父盒子跟子盒子之间的缝隙问题
Remove single pixel gap between child and parent div
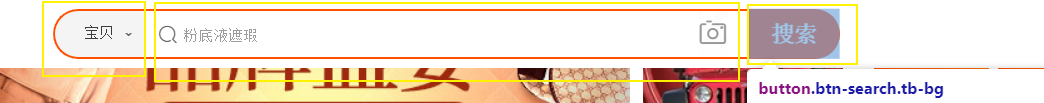
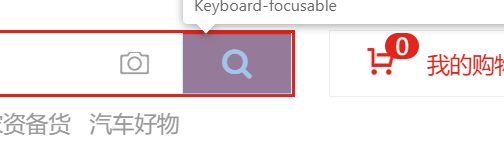
京东淘宝官网搜索按钮
1. 问题描述
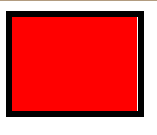
即使给父子盒子设置相同大小, 给子盒子填色后会发现随着浏览器窗口缩放, 父子盒子之间有个小缝隙.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.parent {
position: relative;
width: 100px;
height: 75px;
border: 5px solid #000;
}
.child {
width: 100px;
height: 75px;
background-color: red;
}
</style>
</head>
<body>
<div class="parent">
<div class="child"></div>
</div>
</body>
</html>

2. 解决方式:
尝试用参考链接给出的方式解决, 给父盒子添加 box-sizing: border-box;
给子盒子设置宽高时用百分比: 100%;
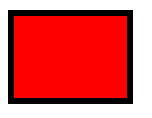
显示效果:
100%浏览器页面下正常:

但浏览器缩放太小时仍会有缝隙.
结论: 避免用大盒子边框包一个填色盒子, 而用多个盒子拼接
举个栗子:
京东官网的搜索按钮就是用大包小, 边框给大盒子, 会出现这样情况:

而淘宝官网用拼接方式, 效果要好