Directorio de artículos
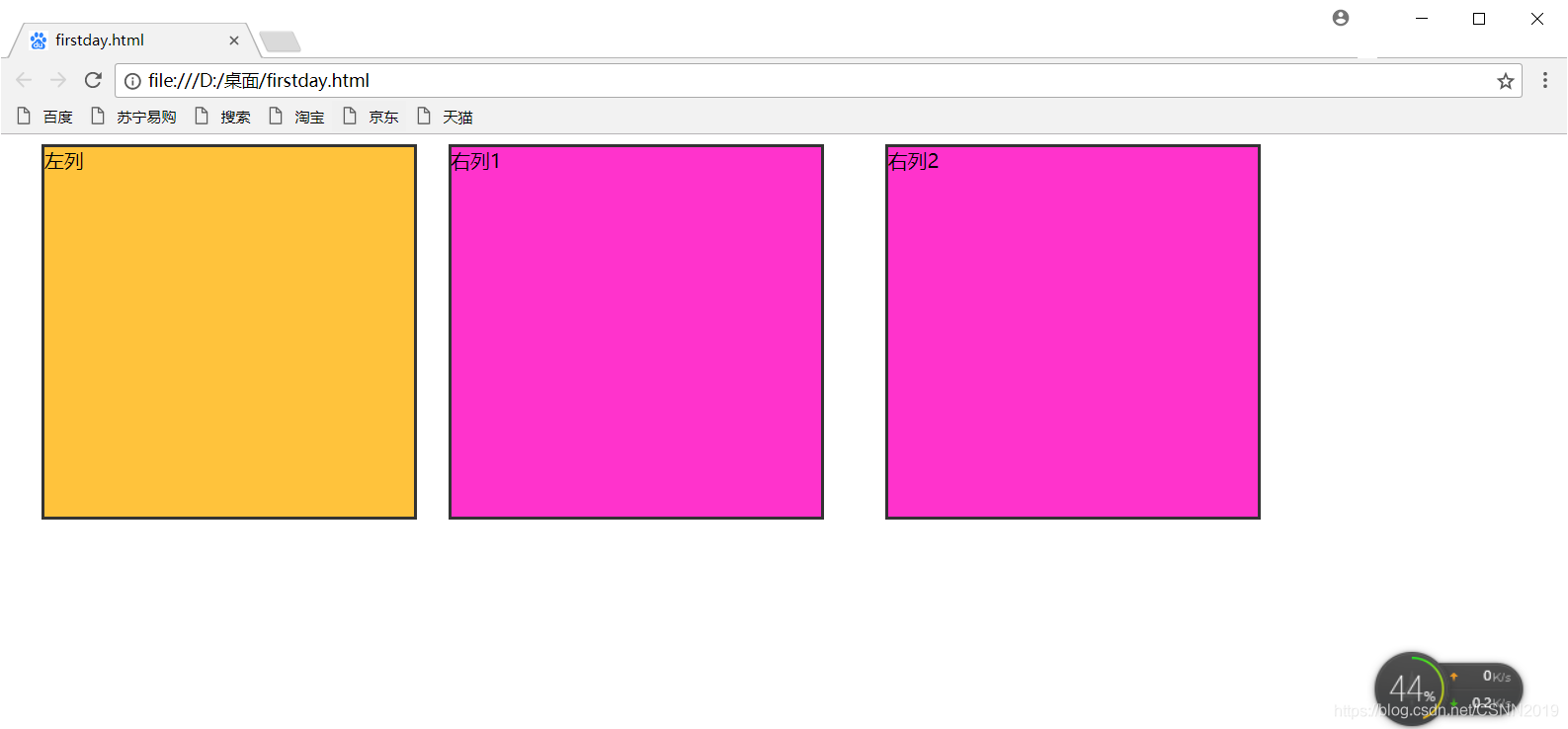
Tema uno

Código de implementación
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
#div1{
background-color: #ffc33c;
border: 2px solid #333;
height: 300px;
width: 300px;
float: left;
margin-left: 25px;
}
#div2{
background-color: #ff33cc;
border: 2px solid #333;
height: 300px;
width: 300px;
float: left;
margin-left: 25px;
margin-right: 25px;
}
#div3{
background-color: #ff33cc;
border: 2px solid #333;
height: 300px;
width: 300px;
float: left;
margin-left: 25px;
}
</style>
</head>
<body>
<div id="div1">左列</div>
<div id="div2">右列1</div>
<div id="div3">右列2</div>
</body>
</html>

para resumir
No se siente muy difícil, no es difícil
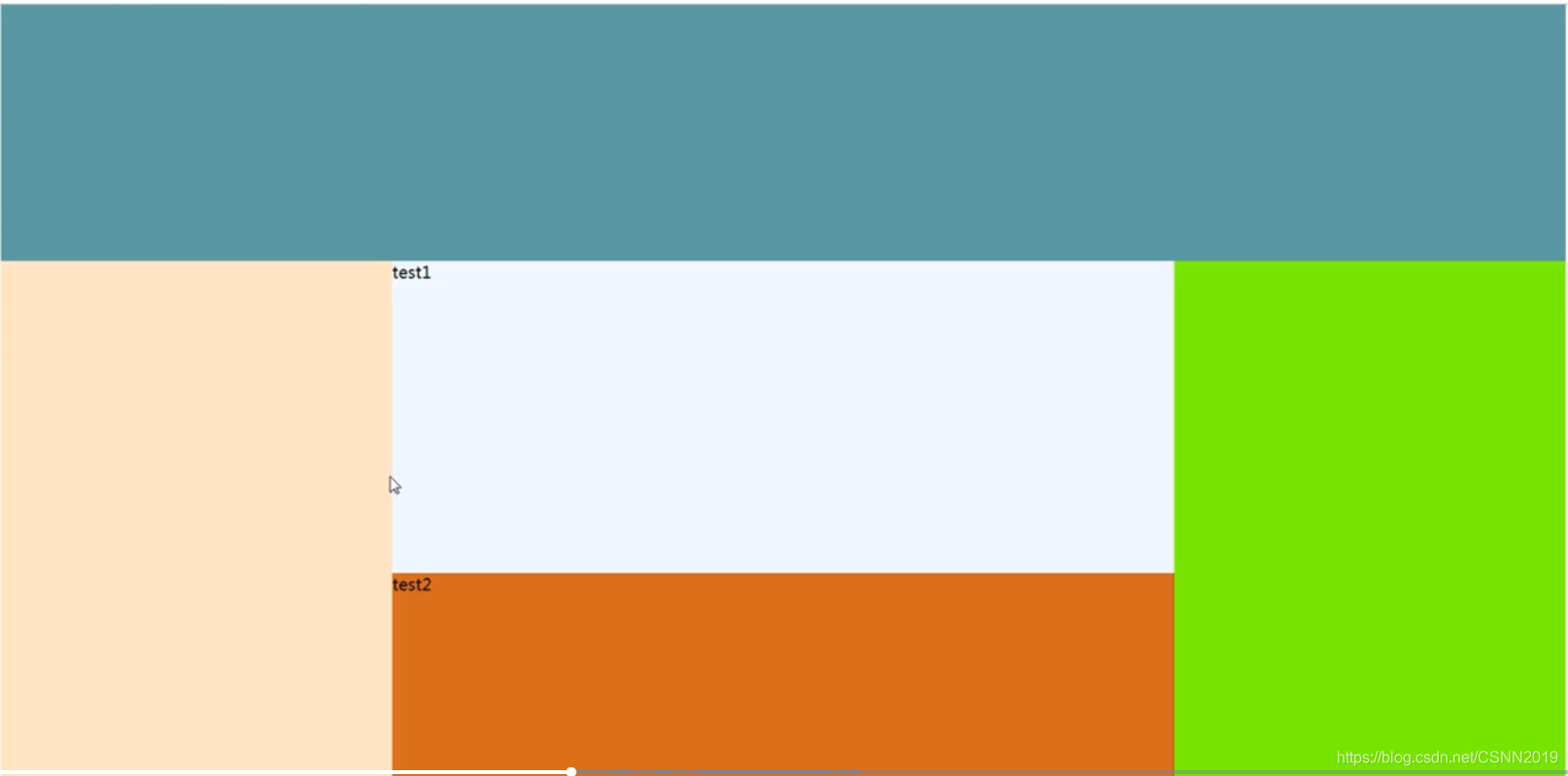
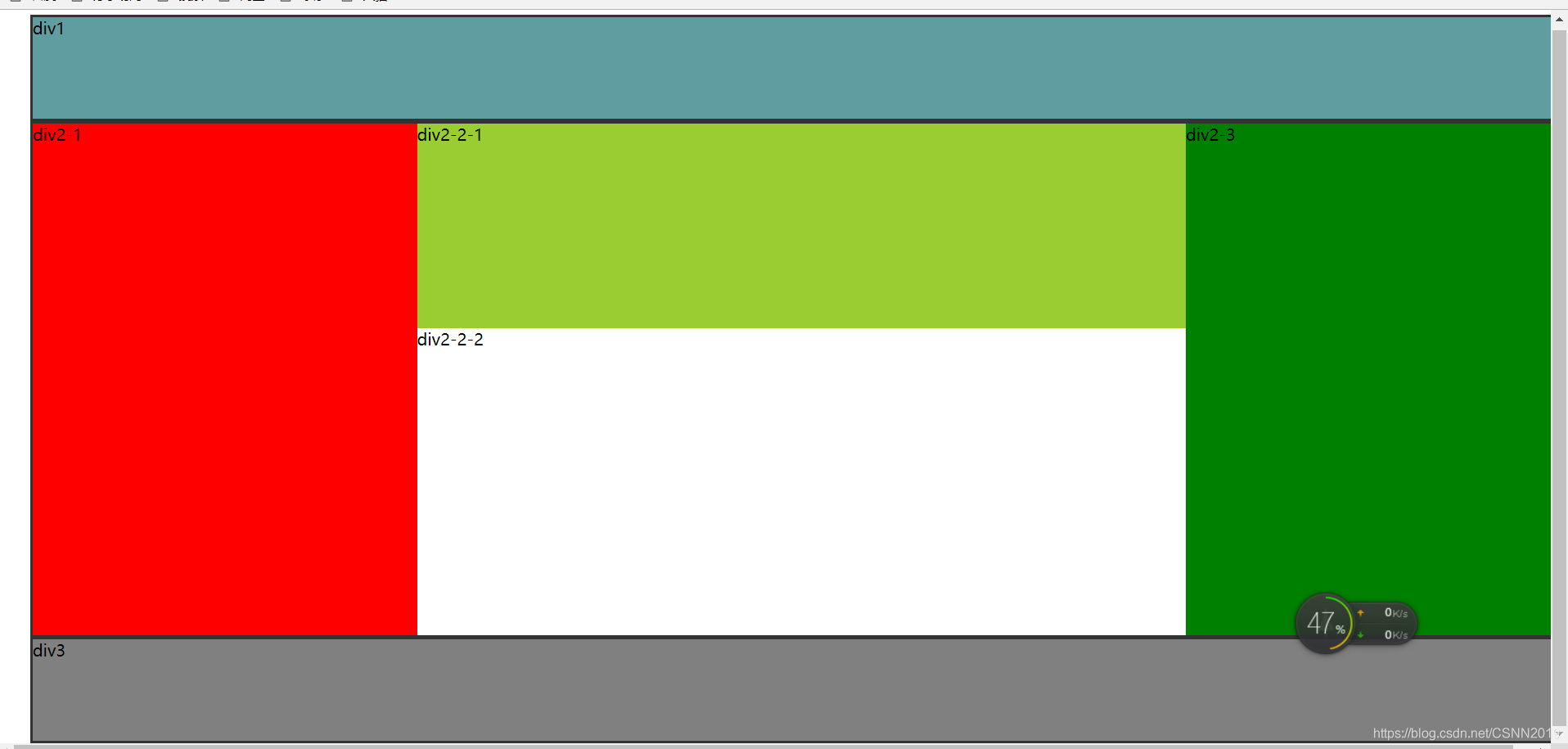
Tema 2

Código de implementación
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
#div1{
background-color: cadetblue;
border: 2px solid #333;
height: 100px;
width: 100%;
float: left;
margin-left: 25px;
}
#div2{
background-color: blue;
border: 2px solid #333;
height: 500px;
width: 100%;
float: left;
margin-left: 25px;
margin-right: 25px;
}
#div3{
background-color: gray;
border: 2px solid #333;
height: 100px;
width: 100%;
float: left;
margin-left: 25px;
}
#div2-1{
background-color: #ff0000;
width: 25%;
height: 500px;
float: left;
}
#div2-2{
background-color: brown;
width: 50%;
height: 500px;
float: left;
}
#div2-3{
background-color:green;
width: 25%;
height: 500px;
float: left;
}
#div2-2-1{
background-color:yellowgreen;
height: 200px;
}
#div2-2-2{
background-color:white;
height: 300px;
}
</style>
</head>
<body>
<div id="div1">div1</div>
<div id="div2">
<div id="div2-1">div2-1</div>
<div id="div2-2">
<div id="div2-2-1">div2-2-1</div>
<div id="div2-2-2">div2-2-2</div>
</div>
<div id="div2-3">div2-3</div>
</div>
<div id="div3">div3</div>
</body>
</html>
para resumir
punto importante
#div2-1{
background-color: #ff0000;
width: 25%;
height: 500px;
float: left;
}
#div2-2{
background-color: brown;
width: 50%;
height: 500px;
float: left;
}
#div2-3{
background-color:green;
width: 25%;
height: 500px;
float: left;
}
Tienes que configurar el flotador cuando quieras la visualización de los pares.

Solo presta atención al flotadordiv2 aquí . Para ser honesto, no esperaba esto. Los otros conceptos básicos son el marco. Eso es