Sistema de gestión de bibliotecas: implementación de la página del menú
Sistema de gestión de logros: implementación de la página del menú
La página del menú es la interfaz después de que el usuario inicia sesión. En esta página, algunas personas están dispuestas a usar el menú horizontal y otras están dispuestas a usar el menú vertical. Yo prefiero el menú vertical. Aquí hay un menú vertical estirado manualmente , que puede recibir el lado izquierdo sin afectar el lado derecho. La página principal, el espacio en blanco a la derecha está reservado para que todos lo muestren en la página principal, que puede ser visualización de datos, interfaz de consulta de datos u otros. La primera imagen a continuación es la interfaz con el menú reducido a la izquierda.

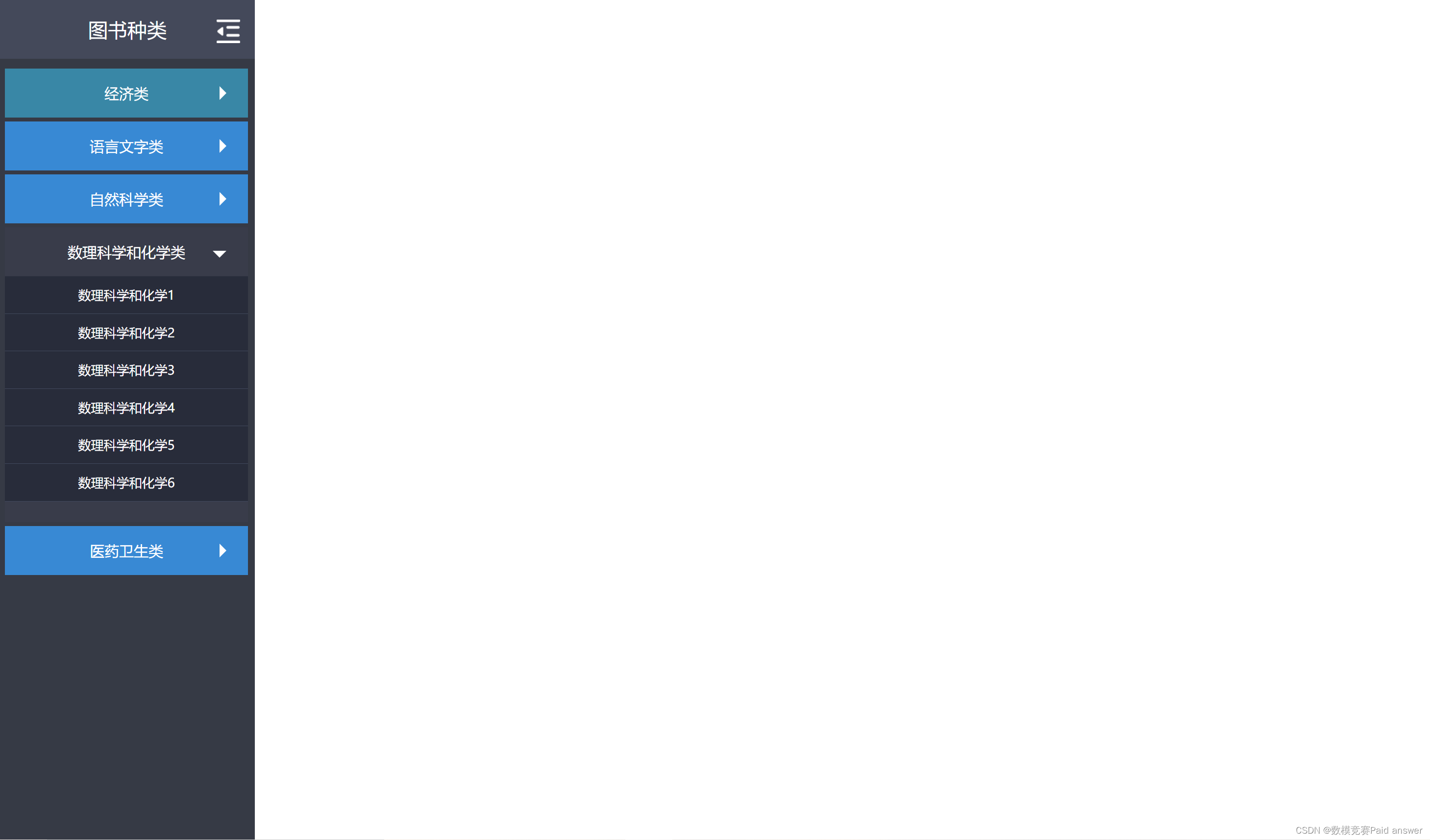
Cuando hace clic en el sistema de administración de libros retraídos a la izquierda, la interfaz mostrará el menú, como se muestra en la siguiente figura:

La interfaz se puede expandir y contraer automáticamente, y solo se mostrará el menú de categoría en el que hizo clic. Se completa un menú desplegable vertical tan razonable. Vea el código a continuación:
</head>
<body>
<div id="menu">
<!--隐藏菜单-->
<div id="ensconce">
<h2>
<img src="images/show.png" alt="">
图书管理系统
</h2>
</div>
<!--显示菜单-->
<div id="open">
<div class="navH">
图书种类
<span><img class="obscure" src="images/obscure.png" alt=""></span>
</div>
<div class="navBox">
<ul>
<li>
<h2 class="obtain">经济类<i></i></h2>
<div class="secondary">
<h3>经济1</h3>
<h3>经济2</h3>
<h3>经济3</h3>
<h3>经济4</h3>
<h3>经济5</h3>
<h3>经济6</h3>
</div>
</li>
<li>
<h2 class="obtain">语言文字类<i></i></h2>
<div class="secondary">
<h3>语言文字1</h3>
<h3>语言文字2</h3>
<h3>语言文字3</h3>
<h3>语言文字4</h3>
<h3>语言文字5</h3>
<h3>语言文字6</h3>
</div>
</li>
<li>
<h2 class="obtain">自然科学类<i></i></h2>
<div class="secondary">
<h3>自然科学1</h3>
<h3>自然科学2</h3>
<h3>自然科学3</h3>
<h3>自然科学4</h3>
<h3>自然科学5</h3>
<h3>自然科学6</h3>
</div>
</li>
<li>
<h2 class="obtain">数理科学和化学类<i></i></h2>
<div class="secondary">
<h3>数理科学和化学1</h3>
<h3>数理科学和化学2</h3>
<h3>数理科学和化学3</h3>
<h3>数理科学和化学4</h3>
<h3>数理科学和化学5</h3>
<h3>数理科学和化学6</h3>
</div>
</li>
<li>
<h2 class="obtain">医药卫生类<i></i></h2>
<div class="secondary">
<h3>医药卫生1</h3>
<h3>医药卫生2</h3>
<h3>医药卫生3</h3>
<h3>医药卫生4</h3>
<h3>医药卫生5</h3>
<h3>医药卫生6</h3>
</div>
</li>
</ul>
</div>
</div>
</div>
<script src="js/menu.js"></script> <!--控制js-->
<div style="text-align:center;">
</div>
</body>
</html>
Todos los programas
print:q917267119