Un complemento de jquery todos los días: haga clic en verificación
Haz clic en verificación
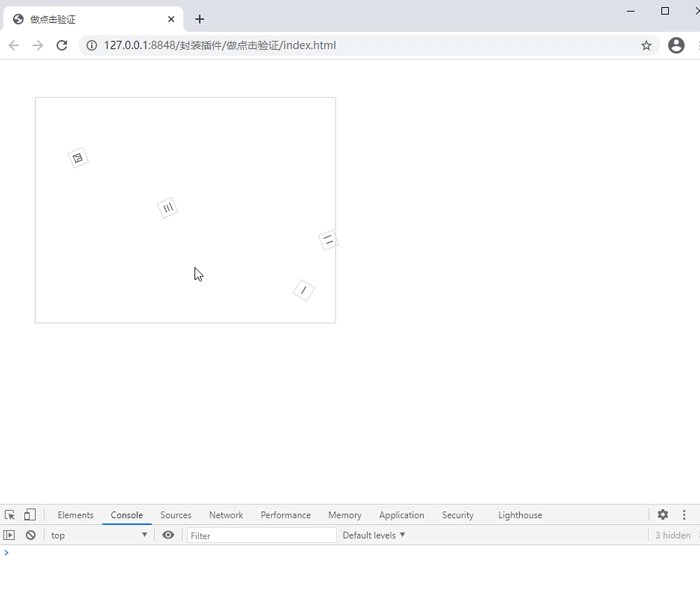
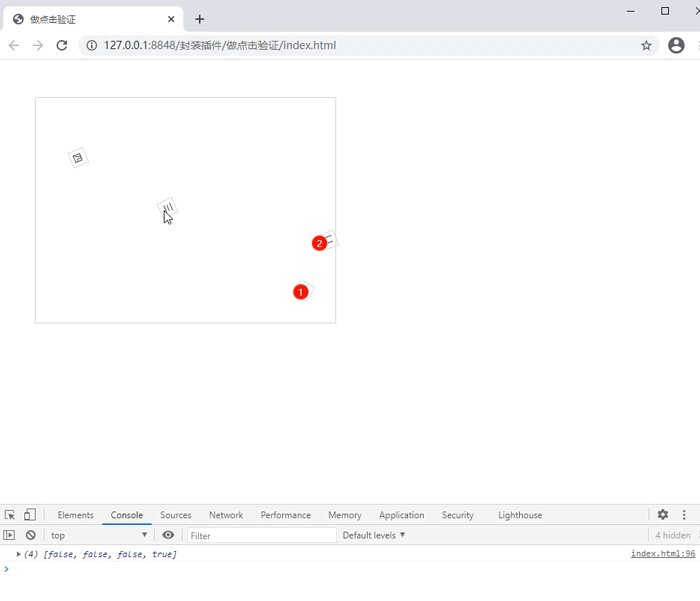
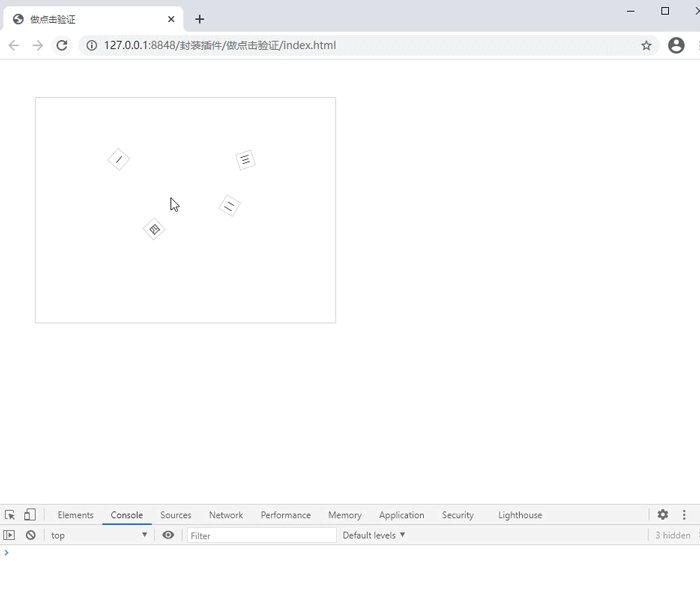
Hay muchas formas de verificar las operaciones de la página. Lo que intenté hoy es organizar al azar algunas palabras para usted y ponerlas en la imagen, y luego hacer clic para volver al efecto de clic.
El efecto es el siguiente

Parte de código
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>做点击验证</title>
<script src="js/jquery-3.4.1.min.js"></script>
<style>
* {
margin: 0px;
padding: 0px;
user-select: none;
}
#div {
width: 400px;
height: 300px;
border: 1px solid lightgray;
margin: 50px;
position: relative;
}
.item {
position: absolute;
border: 1px solid lightgray;
width: 20px;
height: 20px;
display: flex;
justify-content: center;
align-items: center;
font-size: 12px;
/* 让这个dom无法被点击 */
pointer-events: none;
}
.item.dj{
border-radius: 50%;
background-color: red;
color: white;
}
</style>
</head>
<body>
<div id="div"></div>
</body>
</html>
<script>
var arr = ["一", "二", "三", "四"];
drawstr(arr)
function drawstr(ars) {
for(var i = 0;i<arr.length;i++){
drawspan(ars[i],i+1)
}
}
//以四个点击事件为一个周期,其中假如验证有效性的验证
var counts = 0;
$("#div").click(function(e){
counts++;
var x = e.offsetX;
var y = e.offsetY;
var $dj = $("<div class='item dj' data-index='"+counts+"'>"+counts+"</div>");
$dj.appendTo($("#div"));
$dj.css({
"top":y-10+"px",
"left":x-10+"px"
})
if(counts==4){
setTimeout(function(){
check();
},200)
}
})
function check(){
if(checks()){
alert("正确")
}else{
alert("错误")
}
$(".item.dj").remove();
counts = 0;
}
function checks(){
//挨个检查坐标的相距位置,因为宽高一致,所以只要二者的坐标两点差值在宽高范围内20内,就是点到位置上了
var arr= [];//这个数组存一下记录
for(var i =1;i<=4;i++){
var flag = true;
var $txt = $(".item.txt[data-index='"+i+"']");
var $dj = $(".item.dj[data-index='"+i+"']");
var x1 = getnum($txt,"left");
var y1 = getnum($txt,"top");
var x2 = getnum($dj,"left");
var y2 = getnum($dj,"top");
flag = Math.abs(x1-x2)<20?true:false;
flag = Math.abs(y1-y2)<20?true:false;
arr.push(flag);
}
console.log(arr)
return arr[0]&&arr[1]&&arr[2]&&arr[3];
}
function getnum($dom,str){
return parseInt($dom.css(str).replace("px",""));
}
function drawspan(str,temp) {
//随机产生定位
var top = Math.floor(Math.random() * 300);
var left = Math.floor(Math.random() * 400);
var deg = Math.floor(Math.random() * 361);
top = top < 20 ? 20 : top > 280 ? 280 : top;
left = left < 20 ? 20 : left > 380 ? 380 : left;
var $item = $("<div class='item txt' data-index='"+temp+"'>" + str + "</div>");
$item.appendTo($("#div"));
$item.css({
'left': left + 'px',
'top': top + 'px',
'transform':'rotate('+deg+'deg)'
})
}
</script>
Explicación de la idea
- La representación aleatoria es generar aleatoriamente los dos parámetros de coordenadas de la posición de gestión, y el efecto clave es agregar una rotación adicional para hacer que el icono gire un poco.
- Luego haga clic por el mismo motivo, de todos modos, después de cuatro clics completos para verificar una ola, y luego bórrela nuevamente
- No es difícil de verificar, porque soy bastante simple aquí. De todos modos, estas cosas tienen una coordenada, solo a la izquierda y arriba por el momento. Además, el desplazamiento de la posición relativa en este contenedor también se puede obtener haciendo clic con el mouse. Las coordenadas del grupo están ahí
- En cuanto al orden de verificación, solo marque la primera marca al renderizar y luego juzgue una por una. De todos modos, la altura y el ancho son siempre iguales. Solo cuento la diferencia en coordenadas.
- Termina, descansa