Nota sobre el uso de pseudo-elementos:
Los pseudo-elementos comunes son after y before. Al usar, debe agregar el atributo de contenido
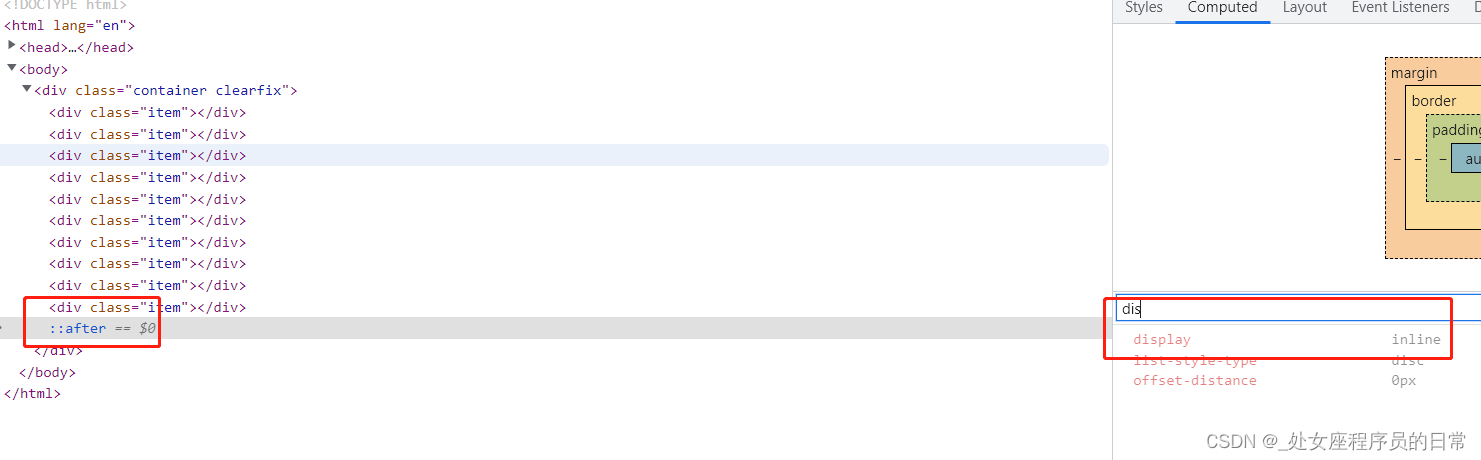
antes de agregar el primer elemento secundario
a este elemento; después, agregue el último elemento secundario a este elemento.
El valor predeterminado es en línea (elemento de nivel de línea); si desea establecer su tamaño, generalmente se establece en bloque o en flotación o flexibilidad.

Pseudo-elemento y uso flotante:
use dos imágenes para lograr un efecto de doble puerta, una imagen de fondo y una imagen en movimiento:
Imagen de fondo: imagen

en movimiento:

efecto de desplazamiento:
La imagen se mueve a ambos lados (uno a la izquierda y otro a la derecha)

idea de diseño: ¡use el padre como fondo y flote desde el nivel!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 1366px;
height: 600px;
margin: 0 auto;
background: url('./images/bg.jpg');// 背景图
overflow: hidden;
}
// 伪元素的公共样式
.box::before,
.box::after {
/* 行内标签,宽高看不见,需要使用float或者display */
float: left;
content: '';
/* 只需要显示一半 */
width: 50%;
height: 600px;
background-image: url(./images/fm.jpg);// 移动的图
transition: all .5s;
}
/* 移动一下图片的位置,bck-position除了写像素值,还可以写right这样的方向值,直接定位到最右侧 */
/* right为0表示从右侧开始显示。而且只是一半,所以是右半部分 */
.box::after {
background-position: right 0;//设置背景图的位置,达到只要右半部分的效果
}
/* 鼠标移入的时候的位置改变的效果 */
/* 移入之后看不见自己,则至少是自身的宽度,即100% */
.box:hover::before {
/* 注:这里的100%是自身的宽度 */
transform: translate(-100%);
}
.box:hover::after {
transform: translateX(100%);
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>
注:代码和素材均来自B站黑马的网课