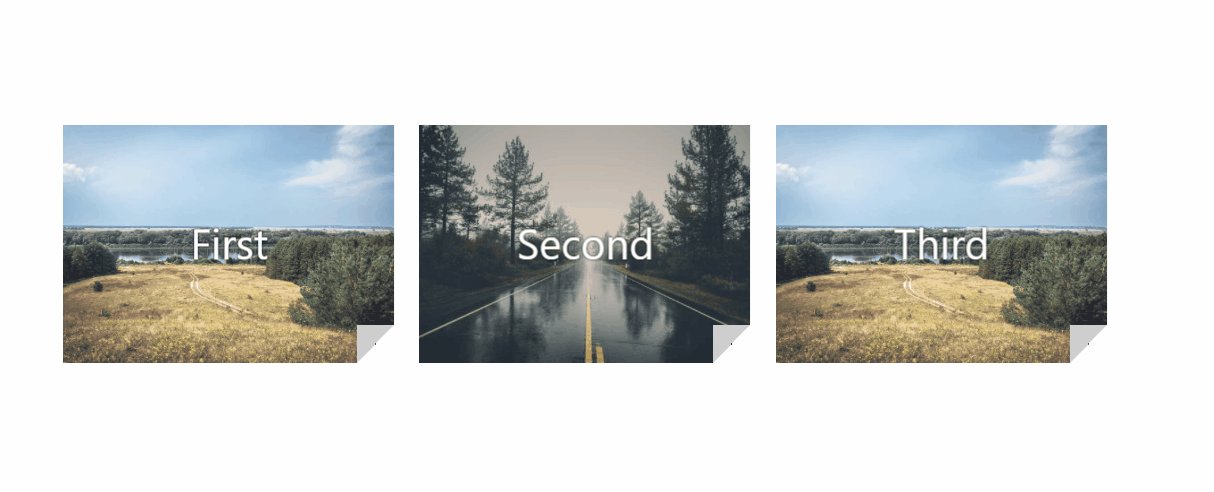
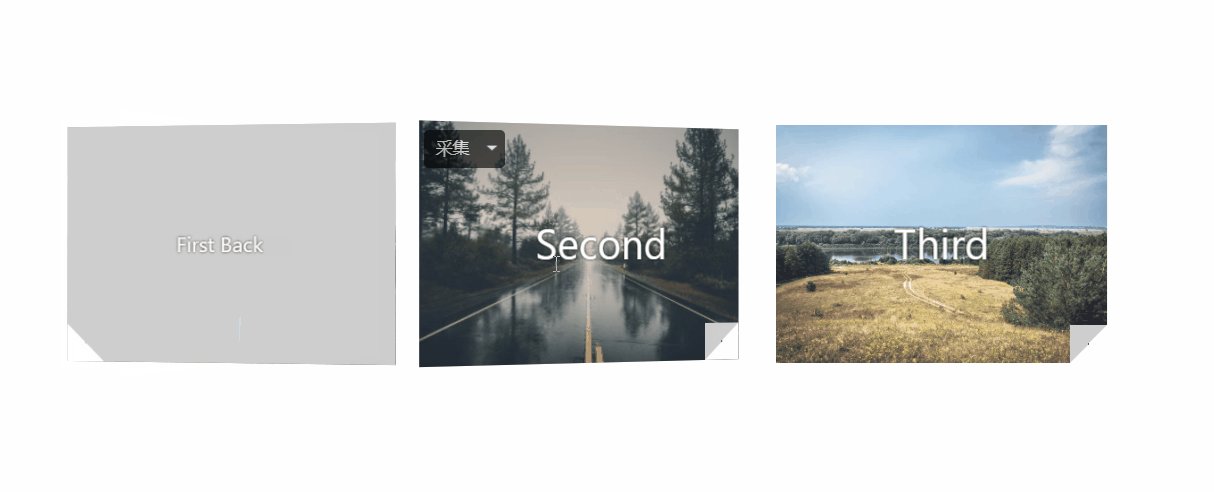
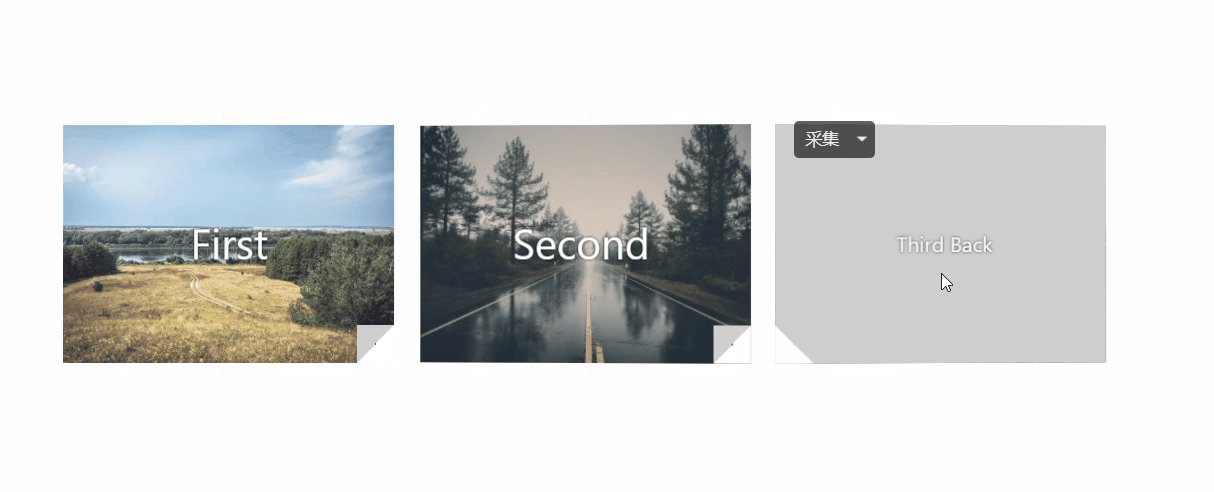
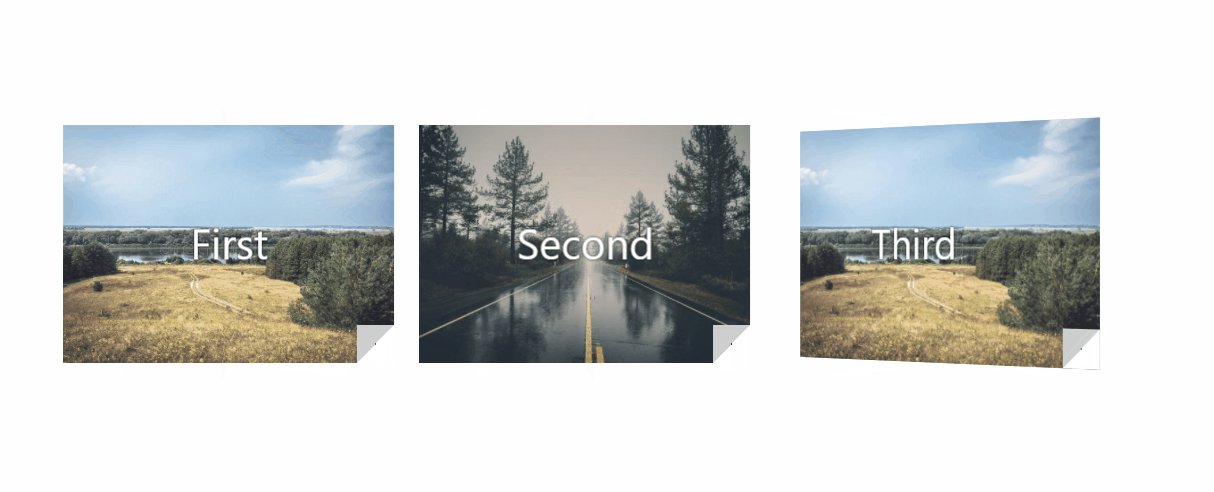
Efecto (la dirección del disco de red del código fuente está al final)

¡Atentos a la cuenta pública "Moviendo el Mundo" para ver más videotutoriales!
código fuente
índice.html
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>纯CSS,三维翻转卡</title>
<link rel='stylesheet' href='./bootstrap.css'>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<div class="container">
<div class="row flip-boxes">
<div class="col-md-3 col-sm-4 col-8 flip-box">
<div class="front" style="background-image: url(./img2.png);">
<div class="content text-center">
Firs