Los estudiantes front-end definitivamente no están familiarizados con CSS, que controla la apariencia de las páginas web. Hoy hemos reunido algunos componentes CSS interesantes para usted que pueden mejorar la tipografía de sus páginas web, hacer que sus páginas web implementen múltiples estilos e incluso revisar sus páginas en busca de errores.
1. Hejiao
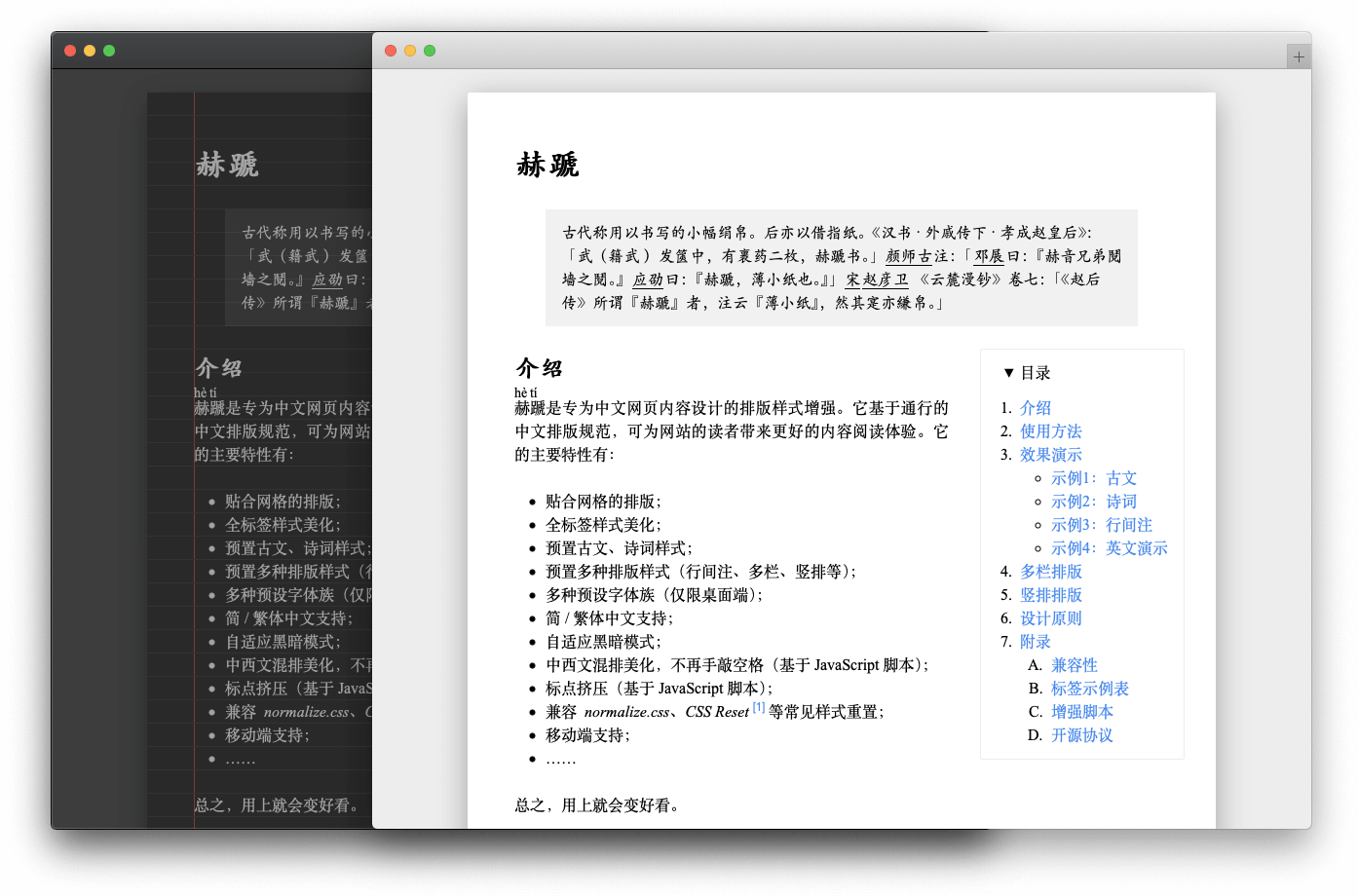
Hejia (hètí) es una mejora de estilo tipográfico diseñada para la presentación de contenido chino. Se basa en el popular estándar chino de composición tipográfica, preestablece textos antiguos y estilos de poesía, y brinda soporte para terminales móviles; puede brindar una mejor experiencia de lectura de artículos a los lectores del sitio web.

Dirección del proyecto: https://www.oschina.net/p/heti
2, Pixel Art a CSS
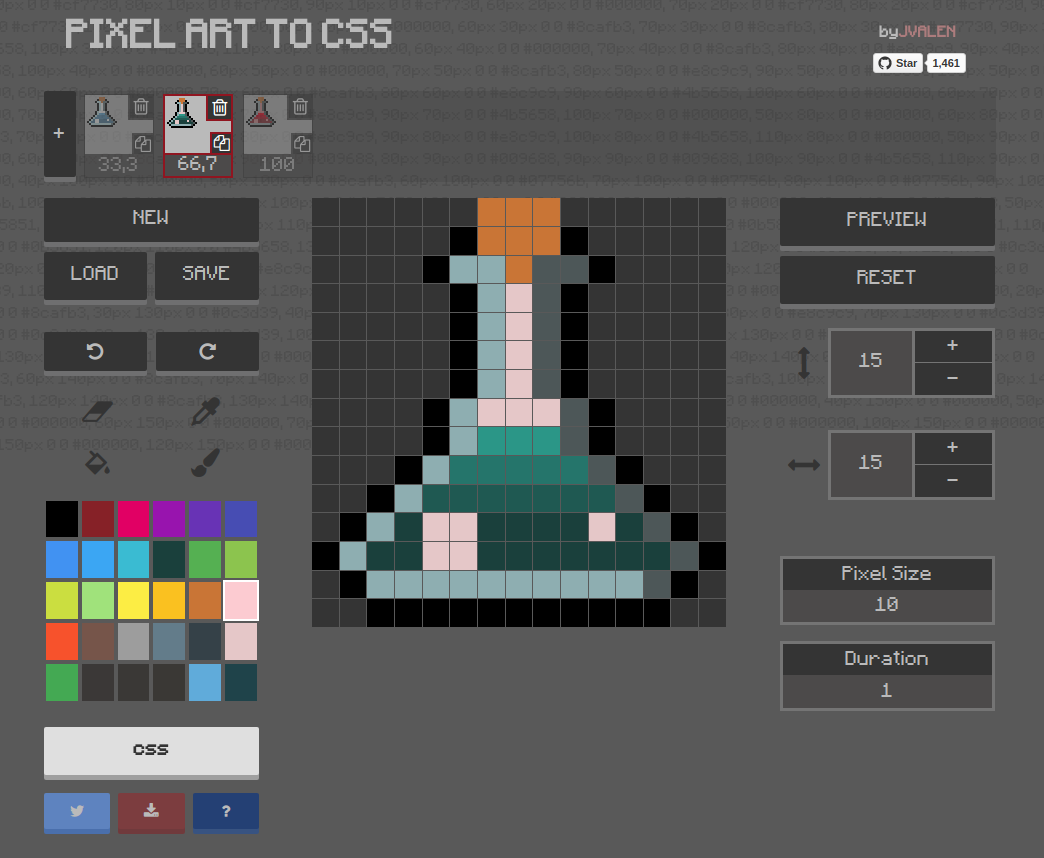
Pixel Art to CSS es un editor de pintura de píxeles en línea basado en React. Puede usar este editor para dibujar imágenes basadas en píxeles o animaciones GIF. Después de dibujar, puede obtener el código CSS de la imagen de píxeles correspondiente con un solo clic .

Dirección del proyecto: https://www.oschina.net/p/pixel-art-react
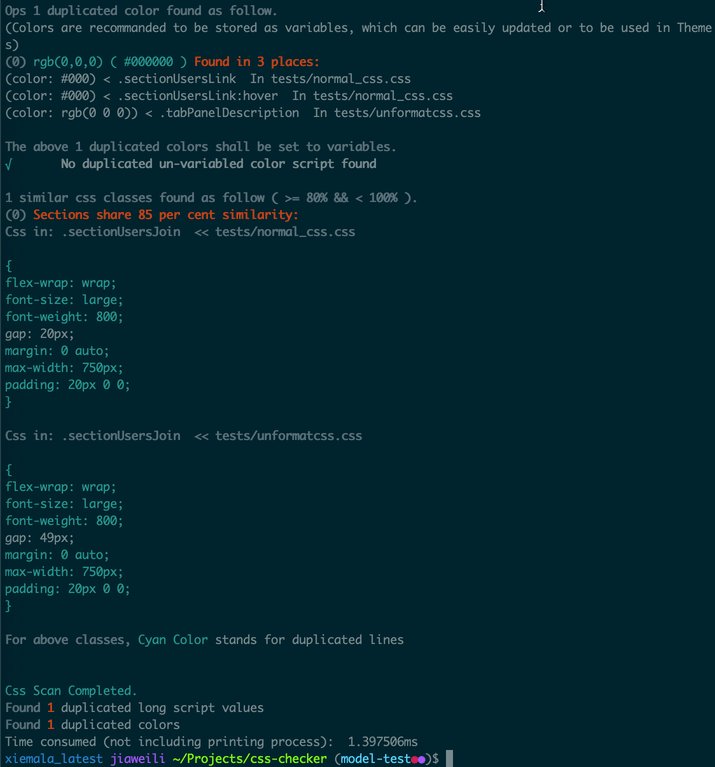
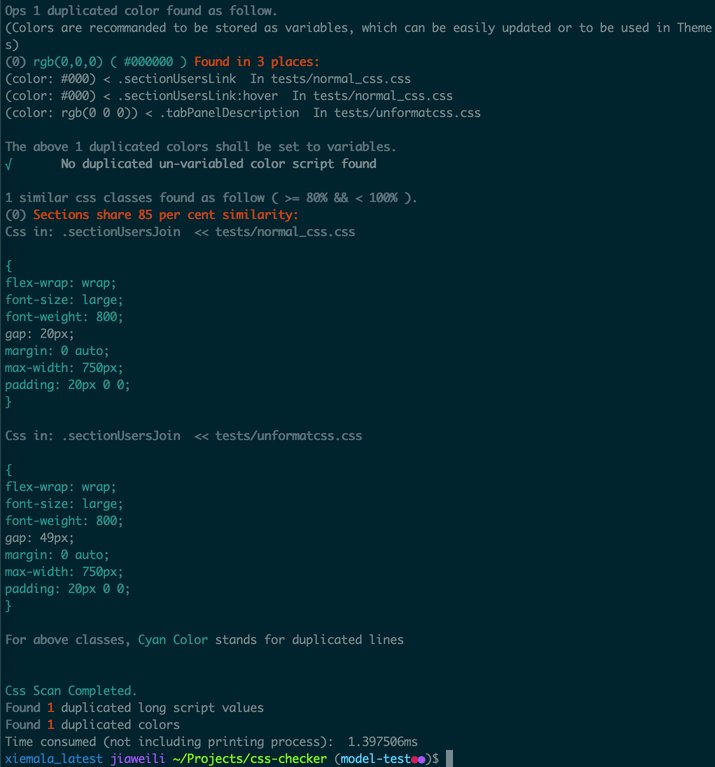
3, verificador css
css-checker se puede usar para verificar estilos css en busca de duplicación y encontrar diferencias entre clases css con alta similitud en segundos, evitando así componentes de estilo css redundantes o similares entre archivos, y también es adecuado para desarrollo local y procesos automatizados como CI.

Dirección del proyecto: https://www.oschina.net/p/css-checker
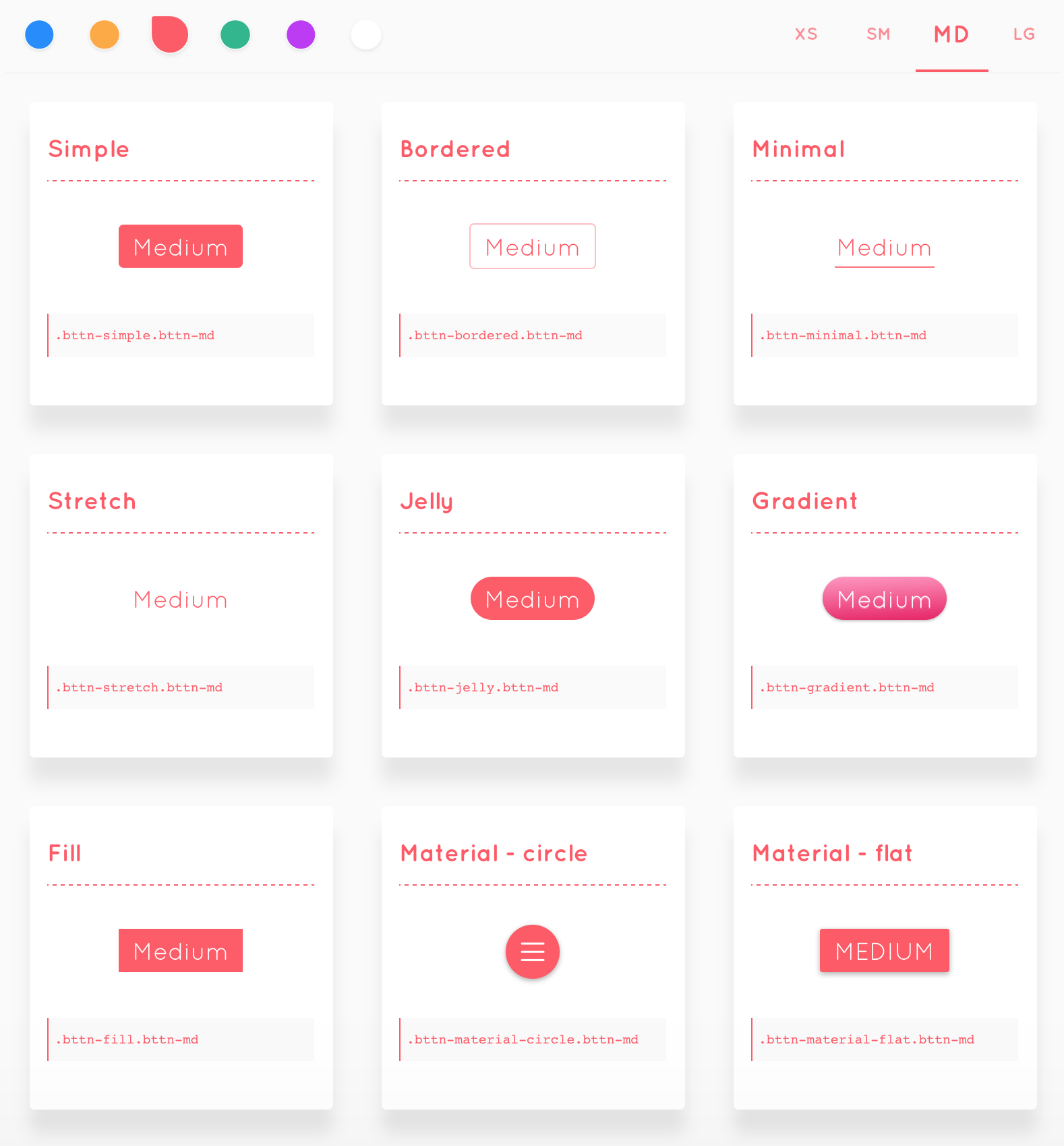
4, bttn.css
bttn.css es una biblioteca de estilos de botones CSS que contiene una colección de hermosos estilos de botones. Después de importar el archivo bttn.css, agregue la clase css correspondiente al elemento del botón para agregar el estilo correspondiente al botón:

Dirección del proyecto: https://www.oschina.net/p/bttn-css
5, Animar.css
Animate.css es una biblioteca de animación css3 interesante para todos los navegadores con muchas animaciones css3 típicas incorporadas para hacer que las páginas web sean más flexibles. Un nimate.css se puede combinar con Javascript para crear algunos efectos de animación en bucle más interesantes.
Dirección del proyecto: https://www.oschina.net/p/animate-css
6, NES.css
NES.css es un marco CSS del estilo de máquina rojo y blanco de NES, puede usarlo para realizar botones, fuentes y cuadros de diálogo de estilo de máquina rojo y blanco. Contiene solo CSS, no se basa en ningún JavaScript.

Dirección del proyecto: https://www.oschina.net/p/nes-css
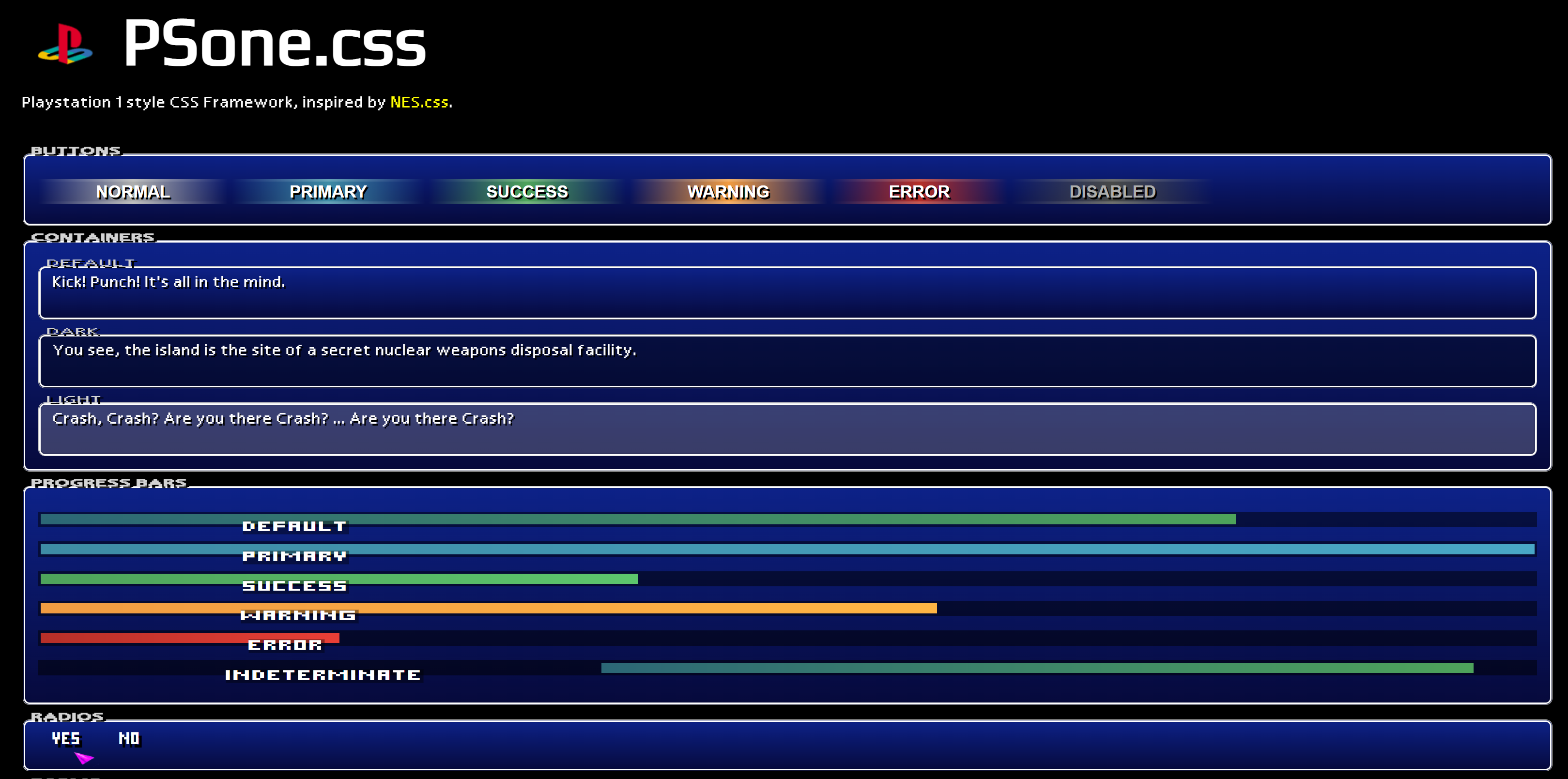
7, PSone.css
psone.css es un marco CSS estilo consola PS1 para implementar elementos web retro estilo PS1.

Dirección del proyecto: https://www.oschina.net/p/psone-css
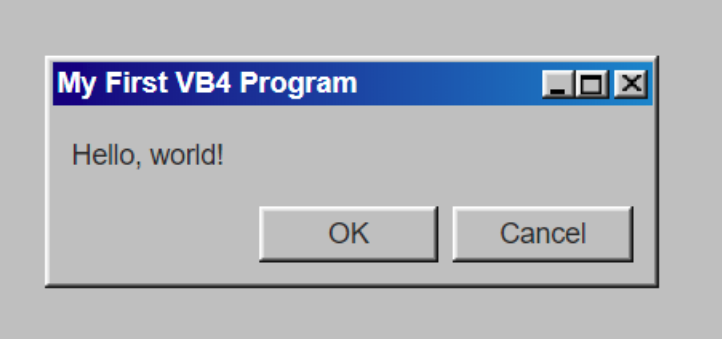
8, 98.css
98.css es una biblioteca CSS para imitar la interfaz de Windows 98, llena de nostalgia...


Dirección del proyecto: https://www.oschina.net/p/98-css
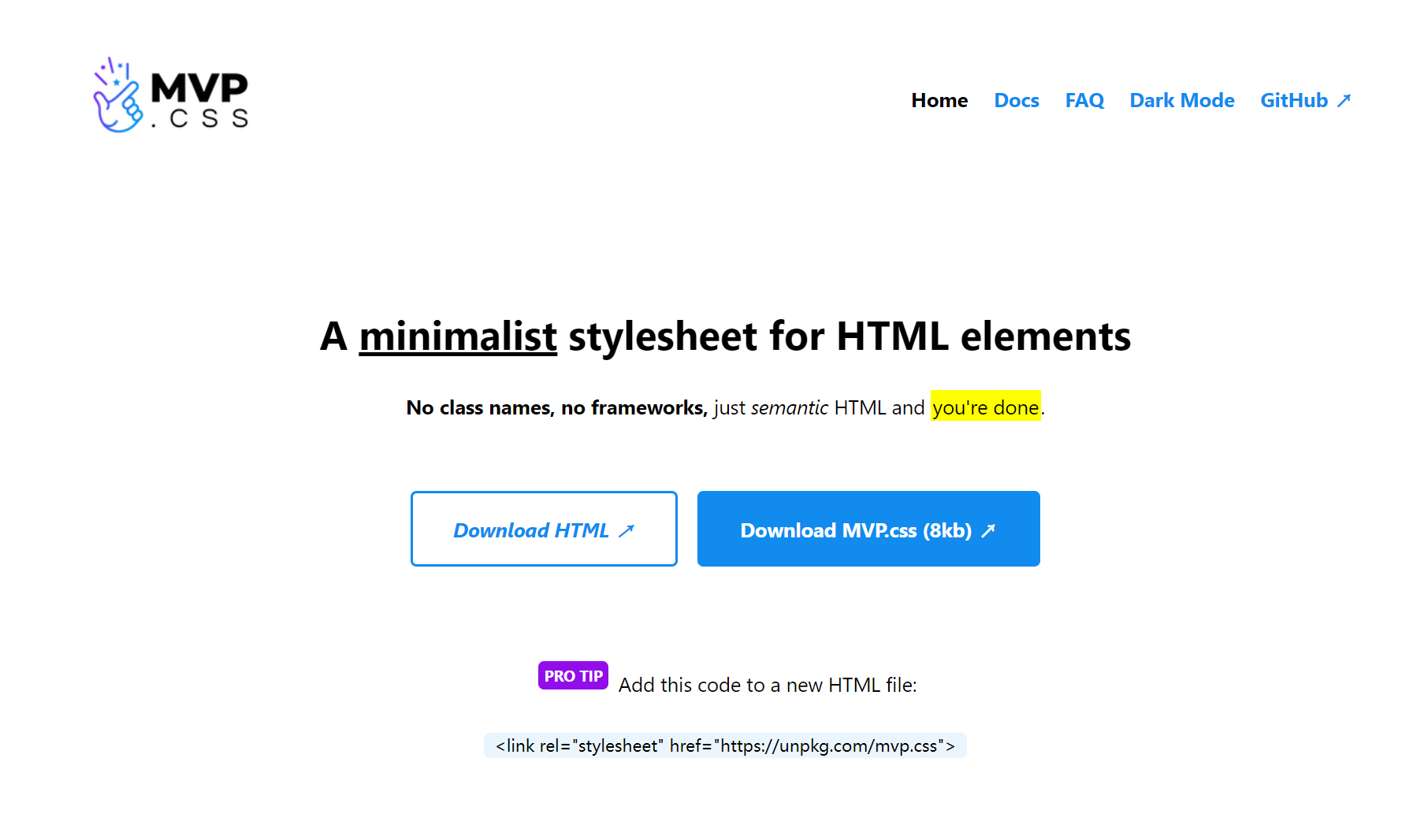
9、MVP.css
MVP.css contiene estilos CSS listos para usar para elementos HTML, lo que significa que los usuarios ni siquiera saben CSS y simplemente hacen referencia al marco en HTML para adjuntar estilos a elementos HTML como este:

Dirección del proyecto: https://www.oschina.net/p/mvp-css
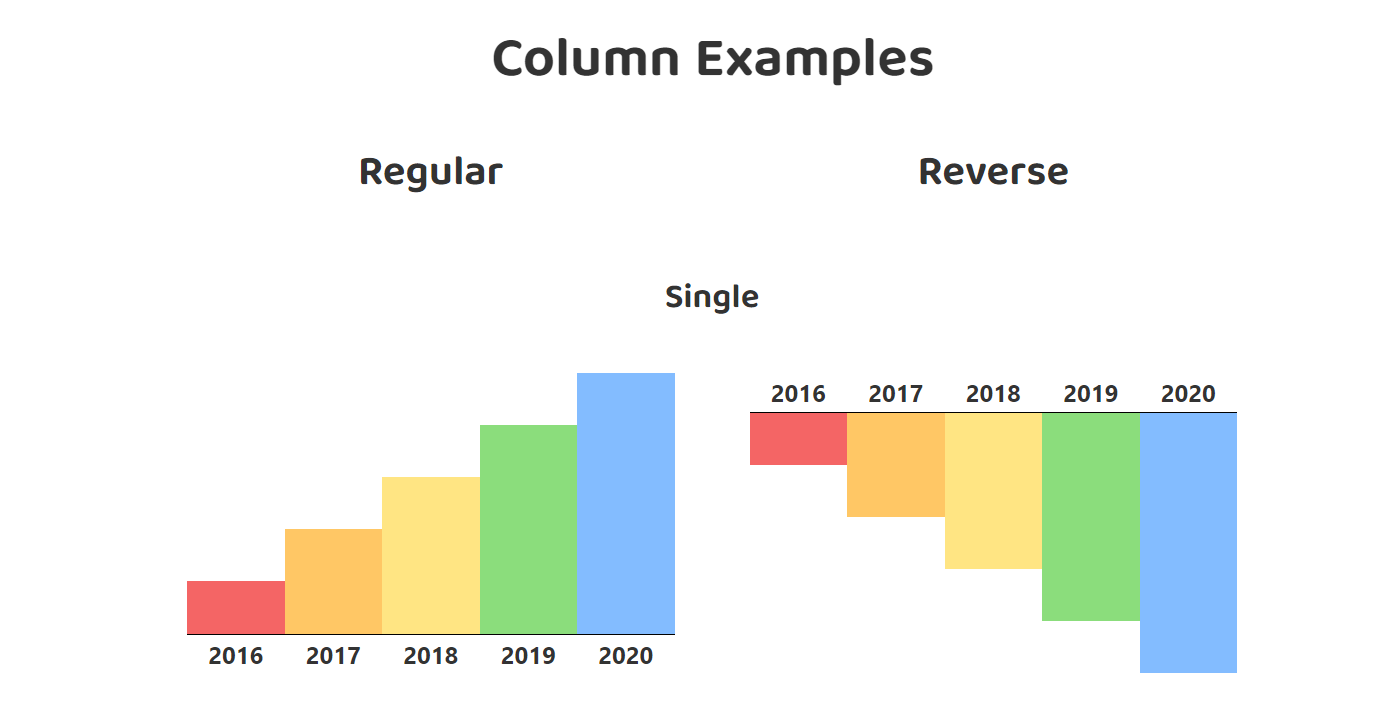
10, Gráficos.css
Charts.css es un marco CSS de código abierto que transforma los estilos de elementos HTML en gráficos visuales, transformando los datos en hermosos cuadros y gráficos con clases CSS simples. Admite el escalado adaptativo mediante consultas de medios, admite varios tipos de gráficos y no tiene una sobrecarga de rendimiento adicional causada por el código JS.

Dirección del proyecto: https://www.oschina.net/p/charts-css
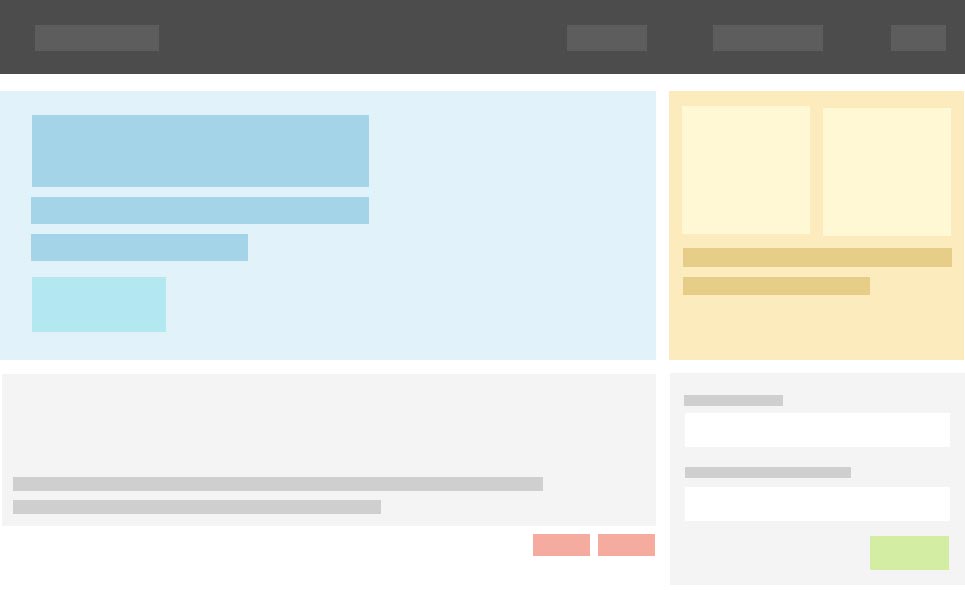
11, Puro.css
Pure es un marco CSS receptivo pequeño que incluye un conjunto de módulos CSS receptivos que brindan diseño y estilo receptivos para elementos HTML nativos, así como los componentes de interfaz de usuario más comunes. Con Pure, puede usar componentes como cuadrículas y menús para crear rápidamente el diseño básico de una página web, un diseño adaptable que se adapta a todos los tamaños de pantalla para PC/móvil de doble extremo. Como se muestra en la figura:

Dirección del proyecto: www.oschina.net/p/pure-css
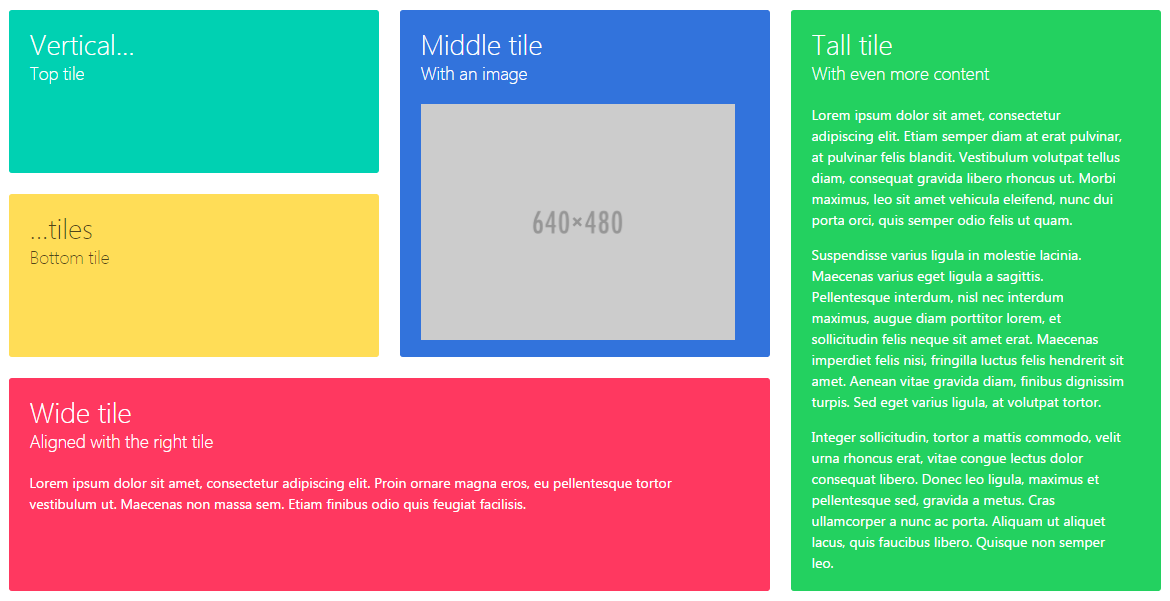
12、Bulma.css
Bulma es un marco CSS moderno basado en Flexbox, que proporciona componentes front-end receptivos listos para usar. Al usar componentes, puede crear fácilmente una página 100% receptiva, que es extremadamente compatible con dispositivos móviles.

Dirección del proyecto: https://www.oschina.net/p/bulma
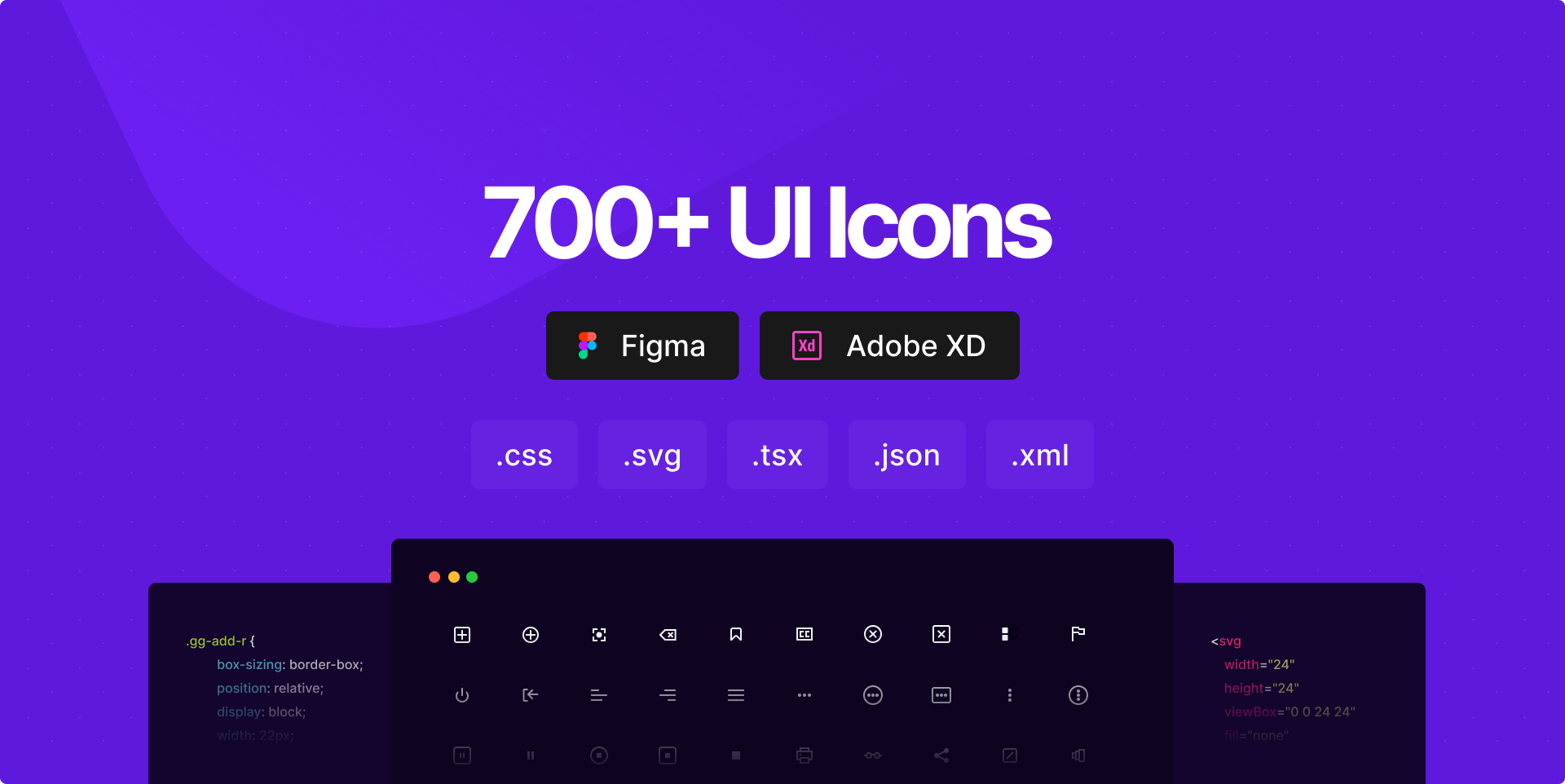
13, css.gg
css.gg es una biblioteca de iconos de interfaz de usuario CSS, SVG y Figma de código abierto para SVG Sprite, componentes con estilo, NPM y API.

Dirección del proyecto: https://www.oschina.net/p/css-gg
El software presentado en este artículo es del "Marco y componentes CSS interesantes y prácticos" de la serie de software Awesome : https://www.oschina.net/project/awesome?columnId=3 .
En esta serie, el editor extrae algunos marcos/componentes CSS de código abierto para la introducción, con el objetivo de presentar otros. Si conoce otros componentes CSS interesantes y útiles, compártalos en el área de comentarios. Adoptaremos sus sugerencias y continuaremos actualizando el contenido de la serie Awesome.
Otra serie impresionante
- Software Industrial -- Sistema Operativo Embebido
- Boutique fuentes de código abierto para programadores