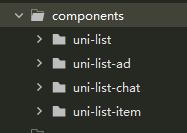
Primero cree un nuevo proyecto, seleccione la plantilla de la segunda aplicación hello uni, busque las siguientes cuatro carpetas y cópielas en su proyecto local

¿Qué componente necesita usar uni-lis para copiar el código e importarlo en js?
import uniList from '@/components/uni-list/uni-list.vue';
import uniListItem from '@/components/uni-list-item/uni-list-item.vue';
import uniAd from '@/components/uni-list-ad/uni-list-ad.vue';
import uniChat from '@/components/uni-list-chat/uni-list-chat.vue';Echa un vistazo al código completo:
<template>
<view class="content">
<!-- 老人列表 -->
<uni-list v-for="(item,index) in oldManList" :key="index">
<uni-list-item
:title="item.name"
@click="onClick"
show-arrow="true"
link
>
</uni-list-item>
</uni-list>
</view>
</template>
<script>
import uniList from '@/components/uni-list/uni-list.vue';
import uniListItem from '@/components/uni-list-item/uni-list-item.vue';
import uniAd from '@/components/uni-list-ad/uni-list-ad.vue';
import uniChat from '@/components/uni-list-chat/uni-list-chat.vue';
export default {
components:{
uniList,uniListItem,uniAd,uniChat
},
data() {
return {
oldManList: [{
name: "蟹老板"
},
{
name: "派大星"
},
],
};
},
methods: {
onClick(e) {
console.log('执行click事件', e)
}
},
};
</script>