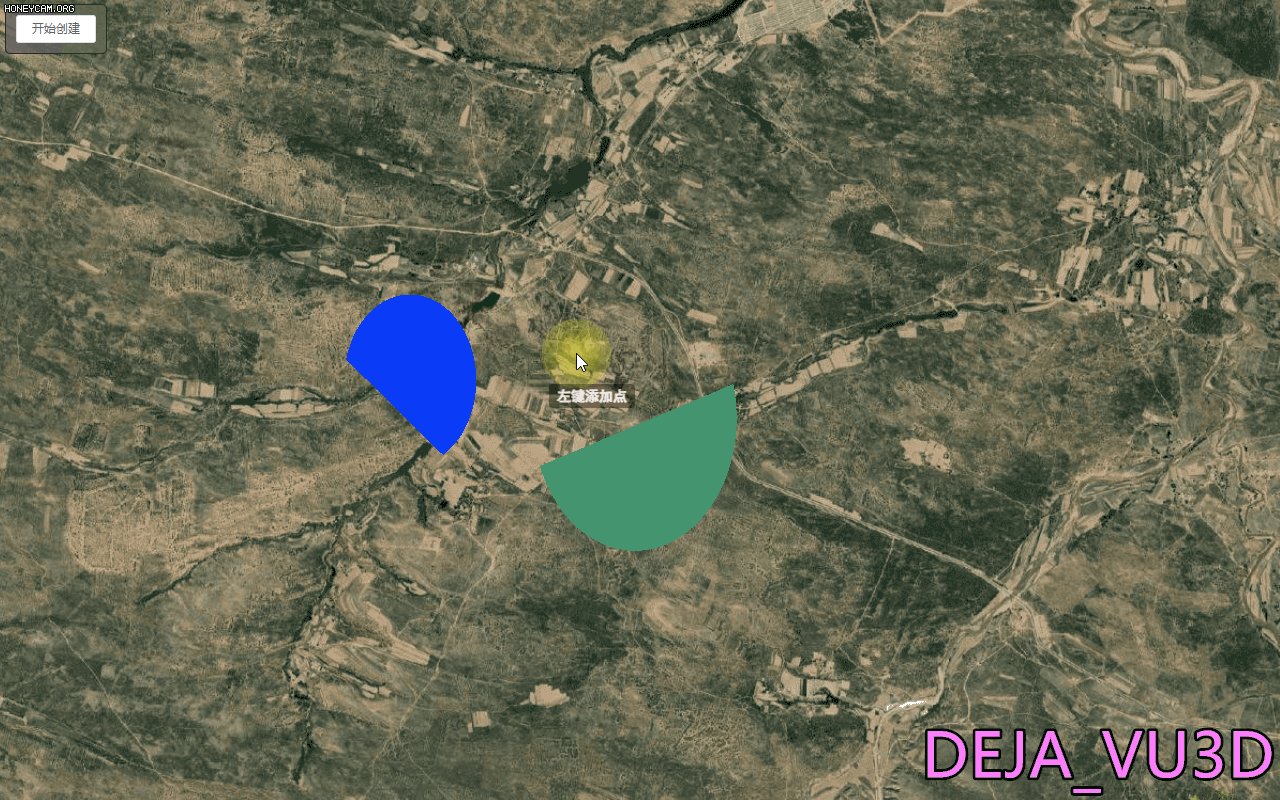
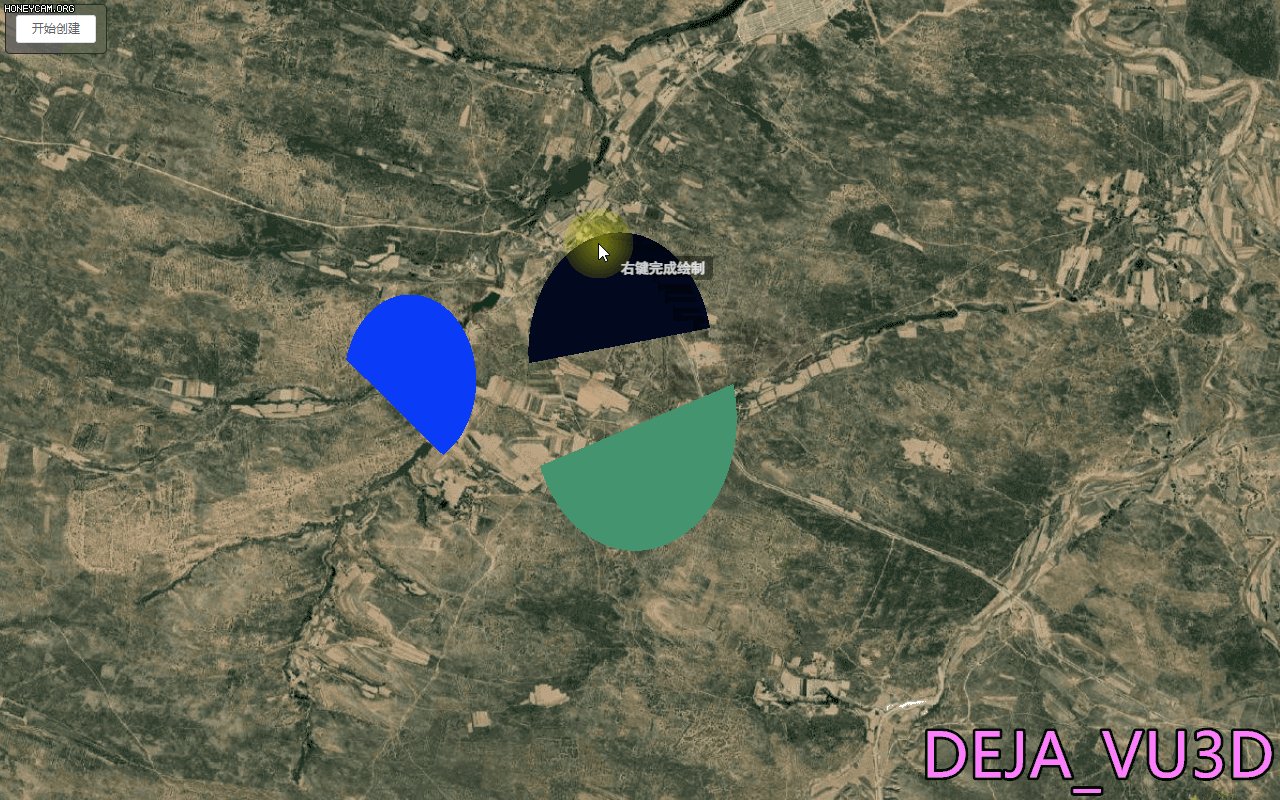
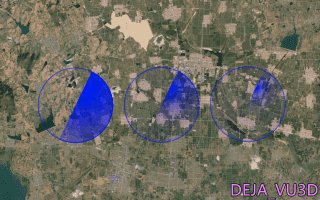
024 - Serie de conspiraciones militares Quince: Objetos en forma de abanico
025 - Serie de conspiraciones militares Dieciséis: Rectángulo redondeado
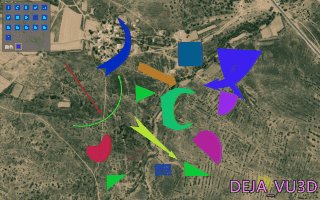
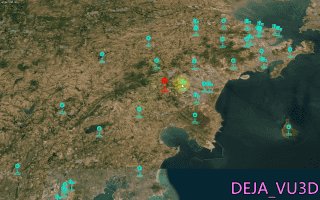
026 - Componentes completos de la serie de trazado militar
027 - Cesium carga Geojson con el mouse y haga clic en consejos
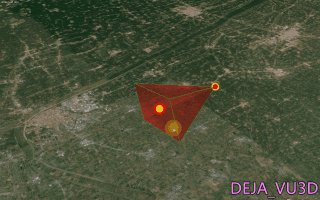
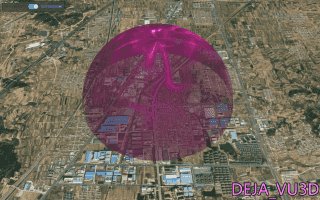
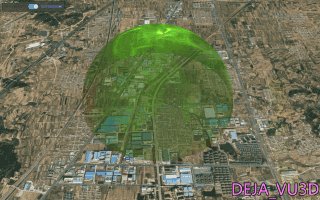
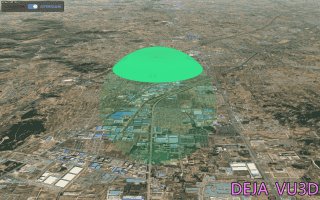
028 - Efecto de escaneo de radar 1
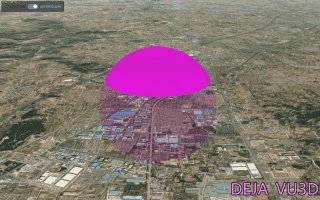
029 - Efecto de escaneo de radar 2
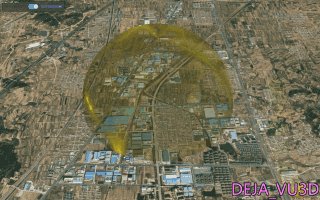
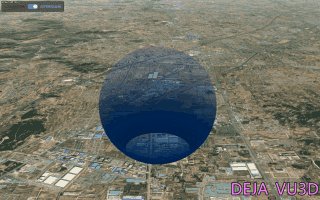
030 - Efecto de escaneo de radar estéreo
031 - Geoserver publica servicio WMTS multicapa
032 - Cargue el servicio WMTS publicado por Geoserver y haga clic en Obtener atributos
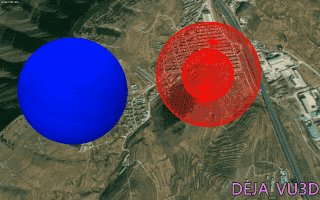
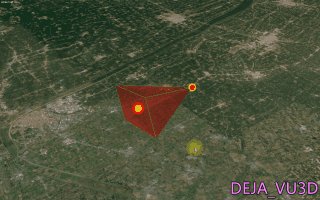
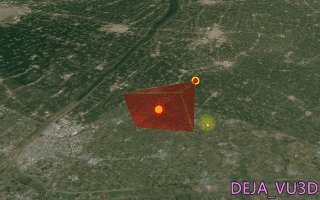
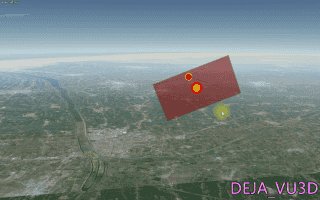
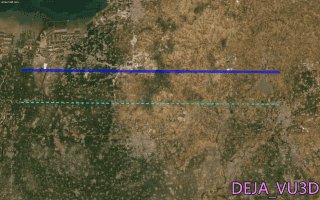
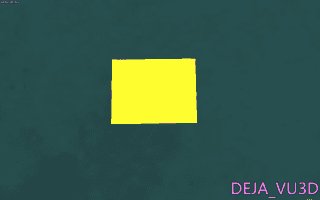
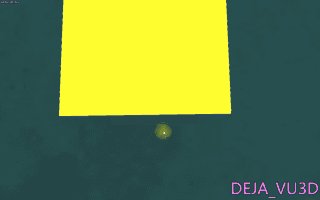
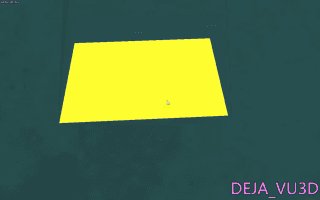
033 - Precuela de análisis de dominio visual: dibuja libremente el tronco de visualización
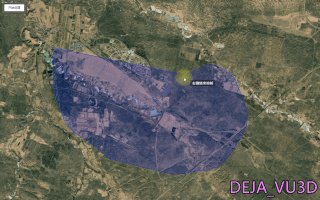
034 - Análisis de dominio visual (front-end puro) versión completa
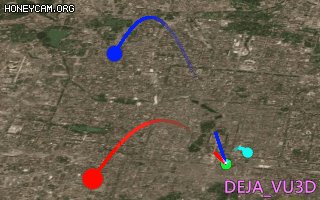
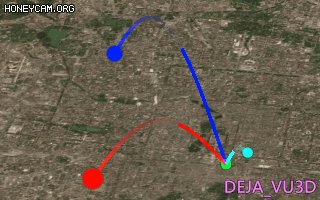
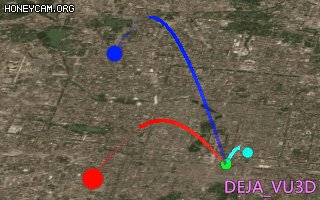
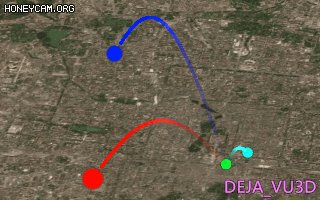
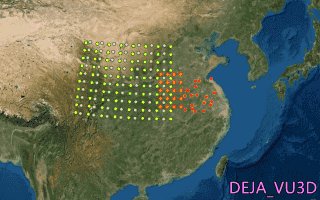
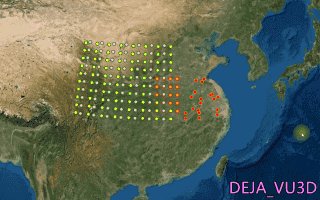
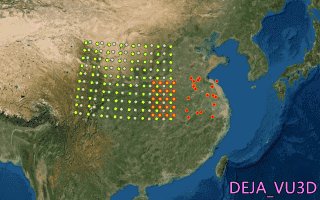
035 - Diagrama de líneas voladoras (convergencia)
036 - Diagrama de línea voladora (divergente)
037 - Modificar parámetros del mapa y configurar efectos especiales
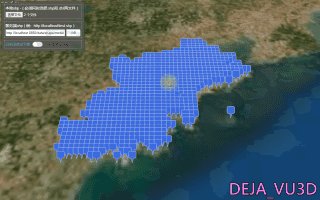
038 - Cargue directamente datos de formas locales o en línea
039 - Material de línea de vuelo Streamer
040 - Componente de información sobre herramientas de seguimiento del mouse
043 - Efectos de iones: simulación de rescate de incendios y extinción de incendios
044 - Efecto de máscara de mapa parcial
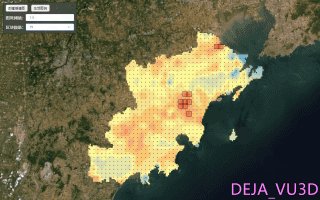
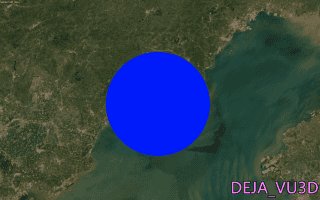
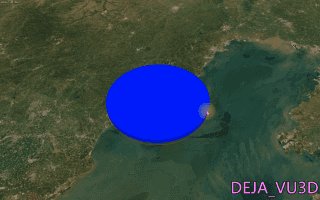
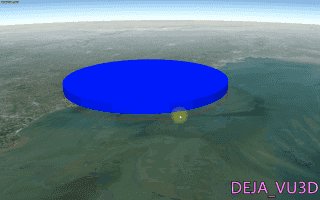
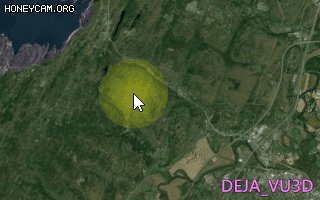
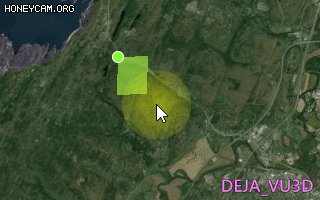
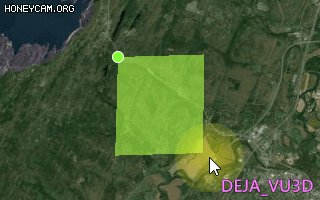
045 - Efecto de embudo de sedimentación (forma de punto/recuadro)
046 - Efecto de embudo de sedimentación (forma de rejilla TIN)
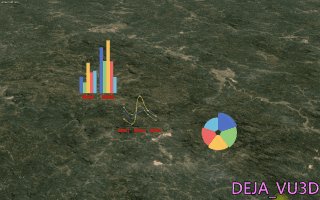
047 - Cuadrícula 3D frontal pura, diagrama de dispersión 3D (nube de puntos) que imita Echarts
048 - Código fuente de la interfaz frontal del componente de situación completa (estándar militar)
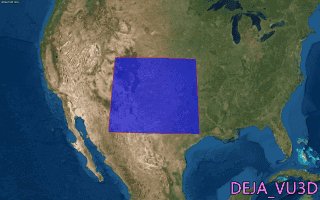
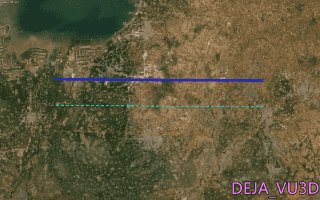
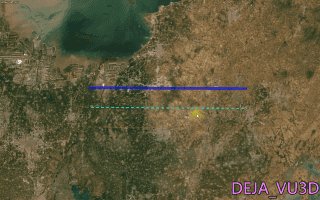
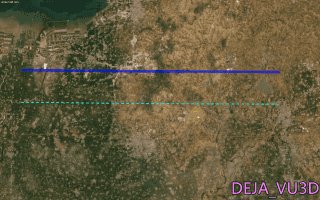
049 - Análisis de corte y relleno (soporta tanto terreno como modelo)
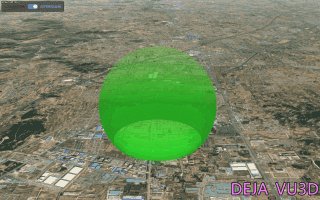
050 - Cálculo del volumen del volumen del espacio frontal puro
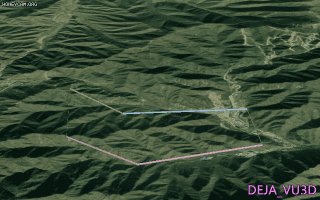
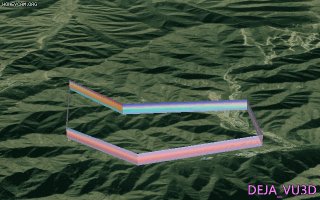
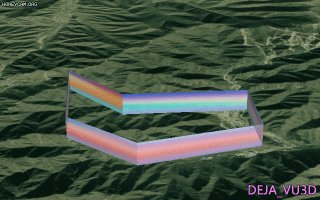
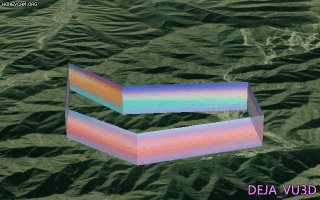
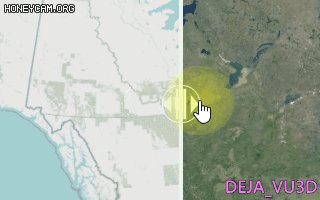
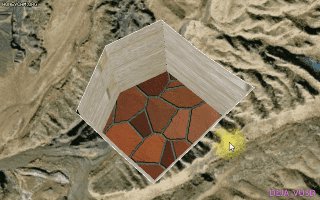
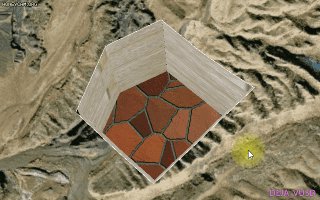
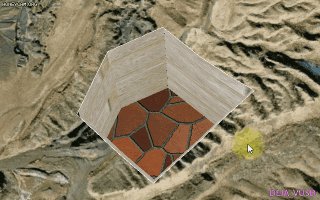
051 - Realización perfecta de la excavación del terreno
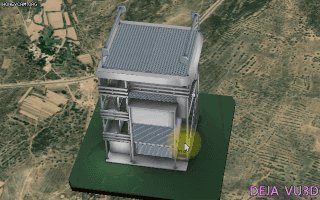
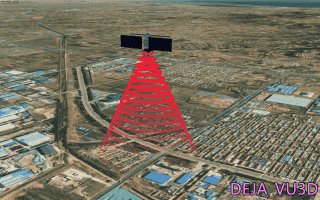
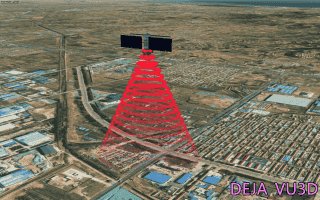
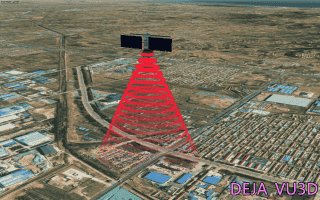
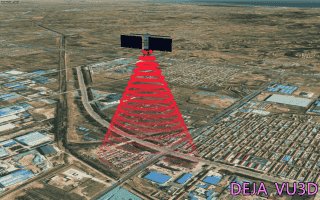
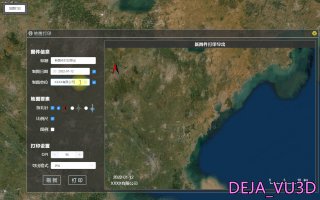
052 - Efecto de la órbita del satélite de simulación (gran altitud)
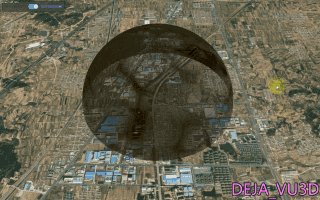
053 - Efecto de modo subterráneo
054 - Simula todo el proceso de lanzamiento de un cohete
055 - Resumen de direcciones de servicios de mapas de fabricantes nacionales y extranjeros
056 - Corrección de desviación de mapa de Zhitu Arcgis
057 - Corrección del mapa de Baidu
058 - Corrección de mapas de AutoNavi
059 - Corrección de desviación del mapa de Tencent
060 - Corrección de carga de mapa componentes completos de fabricantes nacionales
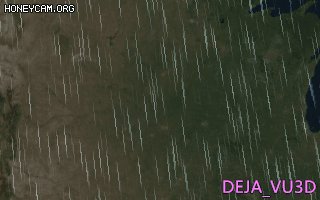
061 - Efecto de la lluvia meteorológica
062 - Efecto de la nieve del clima
063 - Efecto de niebla meteorológica
064 - Ruta completa de la pista histórica (polilínea/suave)
065 - Actualización en tiempo real de la pista histórica
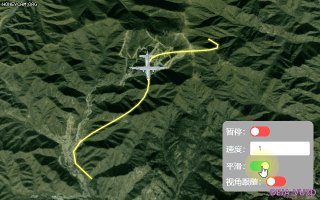
066 - Efecto de seguimiento en tiempo real
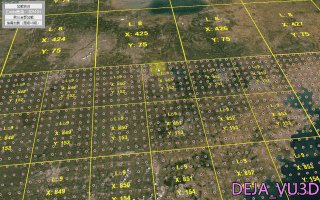
068 - Flecha del sistema de coordenadas espaciales
069 - Círculo circundante del sistema de coordenadas espaciales
070 - Edición de mosaicos 3D (traslación + rotación)
071 - Edición gltf (traslación + rotación)
072 - efecto arcball (material)
073 - Efecto de bola de máscara dinámica (material)
074 - Personalizar los componentes del árbol del proyecto
075 - Componentes emergentes personalizados (versión básica)
077 - Configuración estilo geoservidor
078 - Material del objeto: líneas de trayectoria de la imagen
079 - Material del objeto: círculo difuso dinámico
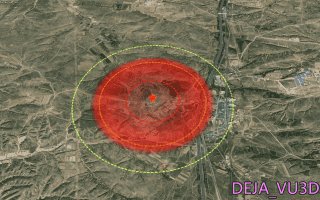
080 - Simula el efecto dinámico del rango de impacto del desastre
081 - Editar gltf (formulario de entidad) traducción + rotación
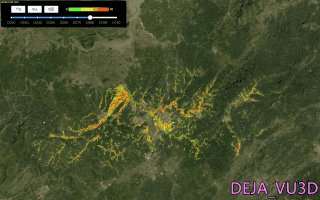
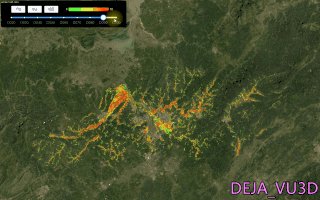
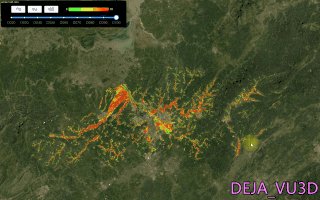
082 - El principio del dibujo del mapa de calor
083 - El mapa de calor de cesio realiza la versión completa
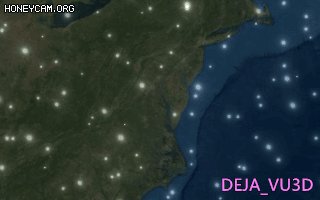
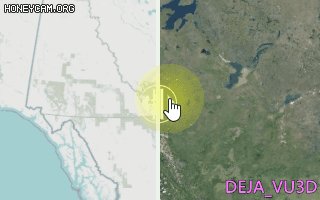
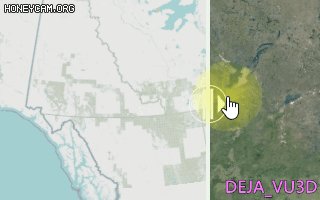
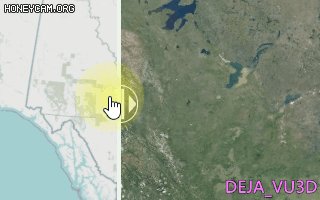
084 - Comparación de pantalla dividida (enlace de control)
085 - Serigrafía (gráfico de mapa)
086 - Impresión de mapa (salida de mapa temático de escena) versión completa
Todo el proceso de construcción del proyecto vue3+vite+ts+cesium
087 - Componente de barra de estado perfecto
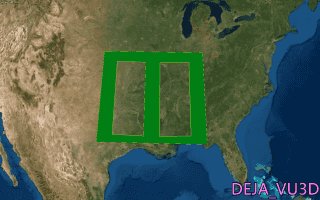
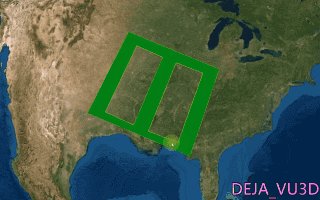
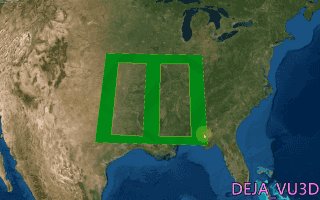
088-Serie de conspiraciones militares Diecisiete: Formación defensiva
boceto de demostración

















































































































































Especificación de código: Cesio + Vue
Tome la inicialización como muestra Demo.vue:
<template>
<div id="cesiumContainer">
<tools></tools>
</div>
</template>
<script>
import Tools from "./components/tools.vue";
const Cesium = window.Cesium;
let viewer = undefined;
export default {
components: { Tools },
data() {
return {};
},
mounted() {
let key =
"eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiIwZDhhOThhNy0zMzUzLTRiZDktYWM3Ni00NGI5MGY2N2UwZDUiLCJpZCI6MjQzMjYsInNjb3BlcyI6WyJhc3IiLCJnYyJdLCJpYXQiOjE1ODUwMzUwNDh9.DYuDF_RPKe5_8w849_y-sutM68LM51O9o3bTt_3rF1w";
Cesium.Ion.defaultAccessToken = key;
window.viewer = viewer = new Cesium.Viewer("cesiumContainer", {
imageryProvider: new Cesium.ArcGisMapServerImageryProvider({
url: "https://services.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer",
}),
// terrainProvider: this.Cesium.createWorldTerrain(),
geocoder: true,
homeButton: true,
sceneModePicker: true,
baseLayerPicker: true,
navigationHelpButton: true,
animation: true,
timeline: true,
fullscreenButton: true,
vrButton: true,
//关闭点选出现的提示框
selectionIndicator: true,
infoBox: true,
});
viewer._cesiumWidget._creditContainer.style.display = "none"; // 隐藏版权
this.initCamera();
},
methods: {
initCamera() {
viewer.camera.flyTo({
destination: window.Cesium.Cartesian3.fromDegrees(
110.62898254394531,
40.02804946899414,
1000.0
), //初始定位
});
},
getLocation() {
let handler = new Cesium.ScreenSpaceEventHandler(viewer.canvas);
handler.setInputAction(function (event) {
let earthPosition = viewer.scene.pickPosition(event.position);
if (Cesium.defined(earthPosition)) {
let cartographic = Cesium.Cartographic.fromCartesian(earthPosition);
let lon = Cesium.Math.toDegrees(cartographic.longitude).toFixed(5);
let lat = Cesium.Math.toDegrees(cartographic.latitude).toFixed(5);
let height = cartographic.height.toFixed(2);
console.log(earthPosition, {
lon: lon,
lat: lat,
height: height,
});
}
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);
},
},
};
</script>
<style lang="scss" scoped>
#cesiumContainer {
width: 100%;
height: 100%;
position: relative;
}
</style>
Si tiene alguna pregunta, ¡puede dejar un mensaje debajo de este artículo!
Si tiene alguna sugerencia, ¡puede dejar un mensaje debajo de este artículo!
Si tiene críticas y correcciones, ¡puede comunicarse y discutir en este artículo!
Si faltan datos en la demostración de ejemplo, ¡deje su dirección de correo electrónico en los comentarios!
Si tiene otros requisitos funcionales, puede dejar un mensaje en este artículo, no importa si se puede realizar o no, ¡siempre dará una respuesta! a