Tabla de contenido
La relación entre vue y webpack
La diferencia entre Vue2 y Vue3
Diferencia de versión de Vue-cli
Configuración común de Vue en VsCode
Formato automático más bonito de vscode vue
Herramientas de desarrollo de Vue.js
Vue 报错error:0308010C:rutinas de sobres digitales::no compatible
Diagrama de relación

La relación entre vue y webpack
Vue es un conjunto de desarrollo progresivo ascendente (es decir, puede usar lo que necesita, puede usar lo que no necesita, y hay algunas reglas que lo obligan a seguir), ascendente incremental (es decir, escribe el código de requisitos básicos del nivel básico según el sistema y el hardware), y luego aumenta lentamente los módulos), porque requiere menos reglas, puede importar diferentes cosas que necesita, necesita cooperar con la herramienta de empaquetado webpack para empaquetar lo importado módulos diferentes
webpack es una herramienta, comúnmente conocida como herramienta de empaquetado, que convierte cosas que los navegadores no pueden reconocer, como (less, scss), etc., en idiomas que los navegadores pueden reconocer, como (css), porque Vue necesita introduce una gran cantidad de varios módulos, por lo que depende en gran medida de webpack.
Nodo.js
Node.js es un entorno de tiempo de ejecución de Javascript (entorno de tiempo de ejecución), no un archivo js, pero esencialmente encapsula el motor Chrome V8. Node.js es una plataforma de desarrollo que permite que JavaScript se ejecute en el lado del servidor.Hace de JavaScript un lenguaje de secuencias de comandos a la par con los lenguajes del lado del servidor como PHP y Python.
[1] Node.js proporciona una API alternativa que hace que V8 funcione mejor en entornos sin navegador. El motor V8 ejecuta Javascript muy rápido y tiene muy buen rendimiento.
[2] Node.js es una plataforma basada en el tiempo de ejecución de Chrome JavaScript, que se utiliza para crear fácilmente aplicaciones de red de respuesta rápida y fáciles de ampliar. Tanto el navegador Chrome como Node.js usan el motor v8 al analizar javascript.
npm
El nombre completo es la herramienta de administración de paquetes Node Package Manager .
Esto es muy similar a maven y gradle, excepto que maven y gradle se usan para administrar paquetes java jar, mientras que npm se usa para administrar js.
La idea de implementación de NPM es la misma que la de maven y gradle
: 1. Hay un almacén de código remoto (registro), en el que se almacenan todos los códigos js que deben compartirse, y cada archivo js tiene su propio archivo único. identificador
2. Cuando los usuarios quieran usar un determinado js, solo necesitan citar el logotipo correspondiente y el archivo js se descargará automáticamente.
¿Qué hace paquete.json?
Al publicar un paquete en npm, npm init necesita generar
la información en el archivo package.json package.json para describir el paquete y proporcionar las dependencias requeridas por el paquete.
La diferencia entre Vue2 y Vue3
La diferencia entre vue2 y vue3
Diferencia de versión de Vue-cli
Explicación detallada de las diferencias entre las diferentes versiones de vue-cli
Configuración común de Vue en VsCode
Votante
El complemento básico de Vue, después de la instalación, tendrá resaltado de código, verificación de sintaxis y otros efectos.
servidor en vivo
El servidor en vivo puede mostrar el programa Vue en el navegador y depurarlo con la herramienta de desarrollo Vue del navegador.
Formato automático más bonito de vscode vue
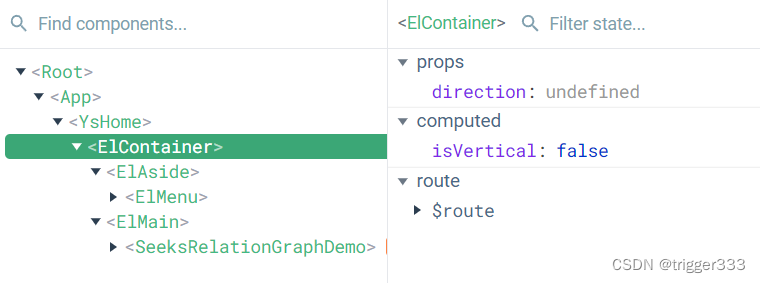
Herramientas de desarrollo de Vue.js
El complemento se puede instalar en el lado del navegador para facilitar la depuración.

error común
Vue 报错error:0308010C:rutinas de sobres digitales::no compatible
Vue error error: 0308010C:rutinas de sobres digitales::unsupported_IDrens' Blog - CSDN Blog
actualización pendiente...