一、表单
图片表单:
<html>
<head>
<title>第四周</title>
</head>
<body>
<script language="javascript">
function check(){
obj=document.getElementById("my_img");
alert("图像的路径为:"+obj.src);
}
</script>
<h4>图像表单</h4>
<form name ="my_f">
<input type="image" id="my_img" src="C:\Users\慢慢急\Desktop\前端\IMG_20201102_205532.png" height=200 width=300>
<br>
<input type="button" value="查看结果" onclick=check()>
</form>
</body>
</html>
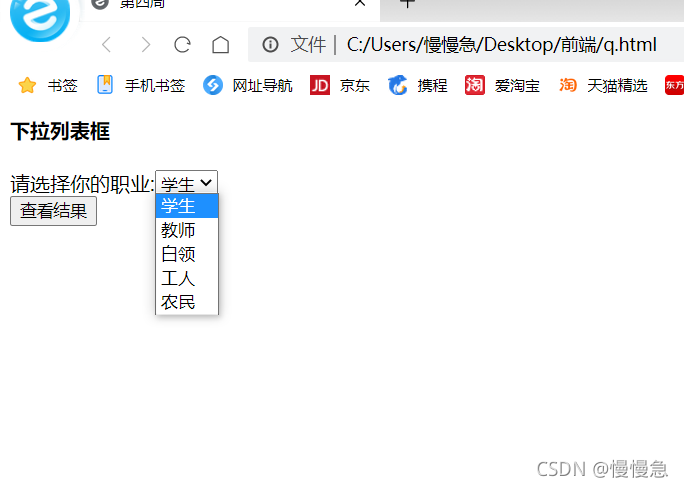
下拉列表框:
<html>
<head>
<title>第四周</title>
</head>
<body>
<script language="javascript">
function check(){
obj=document.getElementById("my_s");
alert("你选择的职业为:"+obj.value);
}
</script>
<h4>下拉列表框</h4>
<form name ="my_f">
请选择你的职业:<select id="my_s" size=1>
<option value="学生">学生</option>
<option value="教师">教师</option>
<option value="白领">白领</option>
<option value="工人">工人</option>
<option value="农民">农民</option>
</select>
<br>
<input type="button" value="查看结果" onclick=check() >
</form>
</body>
</html>
表单域集合:
<html>
<head>
<title>第四周</title>
</head>
<body>
<h4>表单域集合</h4>
<form name ="my_f">
<fieldset>
<legend>注册用户</legend>
请输入用户名:<input type="text" id="user_name" size=20>
<br>
<input type="button" value="提交" >
</fieldset>
</form>
</body>
</html>
自定义错误提示信息:
<html>
<head>
<title>第四周</title>
<script type="text/javascript">
function CheckForm(frm){
var name=frm.name;
if(name.value==""){
name.setCustomValidity("请填写您的姓名!");
}else{
name.setCustomValidity("");
}
}
</script>
</head>
<body>
<h4>提示错误信息</h4>
<div>
<form action="" method="post">
姓名:
<input id="name" name="name" placeholder="Frist and Last Name" required/>
<input type="submit" value="提交" onclick="this.form" />
<br>
</form>
</div>
</body>
</html>
二、多媒体
先检查浏览器是否支持audio元素:
<html>
<head>
<title>第四周</title>
<script type="text/javascript">
var support=!!document.createElement("audio").canPlayType;
if(support){
alert("您的浏览器支持audio!");
}
else{
alert("您的浏览器不支持audio!");
}
</script>
</head>
<body>
</body>
</html>

视频的播放暂停和快进:
<html>
<head>
<title>第四周</title>
<script type="text/javascript">
var videoEl=null;
function Play(){
videoEl.play();//播放视频
}
function Pause(){
videoEl.pause();//暂停播放
}
function Forward(){
var time=videoEl.currentTime;
videoEl.currentTime=time+5;
}
window.onload=function(){
videoEl=document.getElementById("myPlayer");
}
</script>
</head>
<body>
<h4>播放视频</h4>
<video id="myPlayer" width="600">
<source src="C:\Users\慢慢急\Desktop\前端\稿定素材-526541.mp4" type="video/mp4">
你的浏览器不支持video元素
</video><br>
<input type="button" value="播放" onclick="Play()"/>
<input type="button" value="暂停" onclick="Pause()"/>
<input type="button" value="快进" onclick="Forward()"/>
</body>
</html>
视频的前进,后退 ,慢进,快进,静音,音量:
<html>
<head>
<title>第四周</title>
<script type="text/javascript">
var videoEl=null;
window.addEventListener("load",function(){
videoEl=document.getElementById("myPlayer")
})
function Play(e){
if(videoEl.pause){
videoEl.play();//如果暂停则播放
document.getElementById("play").innerHTML=";"//显示暂停的文字图像
}else{
videoEl.pause();
document.getElementById("play").innerHTML="4"//显示播放的文字图像
}
}
function Prev(){
videoEl.currentTime-=5;
}
function Next(){
videoEl.currentTime+=5;
}
function Slow(){
if(videoEl.playbackRate<=1)
videoEl.playbackRate-=0.2;
else{
videoEl.playbackRate-=1;
}
document.getElementById("rete").innerHTML=fps2fps(videoEl.playbackRate);
}
function Fast(){
if(videoEl.playbackRate<1)
videoEl.playbackRate+=0.2;
else{
videoEl.playbackRate+=1;
}
document.getElementById("rete").innerHTML=fps2fps(videoEl.playbackRate);
}
function fps2fps(fps){
if(fps<1)
return fps.toFixed(1);
else
return fps
}
function Muted(e){
if(videoEl.muted){
videoEl.muted=false;
e.innerHTML="X";
document.getElementById("volume").value=0;
}
}
function Volume(e){
videoEl.Volume=e.value;
}
function Progresss(){
var el=document.getElementById("progresss");
el.style.width==(videoEl.currentTime/videoEl.duration)*720+"px"
document.getElementById("info").innerHTML=s2time(videoEl.currentTime)+"/"+s2time(videoEl.duration)
}
function s2time(s){
var m=parseFloat(s/60).toFixed(0);
s=parseFloat(s%60).toFixed(0);
return (m<10?"0"+m:m)+":"+(s<10?"0"+s:s);
}
window.addEventListener("load",
function(){videoEl.addEventListener("timeupdate",Progresss)});
window.addEventListener("load",Progresss);
</script>
</head>
<body>
<h4>播放视频</h4>
<video id="myPlayer" src="C:\Users\慢慢急\Desktop\前端\稿定素材-526541.mp4">你的浏览器不支持video元素</video><br>
<div id="controls">
<div id="bar">
<div id="progresss"></div>
</div>
<div id="Slow" class="but" onclick="Slow()">7</div>
<div id="play" class="but" onclick="Play(this)">4</div>
<div id="fast" class="but" onclick="Fast()">8</div>
<div id="prev" class="but" onclick="Prev()">7</div>
<div id="next" class="but" onclick="Next()">:</div>
<div id="muted" onclick="Muted(this)">X</div>
<div class="volume">
<input id="volume" type="range" min="0" max="1" step="0.1" onchange="Volume(this)"/>
</div>
<div class="info">
<span id="rate">1</span><span id="info"></span>
</div>
</div>
</body>
</html>此代码还缺少css修饰的部分,所以仅能实现功能,不能对工具条进行很好的修饰
