posición
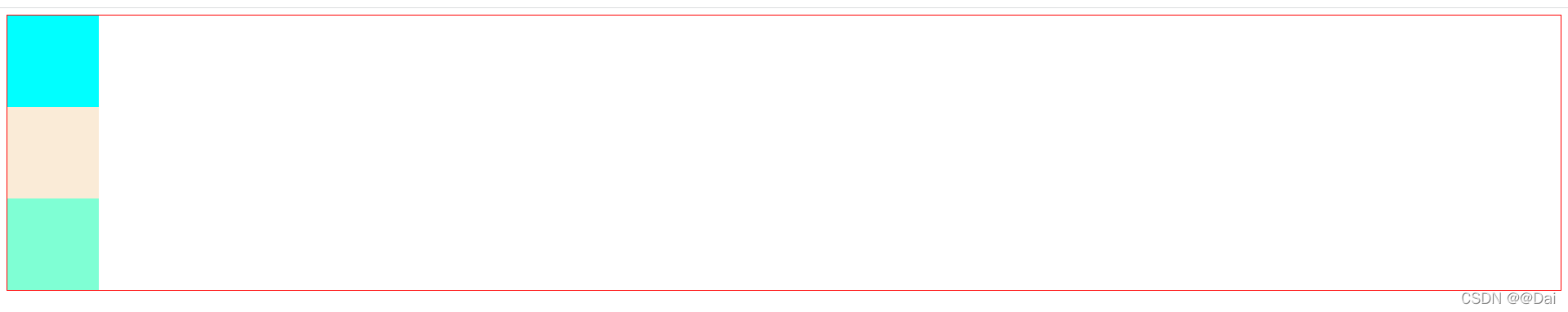
1. estático (predeterminado del navegador)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>position</title>
<style>
.cards {
border: red solid 1px;
}
.card{
width: 7rem;
height: 7rem;
}
.card1{
background-color: aqua;
}
.card2{
background-color: antiquewhite;
}
.card3{
background-color: aquamarine;
}
</style>
</head>
<body>
<div class="cards">
<div class="card card1"></div>
<div class="card card2"></div>
<div class="card card3"></div>
</div>
</body>
</html>

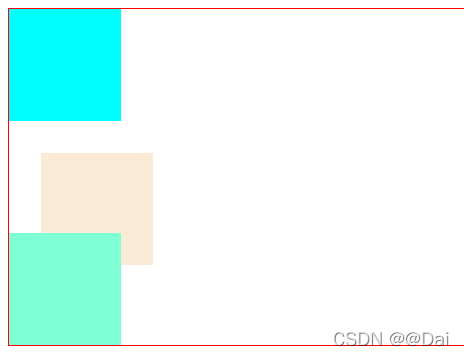
2. Relativo (posicionamiento relativo)
相对于自身原来的位置
使用z-index必须设置position:relative;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>position</title>
<style>
.cards {
border: red solid 1px;
}
.card{
width: 7rem;
height: 7rem;
}
.card1{
background-color: aqua;
}
.card2{
background-color: antiquewhite;
position: relative;
top: 2rem;
left: 2rem;
}
.card3{
background-color: aquamarine;
position: relative;
z-index: 3;
}
</style>
</head>
<body>
<div class="cards">
<div class="card card1"></div>
<div class="card card2"></div>
<div class="card card3"></div>
</div>
</body>
</html>

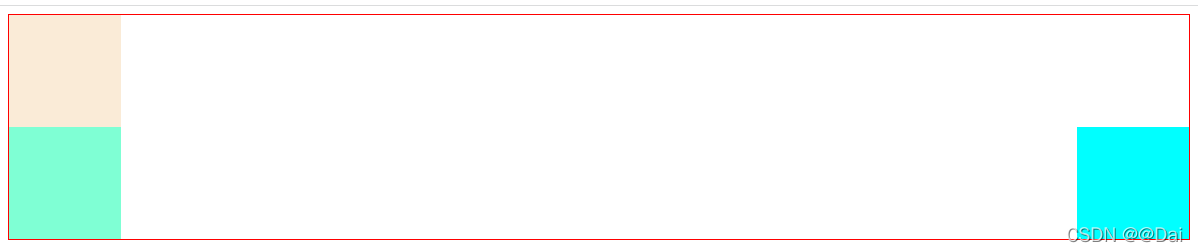
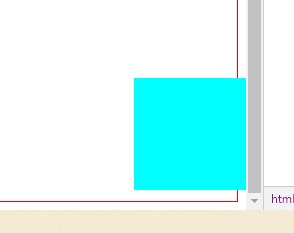
Tres, absoluto (posicionamiento absoluto)
相对于祖先组件中最近的设置position:absolute的组件,否则相对于视口
原来的位置会脱离文档流
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>position</title>
<style>
.cards {
border: red solid 1px;
position: relative;
}
.card {
width: 7rem;
height: 7rem;
}
.card1 {
background-color: aqua;
position: absolute;
bottom: 0;
right: 0;
}
.card2 {
background-color: antiquewhite;
}
.card3 {
background-color: aquamarine;
position: relative;
z-index: 3;
}
</style>
</head>
<body>
<div class="cards">
<div class="card card1"></div>
<div class="card card2"></div>
<div class="card card3"></div>
</div>
</body>
</html>

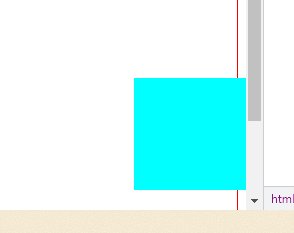
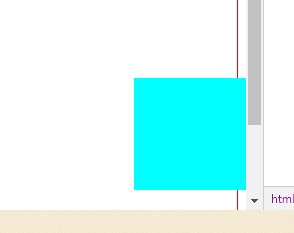
Cuatro, fijo
无论滚动条怎么滚动,都固定在视口的某个位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>position</title>
<style>
.cards {
border: red solid 1px;
position: relative;
height: 1000px;
}
.card {
width: 7rem;
height: 7rem;
}
.card1 {
background-color: aqua;
position: fixed;
bottom: 20px;
right: 0;
}
</style>
</head>
<body>
<div class="cards">
<div class="card card1"></div>
</div>
</body>
</html>

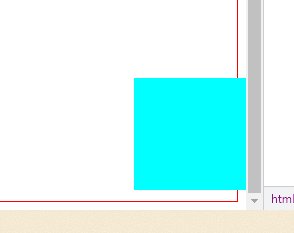
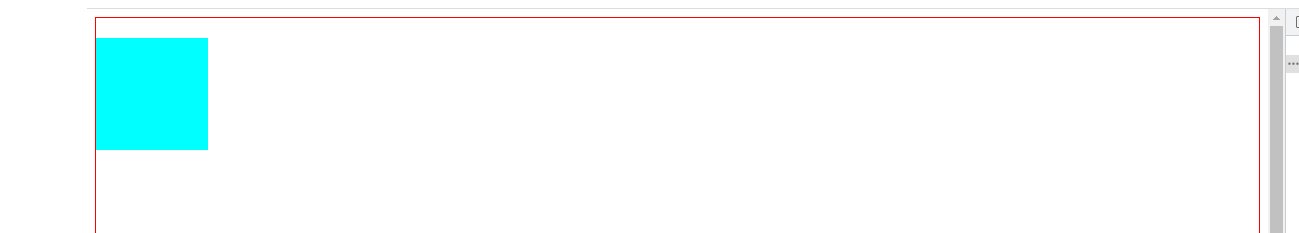
pegajoso
当滚动到我们设定的top值的时候,position变为fixed
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>position</title>
<style>
.cards {
border: red solid 1px;
position: relative;
height: 2000px;
}
.card {
width: 7rem;
height: 7rem;
}
.card1 {
margin-top: 20px;
background-color: aqua;
position: sticky;
top: 0;
}
</style>
</head>
<body>
<div class="cards">
<div class="card card1"></div>
</div>
</body>
</html>

Lo anterior es el uso de la posición css, preste atención a la columna " Conceptos básicos de front-end ".
Compartiré los problemas comunes en mis proyectos habituales y el conocimiento de la prueba escrita y la entrevista contigo en CSDN, y progresaremos juntos.