Sublime 3 nuevo fragmento de código
El propósito de crear un nuevo fragmento de código es implementar rápidamente código personalizado, mejorando así la eficiencia del desarrollo.
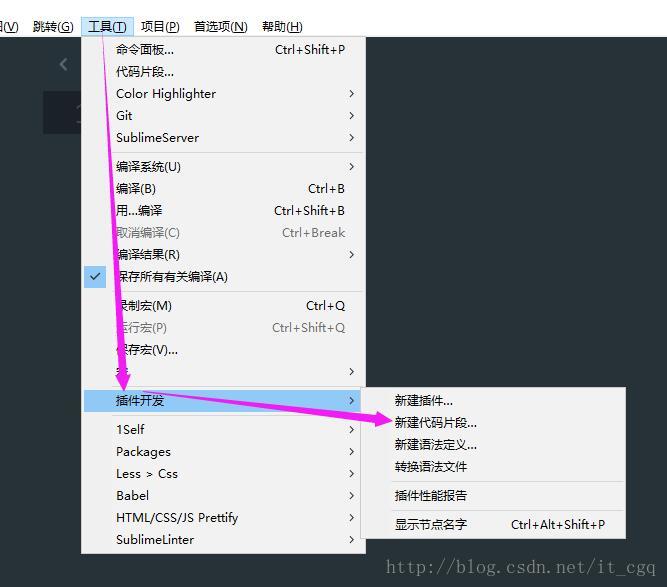
1. Haga clic en Herramientas en la barra de menú sublime -> Desarrollo de complementos -> Opción Nuevo fragmento de código
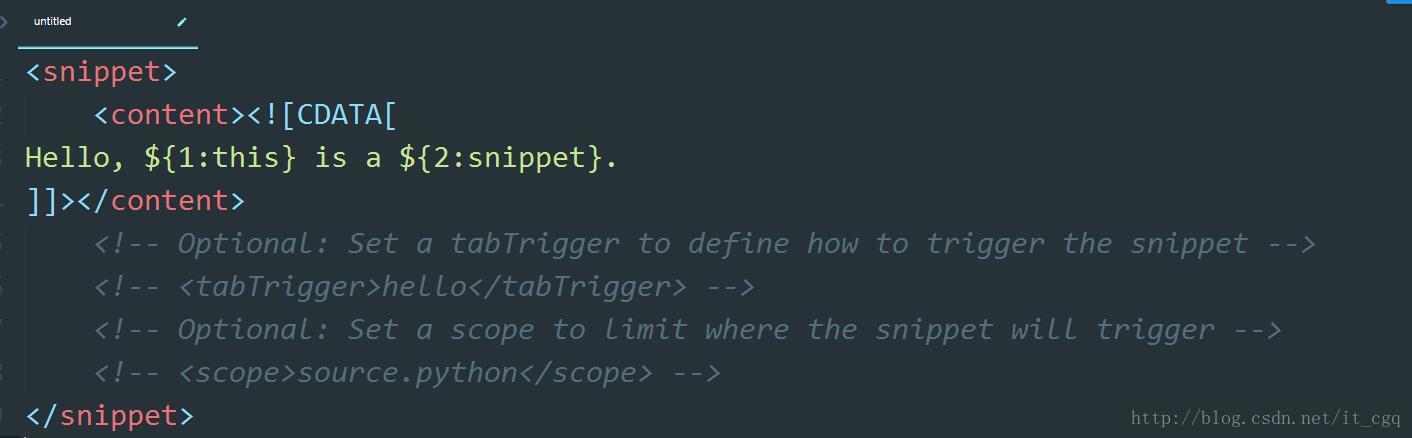
2. La siguiente es la plantilla del fragmento de código generado, necesitamos usar la plantilla para personalizar el fragmento de código que queremos
En la plantilla del fragmento de código generado
①La <snippet> </snippet>etiqueta representa el fragmento de código;
②La <content></content>etiqueta indica qué fragmentos de código personalizar (es decir, almacenar los fragmentos de código que desea personalizar);
③Indicando ${1:this}la posición donde permanece el cursor por primera vez después de que se inserta el código, se pueden hacer múltiples inserciones al mismo tiempo, este es un parámetro personalizado;
④ ${2:snippet}Después de insertar el código, presione la tecla Tab, el cursor saltará a la posición correspondiente según el orden de la primera vez (es decir, el cursor saltará a la segunda posición después de pulsar la tecla Tab);
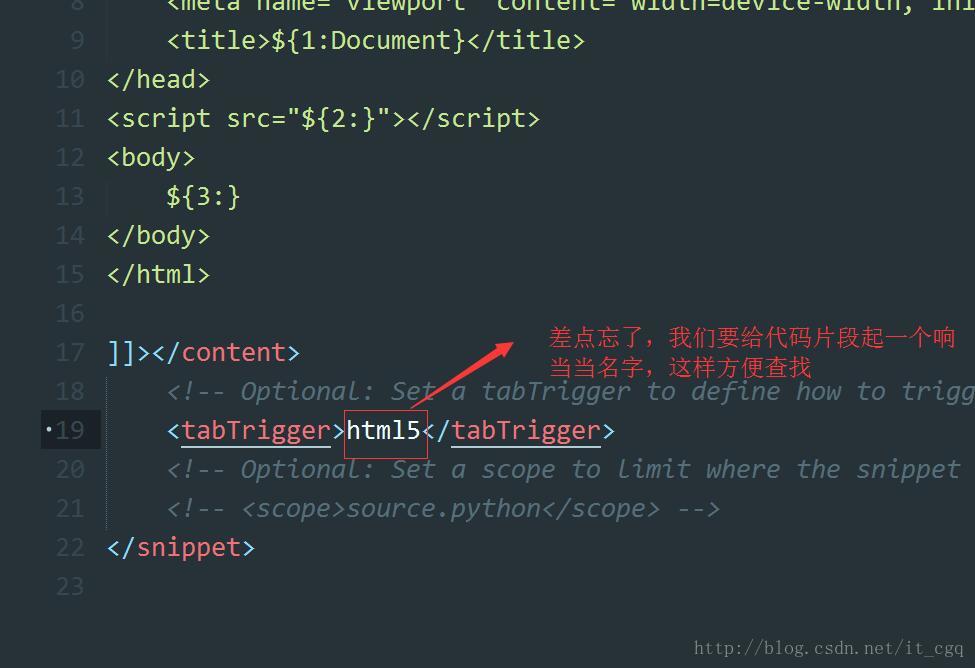
⑤ El <tabTrigger>hello</tabTrigger>contenido de la etiqueta es el nombre que le dimos al fragmento de código (es decir, cuando definimos el fragmento de código, podemos encontrar nuestro fragmento de código personalizado con este nombre), por supuesto, necesitamos abrir el comentario de esta etiqueta .
⑥ Se pueden ignorar otros códigos; ((# ^. ^ #), ¡Déjame ser perezoso!)
<content><![CDATA[
Hello, ${1:this} is a ${2:snippet}.
]]></content>Nota: <content><![CDATA[ ]]></content> No elimine este formato, debe almacenar nuestros fragmentos de código personalizados.
3. Por ejemplo, queremos personalizar los siguientes fragmentos de código (es decir, la estructura que queremos generar rápidamente)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<script src=""></script>
<body>
</body>
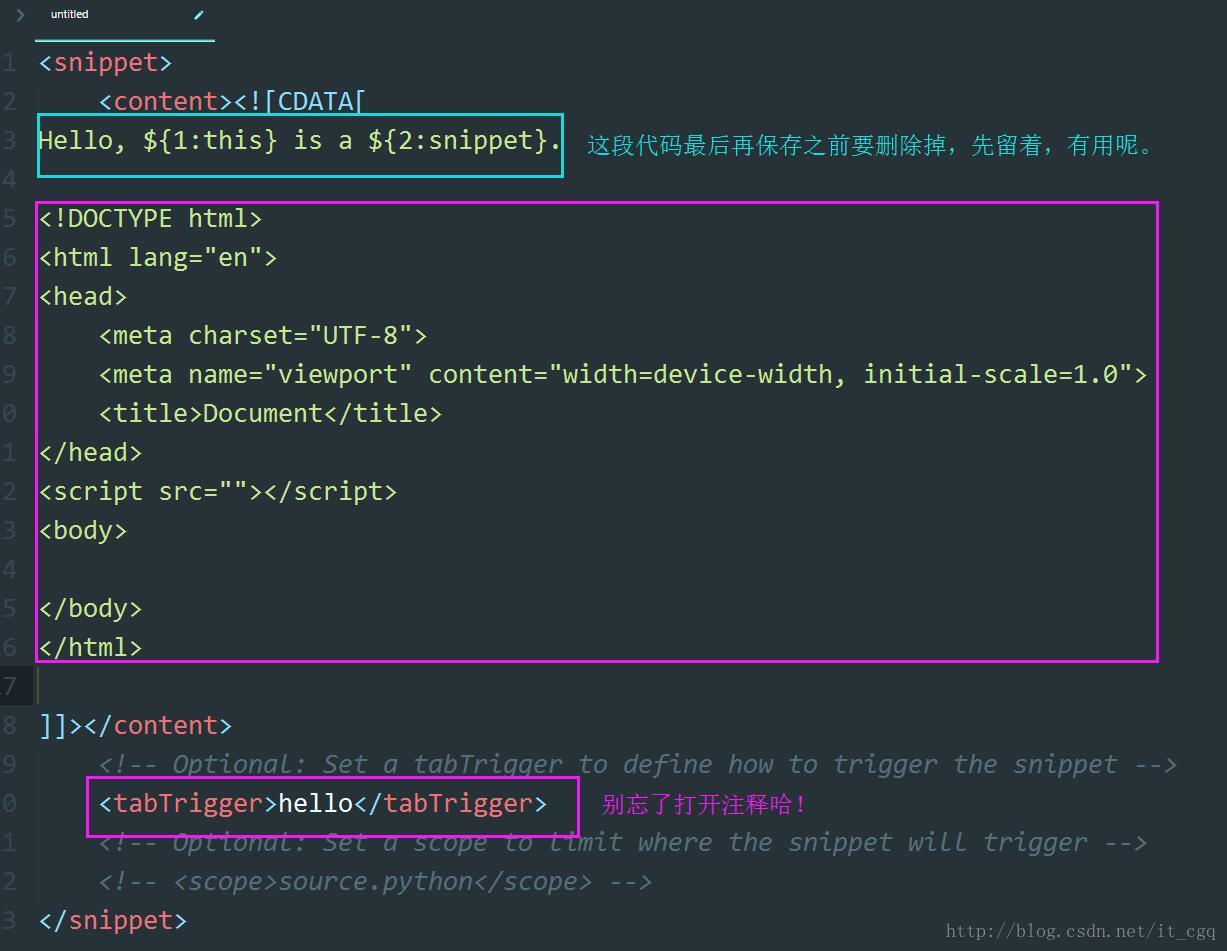
</html>4. Luego, pegue el fragmento de código personalizado en la plantilla de fragmento de código, como se muestra en la siguiente figura.
<snippet>
<content><![CDATA[
Hello, ${1:this} is a ${2:snippet}.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<script src=""></script>
<body>
</body>
</html>
]]></content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
<tabTrigger>hello</tabTrigger>
<!-- Optional: Set a scope to limit where the snippet will trigger -->
<!-- <scope>source.python</scope> -->
</snippet>
5. ¡ Esté ansioso! ¡Está casi terminado pronto! ¡Me temo que no puedes evitar mirar hacia abajo! (¿Qué? Puedes seguir mirando hacia abajo, entonces está bien, ¡ganaste! Sigo leyendo la palabra clave, es casi temprano en la mañana y me dormiré cuando termine de escribir).
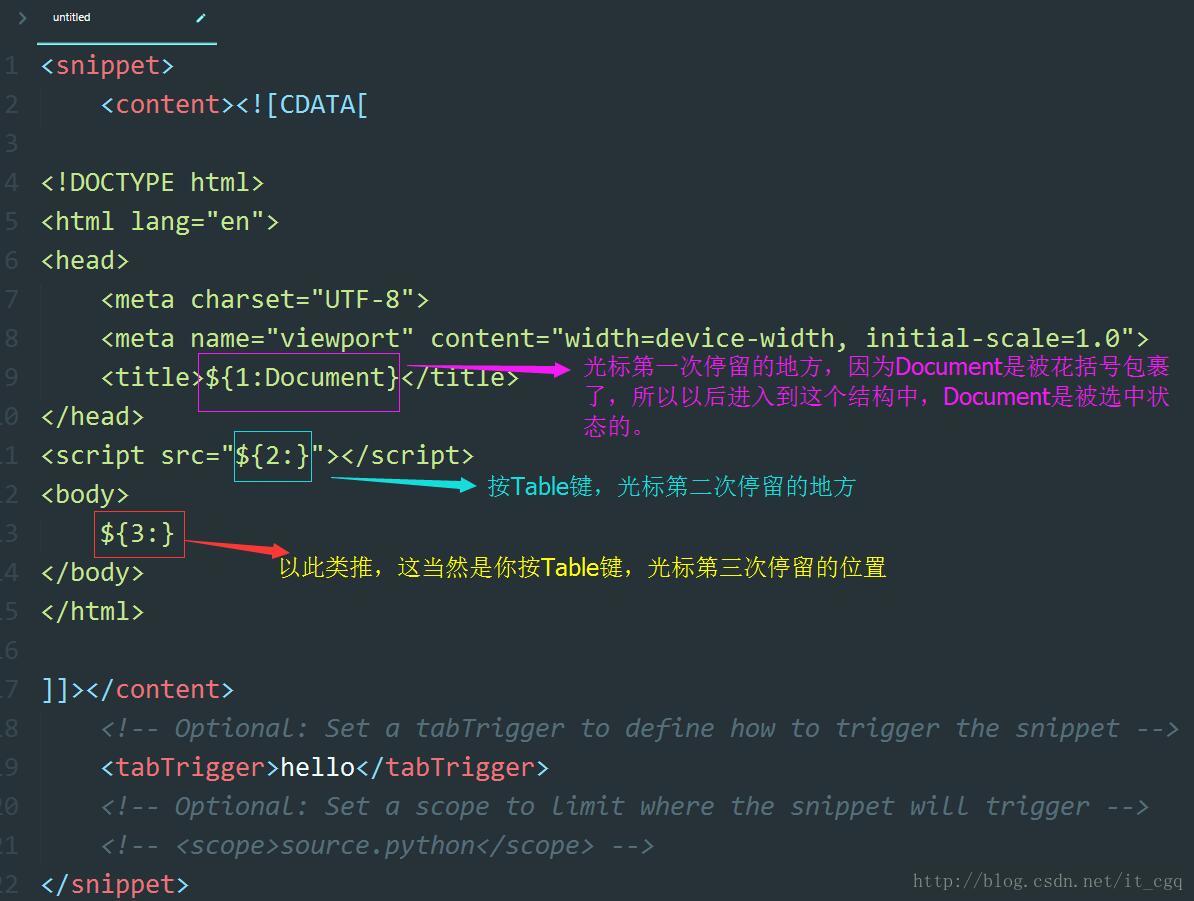
Como sigue
<snippet>
<content><![CDATA[
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>${1:Document}</title>
</head>
<script src="${2:}"></script>
<body>
${3:}
</body>
</html>
]]></content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
<tabTrigger>html5</tabTrigger>
<!-- Optional: Set a scope to limit where the snippet will trigger -->
<!-- <scope>source.python</scope> -->
</snippet>
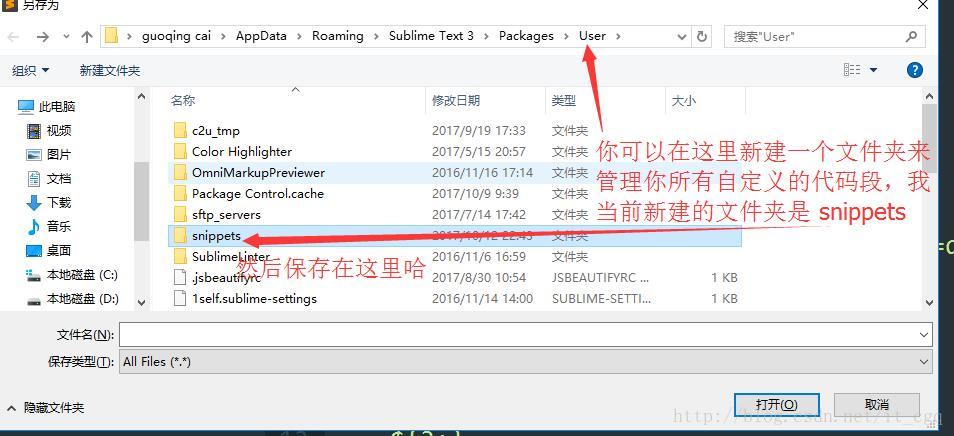
6. En este momento, se define el segmento de código Ctrl + S para guardar lo
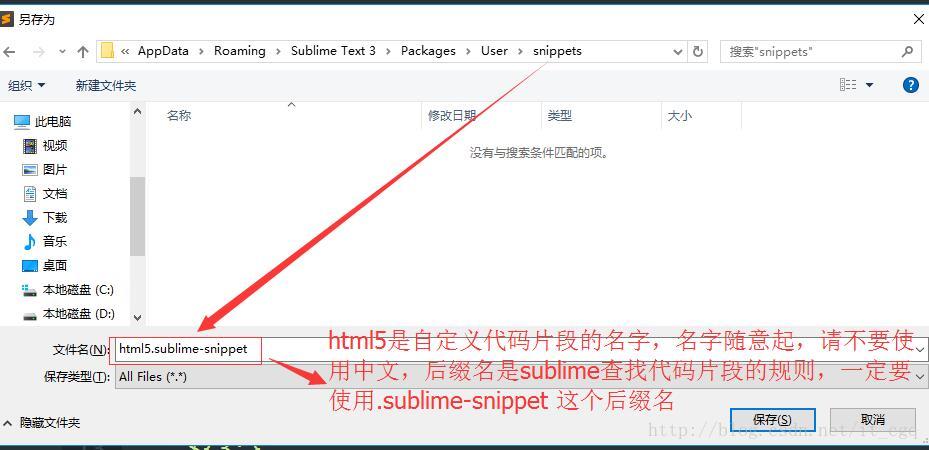
7. Luego, ingrese este fragmento del nombre y, luego, haga clic en Guardar.
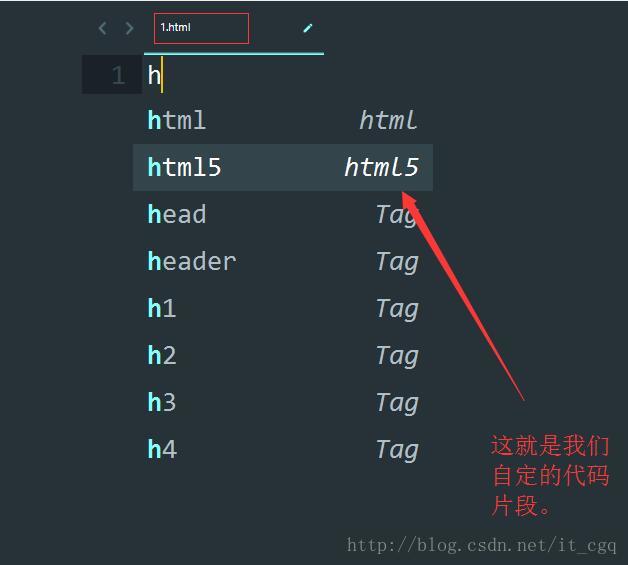
8. Cree un nuevo archivo html.
9. Luego seleccione html5, ¡y listo! ! (Lávate y duerme, (¦3 [▓▓] ¡Buenas noches!)
Autor: Cai Guoqing (Xiao Zhu)