Si queremos saber la diferencia entre los objetos jQuery y los objetos DOM, primero debemos conocer sus definiciones:
Objeto DOM: El objeto obtenido por JS nativo es el objeto DOM
Objeto jQuery: El objeto obtenido por jQuery se llama objeto jQuery
Por ejemplo: var ele=document.querySelector('div') , el ele obtenido usando JS nativo aquí es un objeto DOM
$('div') , el objeto obtenido por jQuery aquí $('div') es un objeto jQuery, usemos console.dir para ver qué imprimen los dos objetos respectivamente
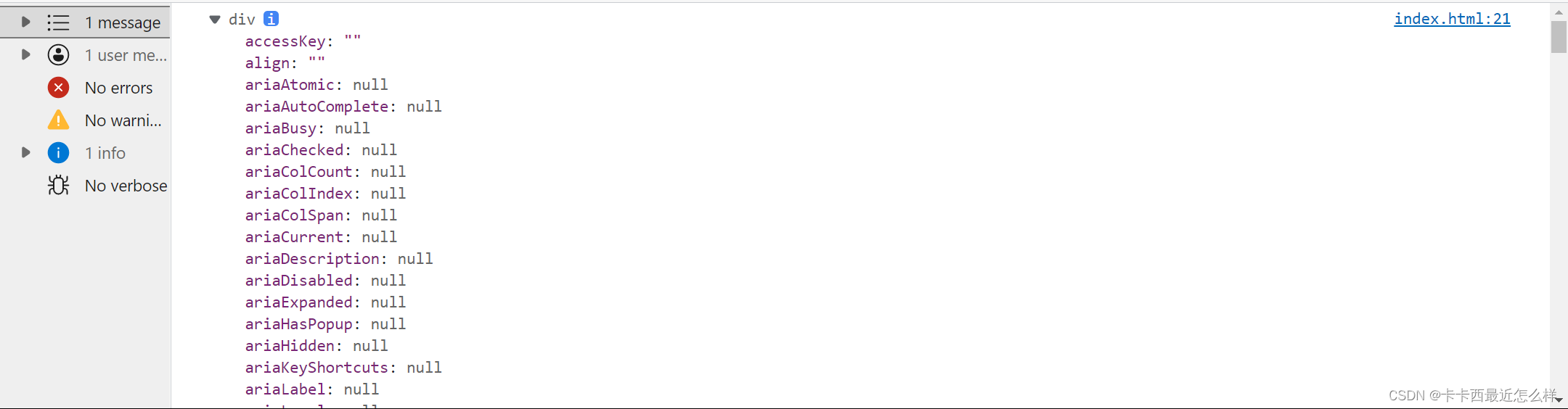
Objeto DOM:
<body>
<div></div>
<script>
var ele=document.querySelector('div')
console.dir(ele)
</script>
</body>
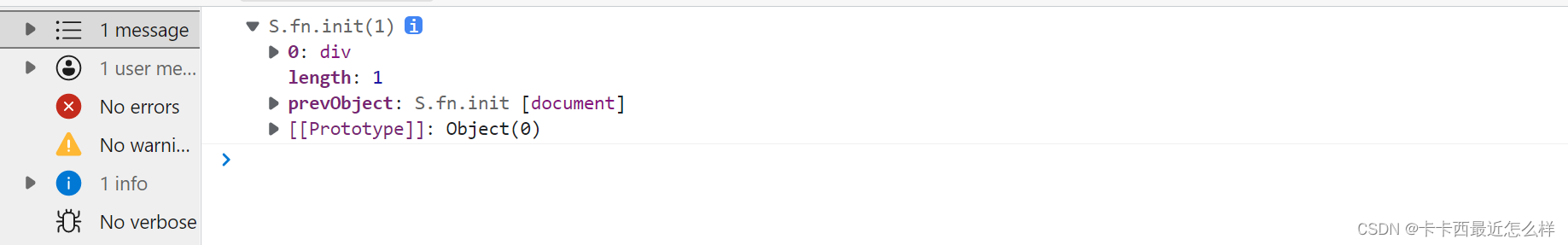
objeto jQuery:
<body>
<div></div>
<script>
console.dir($('div'))
</script>
</body>
En conclusión:
Al comparar los resultados generados anteriormente, podemos encontrar que el objeto jQuery es esencialmente un envoltorio para el objeto DOM y lo almacena en forma de pseudo-arreglo .
Precauciones:
El objeto jQuery solo puede usar los métodos del objeto jQuery, y el objeto DOM solo puede usar los métodos del objeto DOM. Los dos no se pueden mezclar.
Por ejemplo, al ocultar un elemento:
jQuery: use solo el método hide específico de jQuery
<script>
$('div').hide();
</script>DOM: solo usa la visualización de estilo
<script>
var div=document.querySelector('div');
div.style.display='none';
</script>Interconversión de objetos DOM y objetos jQuery:
El propósito de la conversión mutua: los objetos jQuery no tienen tantos métodos como los objetos DOM, y los objetos DOM pueden hacer algunas cosas que los objetos jQuery no pueden hacer, como la reproducción de video (reproducir()), por lo que se requiere la conversión mutua entre los dos.
Convierta objetos DOM en objetos jQuery:
Simplemente coloque el objeto DOM obtenido en $ para empaquetar
Formato: $('objeto DOM')
<div></div> <script> var ele=document.querySelector('div'); $('ele') </script>Nota: Lo que obtienes directamente es el objeto jQuery: $('div')
Convierta objetos jQuery en objetos DOM:
Dos formatos: (índice es el número de índice, porque los objetos jQuery se almacenan como pseudoarreglos con valores de índice)
- $( 'elemento' )[ índice ]
- $( 'elemento' ).get( índice )
<div></div> <script> $('div')[0] </script><div></div> <script> $('div').get(0) </script>