1. Instala git y nodejs:
- sitio web oficial de git: https://gitforwindows.org/

- Sitio web oficial de nodejs: https://nodejs.org/en/download/

Después de la instalación, es un poco como una ventana cmd, haga clic derecho en git bush
node -v
npm -v
Comprobar si la instalación es exitosa

2. Instalar hexagonal
Cree una nueva carpeta para almacenar cosas relacionadas con el blog y luego ingrese git bush
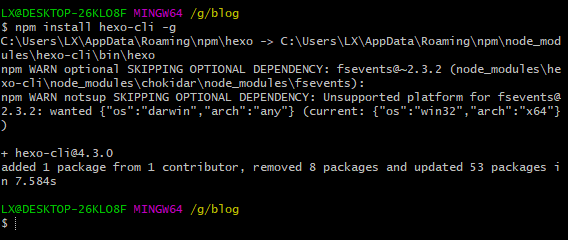
Comencemos a instalar hexo
Npm config set registry http://registry.npm.taobao.org

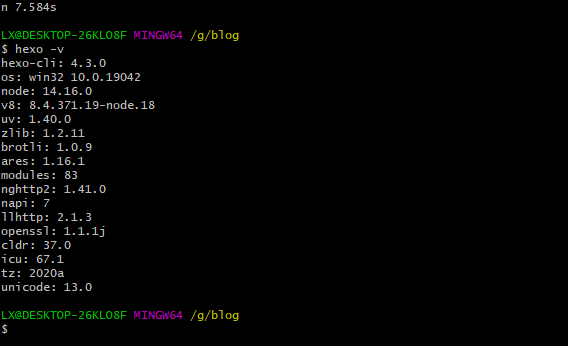
Comprobar si la instalación fue exitosa

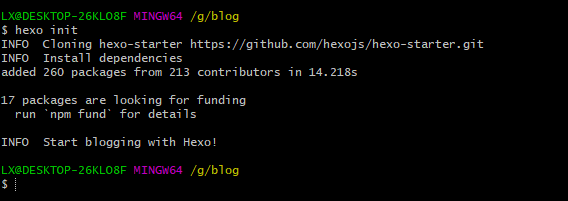
Empezar a instalar hexodependencias

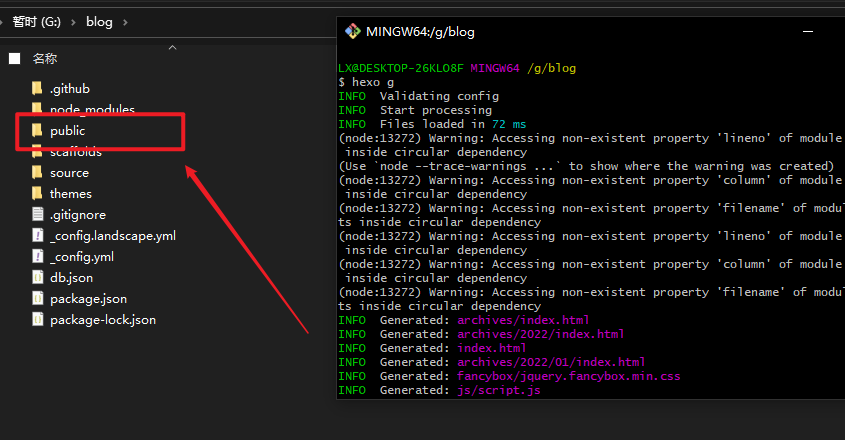
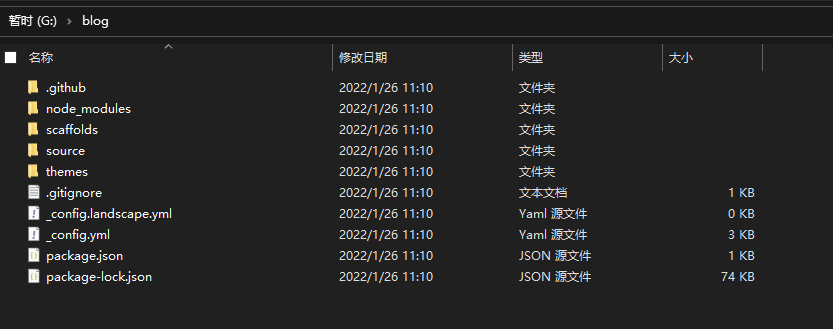
Puede ver que hay archivos en la carpeta original.

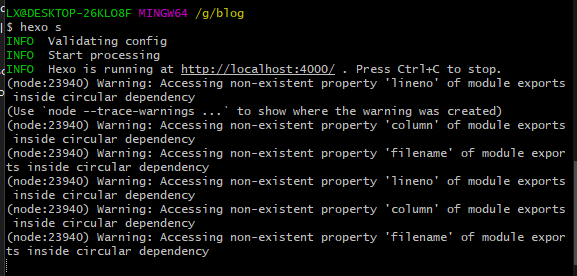
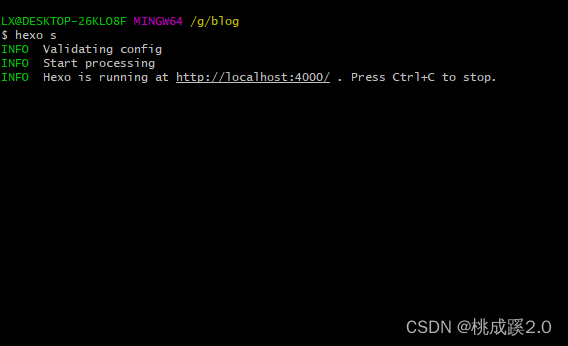
Vista previa del efecto local

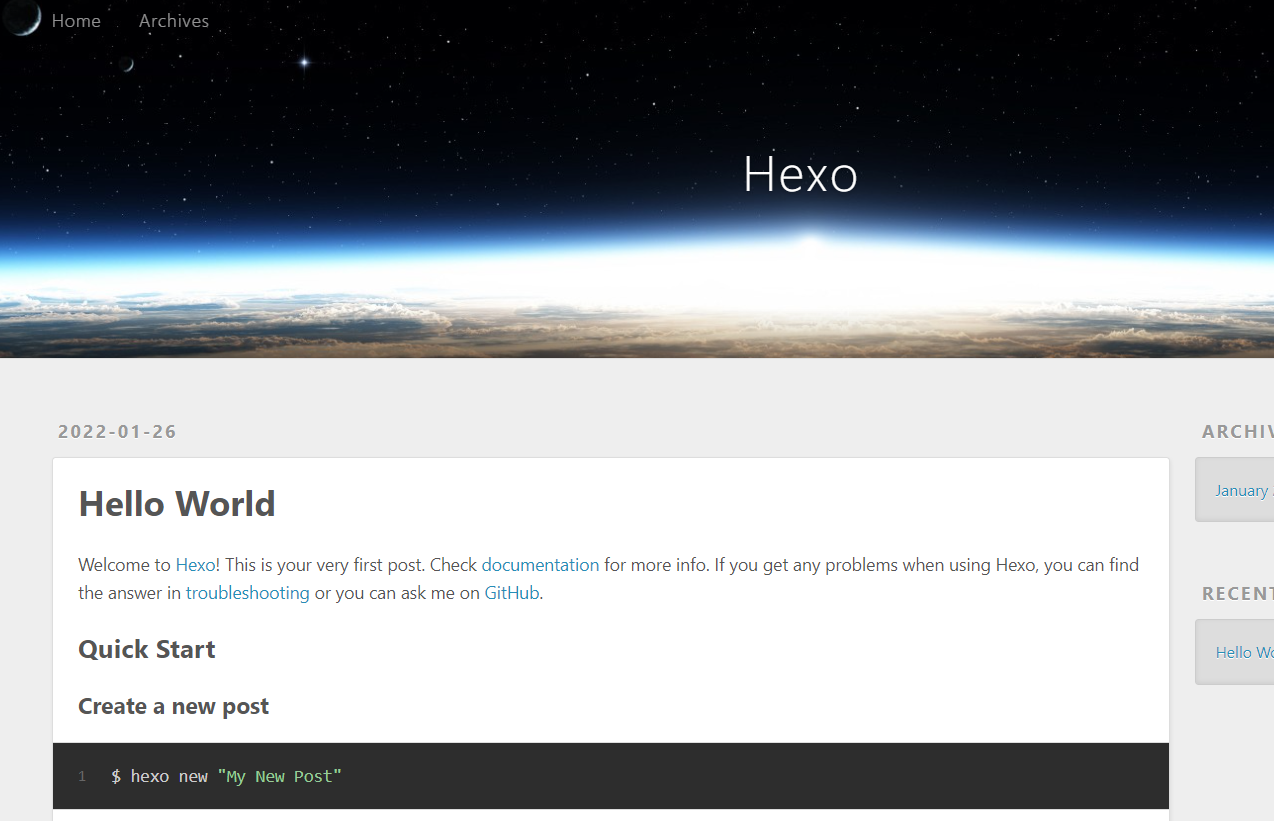
El efecto es el siguiente

3. Implementar en la plataforma Code Cloud Gitee
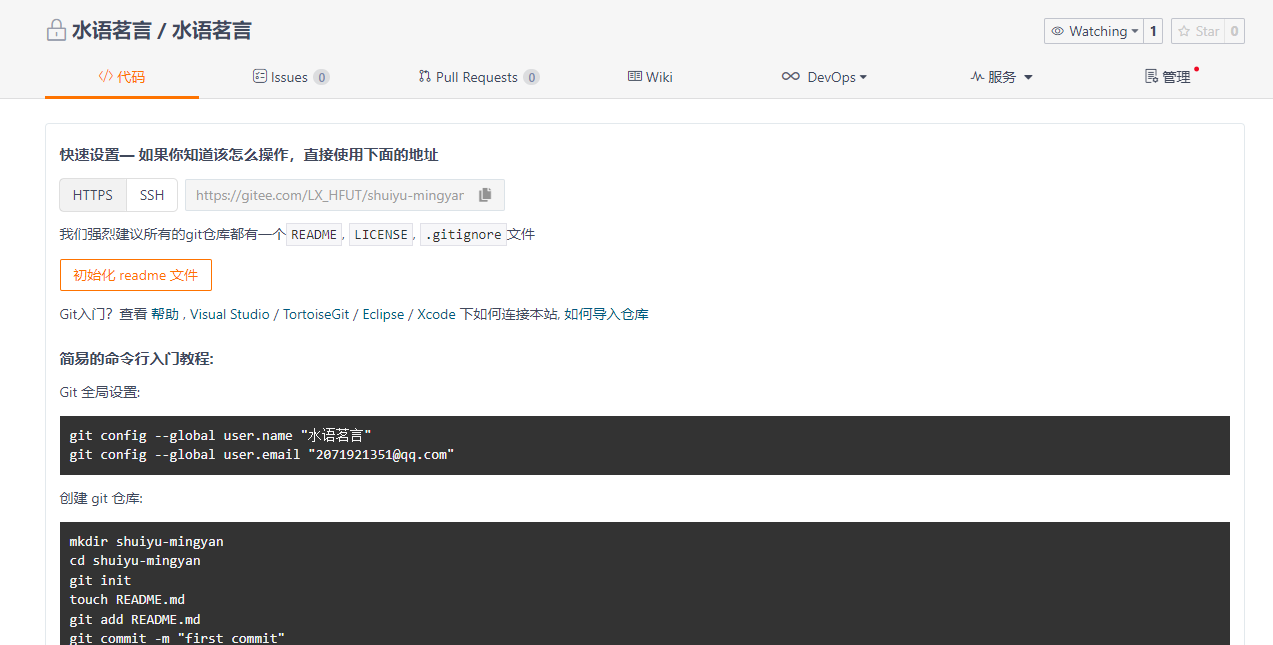
Ingrese a la plataforma de nube de código

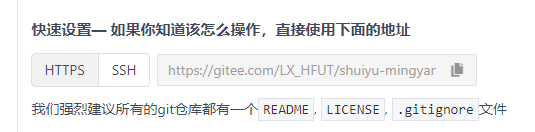
Cree un nuevo almacén, el almacén debe usar su propio nombre de usuario
Copie el ssh de este repositorio
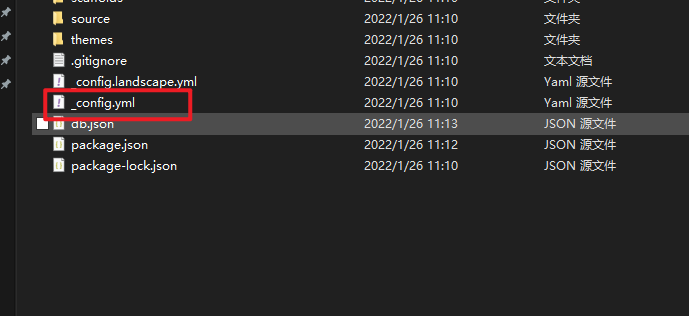
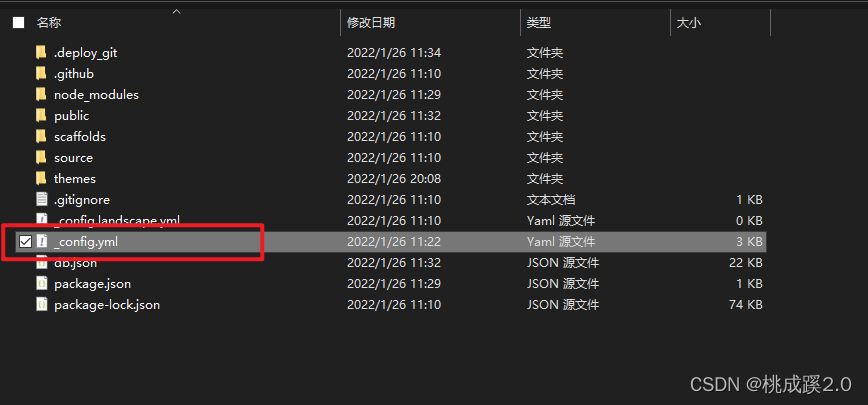
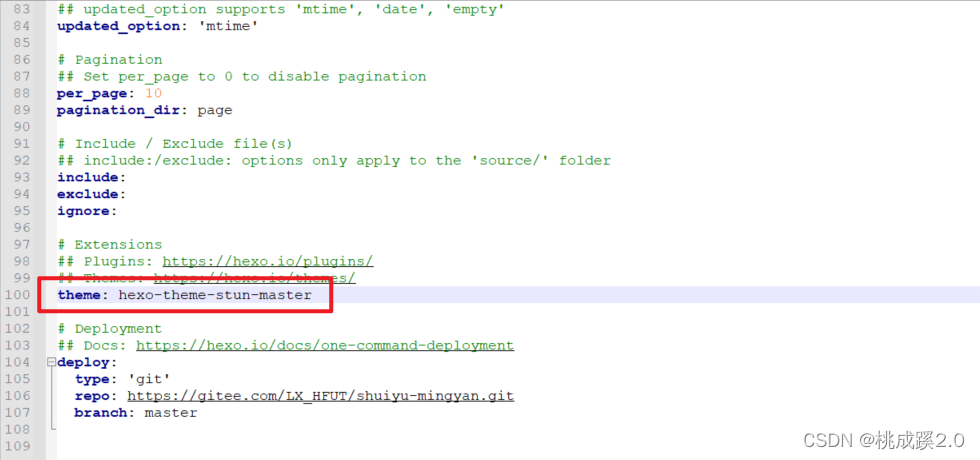
Abrir archivo de configuración
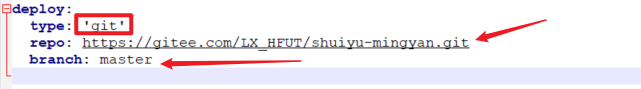
Encuentre los parámetros en la figura en la parte inferior y modifíquelos de la siguiente manera, guarde y salga
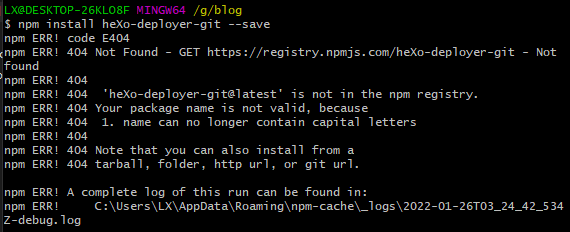
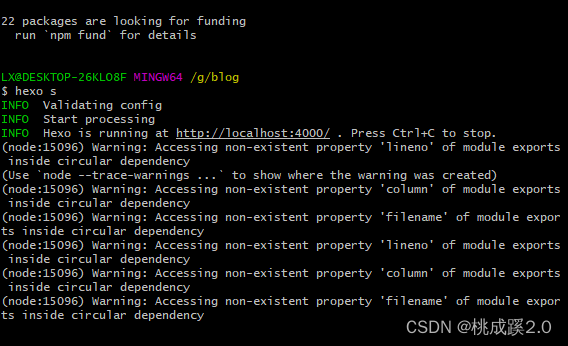
Instale la herramienta de implementación, sigo reportando errores aquí, la situación es la siguiente
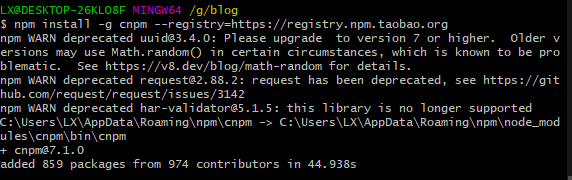
Después de leer la información, decía que se puede usar cnpm, así que cambié a cnpm, primero instalé cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
Luego use cnpm para instalar
Genere un directorio estático y agregue un archivo público más, que será la publicación del blog en el futuro
Blog de implementación

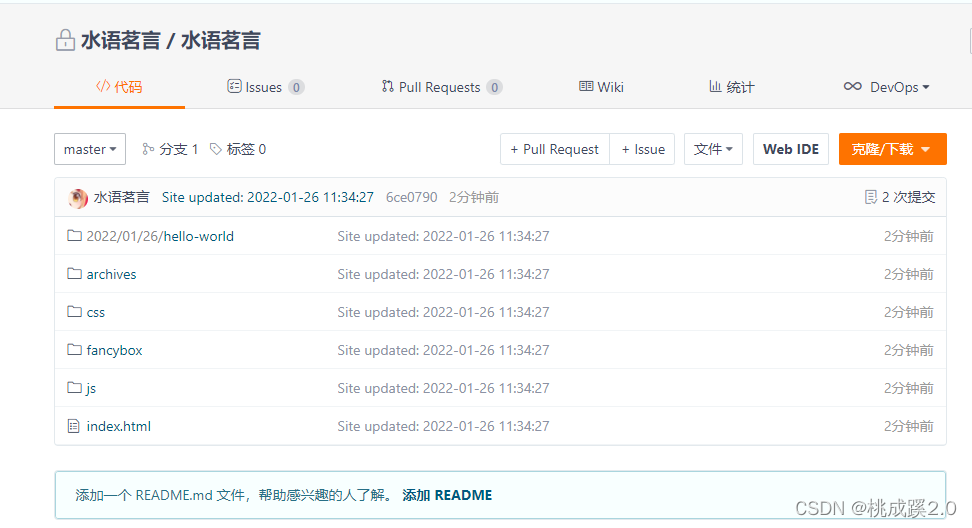
Actualice la página con el proyecto que acaba de crear en el navegador

Puedes ver que ya hay archivos

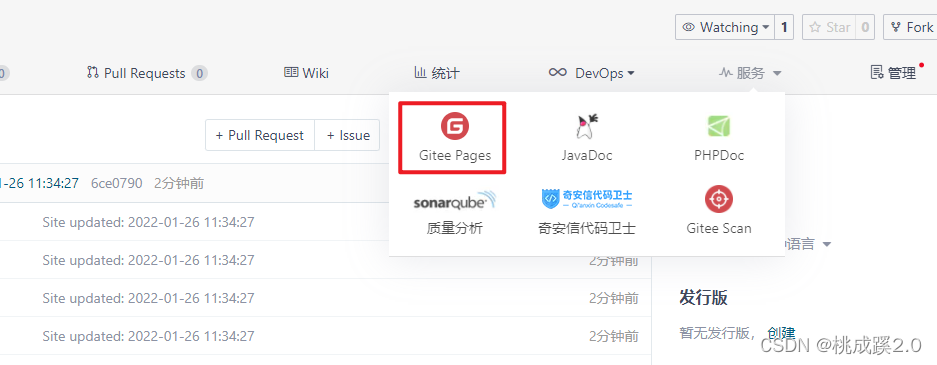
Haga clic en el servicio para seleccionar la página de alojamiento

Nombre real requerido por primera vez

4 horas para completar el proceso, OK!

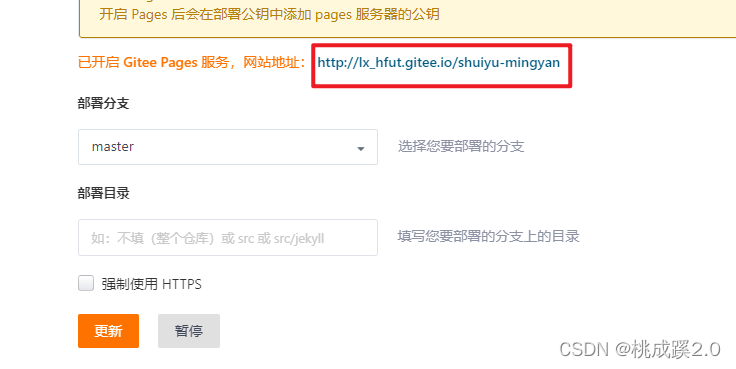
Haga clic para iniciar la implementación

visita este enlace generado

¡Ahhh! Soy tan feo

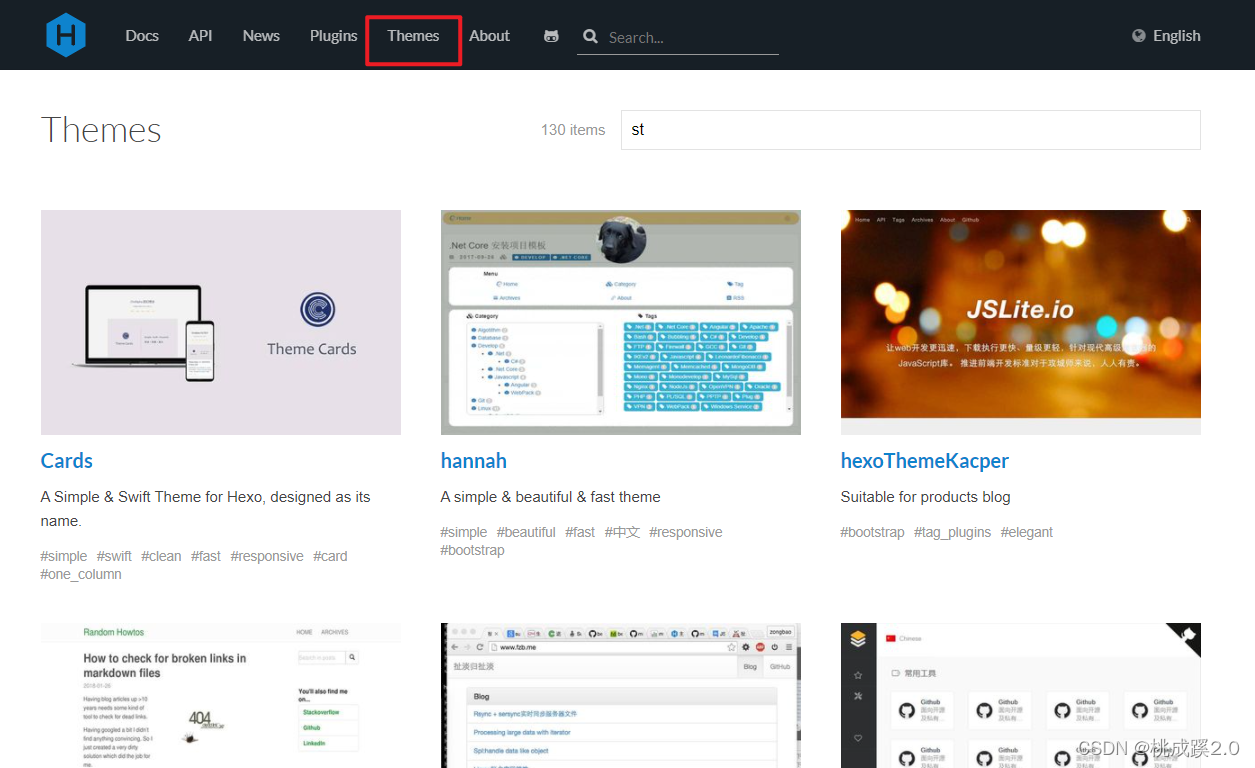
Encuentra el tema del grandote aquí
https://hexo.io/themes/

Use este tema, luego descargue y descomprima

Descomprimir

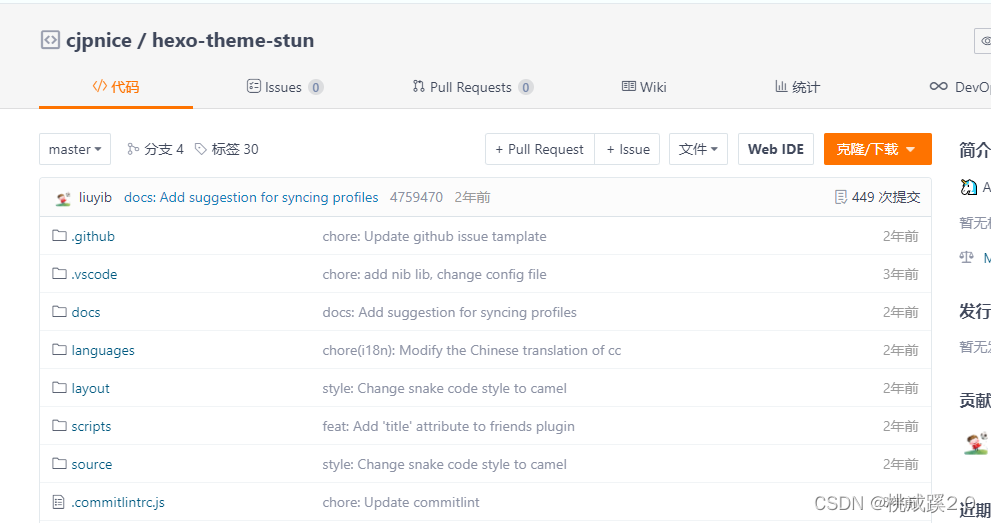
Copie esta carpeta grande a los temas de la carpeta del blog anterior

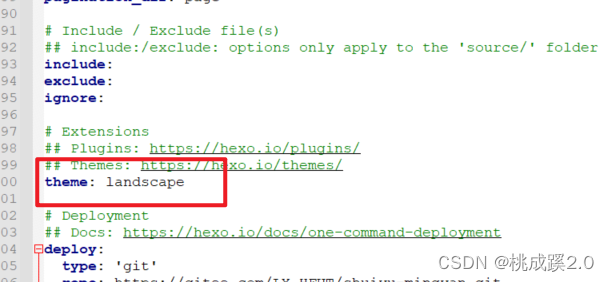
Abra el archivo de configuración nuevamente, modifique el tema sobre la última modificación, configúrelo con el nombre copiado anteriormente, luego guarde y salga

Modificar

Cambie al nombre de la nueva carpeta

avance

encontrar error

Resultó ser una falta de dependencias, instale las dependencias de acuerdo con el blog original.

Vista previa de nuevo después de la instalación

buen efecto

4. Configura el tema
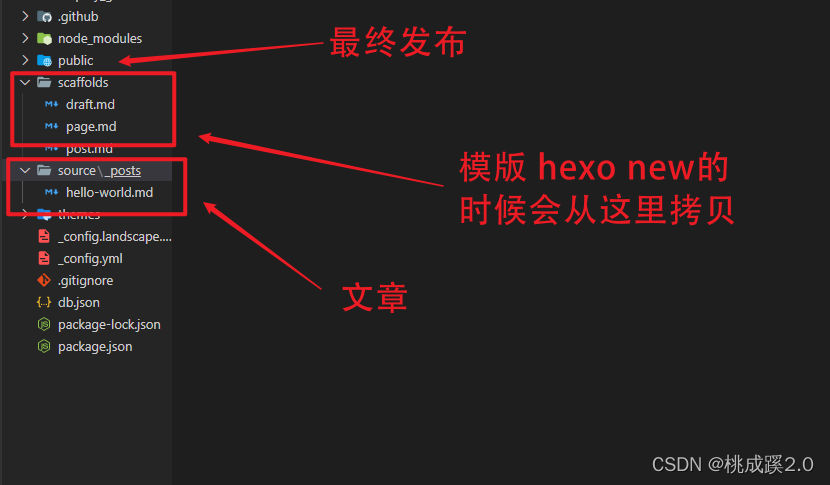
Abra nuestra carpeta de blog con vscode, la estructura es la siguiente

Al ver que hay dos archivos de configuración, los significados son diferentes

Modificar el subtítulo principal (la modificación del conjunto necesita hexo s para tener efecto, pero solo necesita actualizarse para un tema determinado)

Modificar imagen de fondo

Abrir otras pestañas en la barra de menú El

efecto es el siguiente

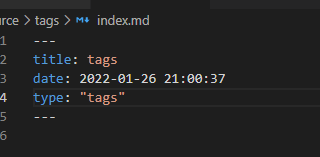
página abierta

Agregar el tipo correspondiente, para que se construya la etiqueta

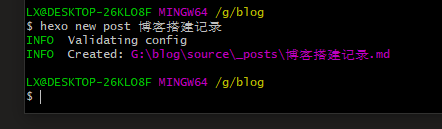
Nuevo

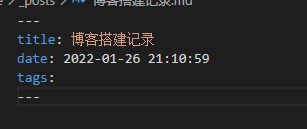
título del artículo y clasificación de etiquetas, etc.

Modificar avatares y lemas