Al copiar y pegar imágenes para cargarlas automáticamente, se descubre que el navegador empresarial WeChat reconocerá el tipo de archivo como tipo Blob, de modo que el backend no pueda reconocer el tipo de archivo.
Después de consultar, se encuentra que convertir el archivo Blob en un archivo File puede resolver el problema.
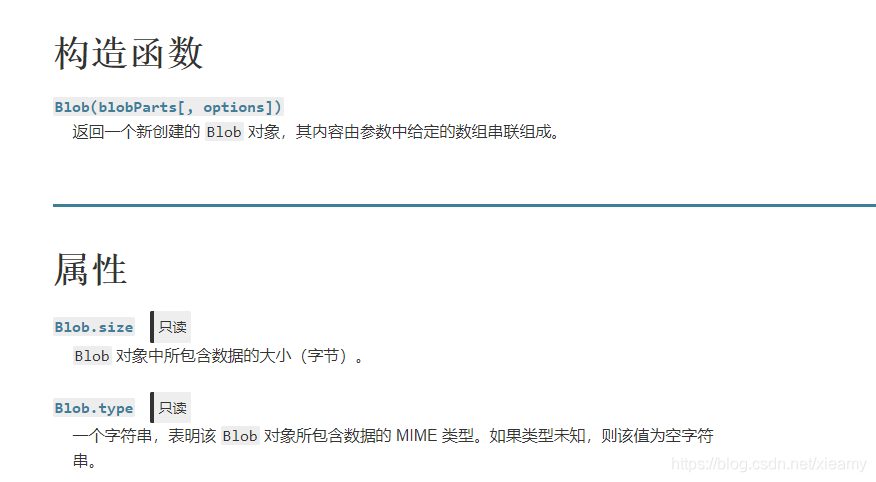
Esta es una captura de pantalla de la definición de Blob en 
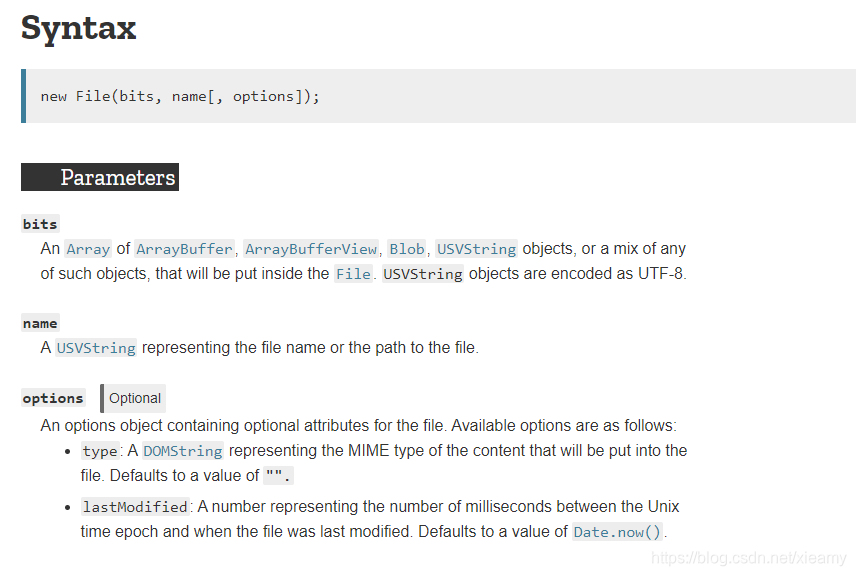
MDN: este es el parámetro requerido para construir un tipo de archivo en MDN:

este es mi método de implementación:
const Blob2ImageFileForWXBrowser = (obj: Blob) => new window.File([obj], `${
(new Date).getTime()}.png` );