Estilo de barra de desplazamiento personalizado de página web
El código básico es el siguiente
<div class="content">
<div class="contentHeight"></div>
</div>
.content {
width: 300px;
height: 300px;
overflow: hidden;
overflow-y: scroll;
background-color: #00FFFF;
border: 1px solid #000;
}
.contentHeight {
width: 500px;
height: 500px;
}
| ::-webkit-scrollbar La parte completa de la barra de desplazamiento, el ancho se puede configurar |
| ::-webkit-scrollbar-button Botones en ambos extremos de la barra de desplazamiento |
| ::-webkit-scrollbar-track pista exterior |
| ::-barra de desplazamiento interior webkit-scrollbar-track-piece |
| ::-barra de desplazamiento webkit-scrollbar-thumb |
| ::-webkit-scrollbar-esquina esquina |
| ::-webkit-resizer define el estilo del bloque de arrastre en la esquina inferior derecha |
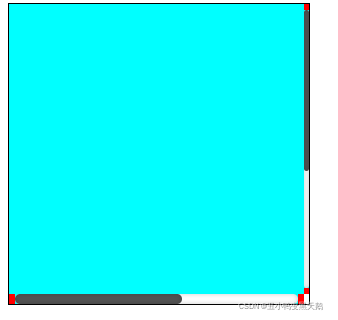
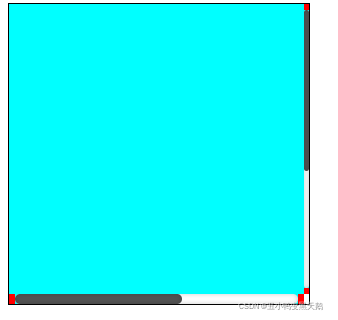
.content::-webkit-scrollbar {
height: 50px;
width: 5px;
}
.content::-webkit-scrollbar-thumb {
border-radius: 5px;
-webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
background: #535353;
}
.content::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
border-radius: 5px;
background: #fff;
}
.content::-webkit-scrollbar-button{
width: 6px;
height: 6px;
background-color: red;
}